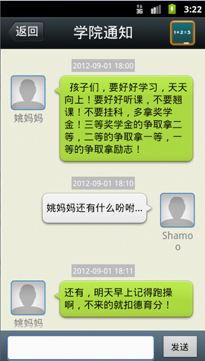
微信的气泡聊天是仿iPhone自带短信而设计出来的,不过感觉还不错可以尝试一下仿着微信的气泡聊天做一个Demo,给大家分享一下!效果图如下:
气泡聊天最终要的是素材,要用到9.png文件的素材,这样气泡会随着聊天内容的多少而改变气泡的大小且不失真。为了方便,我就直接在微信里面提取出来啦。
聊天的内容是用ListView来显示的,将聊天的内容封装成一个ChatMsgEntity类的对象里面,然后交给自定义的ListView适配器将聊天内容显示出来。
ChatMsgEntity.java比较简单,只是聊天的内容存储、设置和获取。
package com.example.school;
public class ChatMsgEntity {
private static final String TAG = ChatMsgEntity.class.getSimpleName();
//名字
private String name;
//日期
private String date;
//聊天内容
private String text;
//是否为对方发来的信息
private boolean isComMeg = true;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public boolean getMsgType() {
return isComMeg;
}
public void setMsgType(boolean isComMsg) {
isComMeg = isComMsg;
}
public ChatMsgEntity() {
}
public ChatMsgEntity(String name, String date, String text, boolean isComMsg) {
this.name = name;
this.date = date;
this.text = text;
this.isComMeg = isComMsg;
}
}
显示ListView的适配器ChatMsgViewAdpater.java:
package com.example.school;
import android.R.integer;
import android.content.Context;
import android.database.DataSetObserver;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnLongClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class ChatMsgViewAdapter extends BaseAdapter {
//ListView视图的内容由IMsgViewType决定
public static interface IMsgViewType
{
//对方发来的信息
int IMVT_COM_MSG = 0;
//自己发出的信息
int IMVT_TO_MSG = 1;
}
private static final String TAG = ChatMsgViewAdapter.class.getSimpleName();
private List<ChatMsgEntity> data;
private Context context;
private LayoutInflater mInflater;
public ChatMsgViewAdapter(Context context, List<ChatMsgEntity> data) {




 本文介绍如何仿照微信设计一个气泡聊天界面。利用9.png素材确保气泡大小随内容变化不失真,通过ListView展示聊天记录,使用ChatMsgEntity类存储聊天内容,并创建自定义ListView适配器。代码已上传至资源库,需要一分资源分。
本文介绍如何仿照微信设计一个气泡聊天界面。利用9.png素材确保气泡大小随内容变化不失真,通过ListView展示聊天记录,使用ChatMsgEntity类存储聊天内容,并创建自定义ListView适配器。代码已上传至资源库,需要一分资源分。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 368
368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








