奥森图标官网
1.下载:进入奥森图标官网之后,点击“立即下载”将这个Font Awesome图标字体库和框架下载在自己的电脑上。

2.使用:
a.新建一个html文件,做好初步布局:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link type="text/css" href="font-awesome.css" rel="stylesheet" />
<style type="text/css">
p{font-size:40px; color:red;}
</style>
</head>
<body>
<p>这里是主页</p>
</body>
</html>b.打开下载好的文件夹,赋值font文件夹和css文件夹里的font-awesome.css文件到页面所在的文件夹里,然后在代码中加些内容:
(以在页面中添加一个汽车图形为例:)
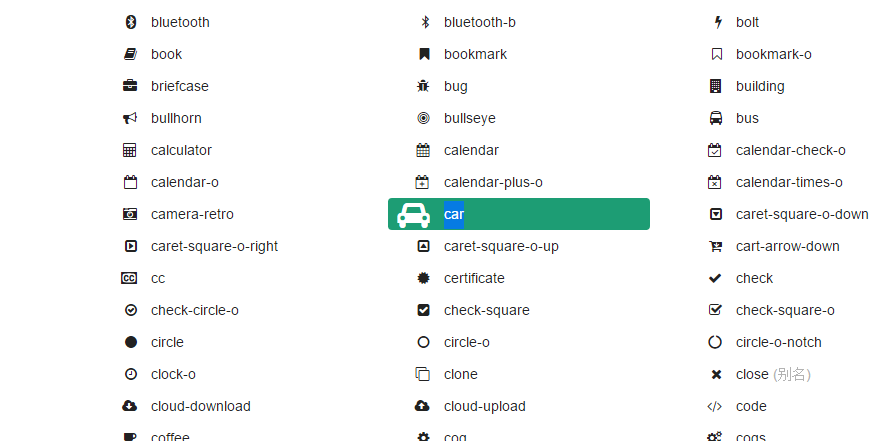
在奥森图标官网中找到你想要用的图标,复制它对应的名字,如:
粘贴在所需要引用的位置,一般用<i></i>或<em></em>标签引用。
<body>
<p>这里是主页<i class="fa fa-car"></i></p>
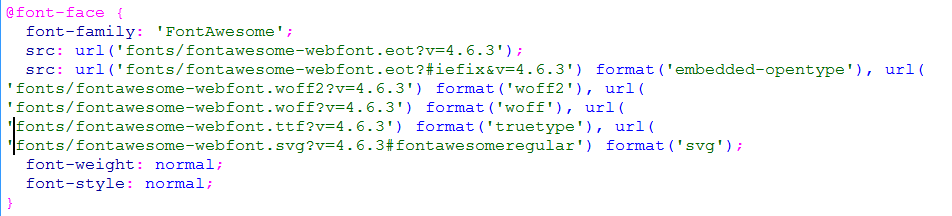
</body>此时打开font-awesome.css文件,发现路径部分信息是:
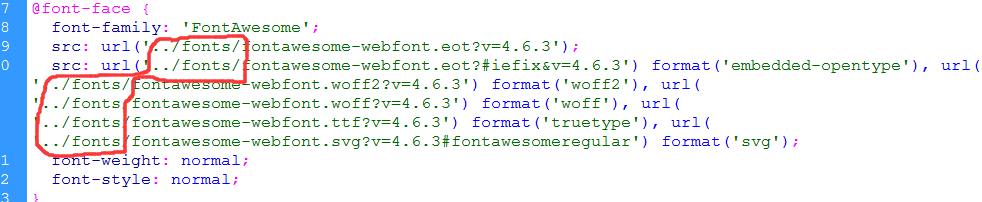
而此时font文件夹和当前html文件属于同级文件,所以要将路径修改正确:
注:这些图标的大小和颜色也可以通过css方法修改:p{font-size:40px; color:red;}
注:奥森图标的大小是通过设置嵌套i标签父级元素的“font-size”属性来改变的,并不是设置宽、高
此时就OK啦,打开页面就会是这样:
上面就是关于奥森图标的基本使用方法,更多更详细的用法可以在官网上学习。


























 796
796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








