产品经理要懂设计,一个是界面布局的协调,一个是色彩搭配的和谐。色彩搭配的责任一般是交给UI设计师,但在创业公司,产品经理不得不参与到UI的把关中。而配色是否提供舒适的观感,是判断UI能不能及格的一个考量标准。
那么如何提升自己的配色能力呢?
1. 广泛的浏览优秀设计作品
我每天都会逛一些设计和摄影网站,作为工作休息间隙的放松,也会把自己觉得优秀的图保存下来。
设计网站我看的最多的是这两个:
几乎涵盖了设计的各个领域,从交互设计、品牌设计、工业设计到建筑、插画、用户体验全部都有。
摄影作品对色彩的把控会更加严谨,我最喜欢的摄影网站就是
这篇文章的封面图我就是从500px上找来的,实在不能更赞。
不过500px是禁止下载作品的,直接右键下载会有版权提示,像下图中间这样。
破解的方式有很多,我是用Chrome下载了一个叫I’m a Gentleman的插件,然后只需按住Alt点击图片就可以尽情下载了。
所谓耳濡目染,看的多了审美水平自然也能提升一些。
2. 收藏自己的配色库
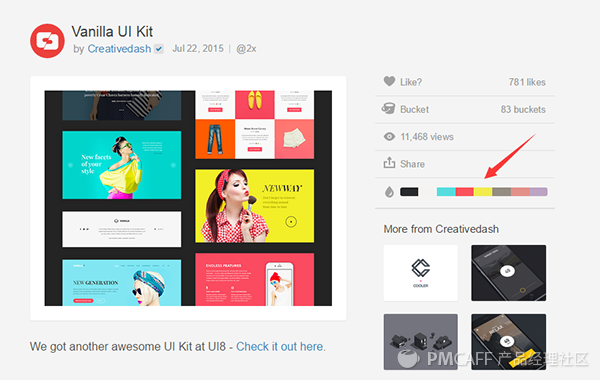
dribbble有个很赞的功能就是把设计中用到的色彩整理出来,如箭头所示的地方,截图保存下来,就可以建立一套自己的配色库了。
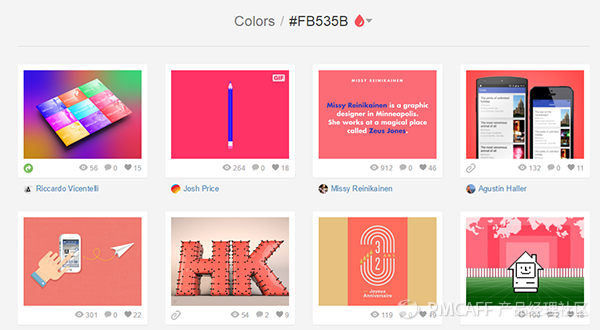
然后dribble和behance都提供了通过搜索一个颜色值,给到包含这个颜色值的所有设计作品。比如在我们产品UI里面主色调是#FB535B这个颜色,那么需要找到适合的配色参考,就可采用这种方式。
3. 做简单的配色训练
通过大量做配色训练,我们会形成一种对色彩的直觉,这也是我觉得比较有效的一种方式。
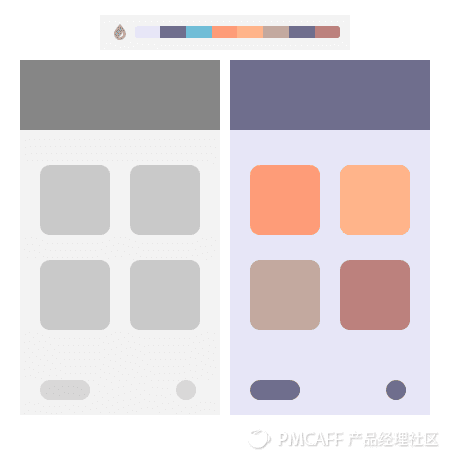
比如我们产品的首页布局,就挺适合拿来做训练的。然后从配色库里面选一个,根据已有的色彩进行搭配,一直调整到自己觉得最舒服的搭配为止。完成一次训练,就会加强我们对这套配色的印象。
可以关注我的个人微信号【Y酱聊产品】 每天更新一篇原创产品文章




























 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








