上周末美团来的学长给我们讲了前端构建工具的相关知识,内容对于我这个菜鸟来说非常庞大和复杂,所以我需要在这里把他所讲的内容在这里细细地再捋一捋。
首先强行插入一篇关于前端构建工具写得很好的文章:8个概念帮你弄懂各种前端build工具
首先应该了解node.js:
一.概念:
简单地说,node.js既是javascript的运行环境(是除了浏览器之外能够运行javascript的地方),又是可以在本地配置的服务器,用于开发阶段在本地模拟与服务器的交互过程。在网上找的的比较官方的关于node.js的解释如下:node.js既是基于Chrome JavaScript 运行时建立的一个平台,又是一个基于Google的V8引擎的事件驱动I/O服务端JavaScript环境
二.node.js的安装配置(只学习了windows下的安装方法):
1.在官网上下载安装包至本地,按照引导一步步安装。具体过程参照的安装教程
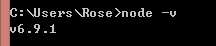
2.完成上述操作后,可以通过检查node.js版本的方法来检查是否成功安装node.js
三.node.js的使用学习(具体学习内容在博客node.js分类中)
接着应该引入NPM:
一.概念:
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
(1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。
(2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
(3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
二.安装:
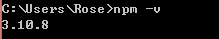
由于新版的node.js集成了npm,所以在下载node.js的时候就已经安装了npm。同样,可以通过检查nom版本的办法来测试npm是否安装成功:
三.使用:
到目前为之,我体会到的关于NPM的使用就体现在通过它安装node.js模块上(剩下具体学习内容在博客npm分类中)
1.首先需要明确一点,因为NPM是国外的东西,所以直接使用NPM的官方镜像是很慢的,因此最好将镜像换位淘宝镜像或CNPM镜像。这个时候就又引出了NRM。
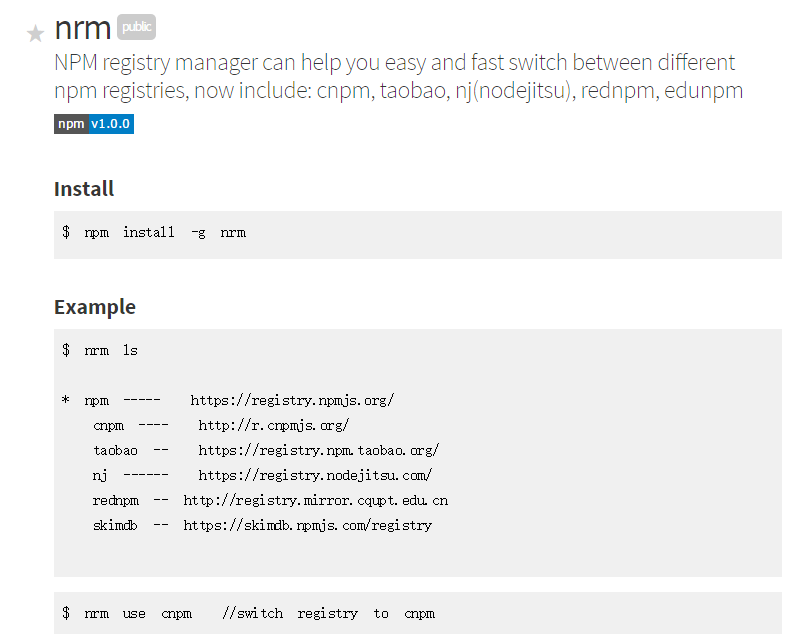
2.NRM:是NPM的一个包,是NPM registry 管理工具,能够查看和切换当前使用的registry。
(PS:在这里还需要明确一点,必须要学会查看官方文档这一习惯。例如,要接触到nrm,既然知道它是npm的一个包,那就可以去NPM的官网里查看它的使用)
点击展开详细学习:
3.接下来总结一下nrm的简单使用方法:
a.安装:
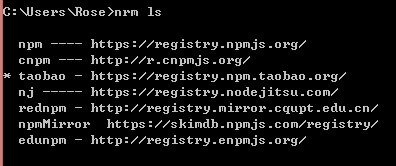
b.nrm ls:列出所有的NPM镜像文件
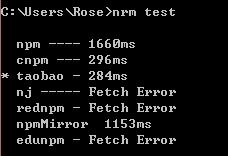
c.nrm test:测试各个镜像的作出回应时间

(从上图中明显能看到cnpm和taobao比npm官方镜像的反应时间短)
d.nrm use taobao:将镜像切换到淘宝镜像
4.NPM简单用法介绍:
A.NPM创建模块:





























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








