在加载本地html文件时,该html文件需要调用javascript文件,调用如下:
<link href="jquery.mobile-1.3.1.css" type="text/css" rel="stylesheet"/>
<link href="common_mobile_withjquery.css" type="text/css" rel="stylesheet"/>
<script type="text/javascript" src="jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="jquery.mobile-1.3.1.min.js"></script>
<script type="text/javascript" src="waypoints.min.js"></script>
<script type="text/javascript" src="Page4M.js"></script>
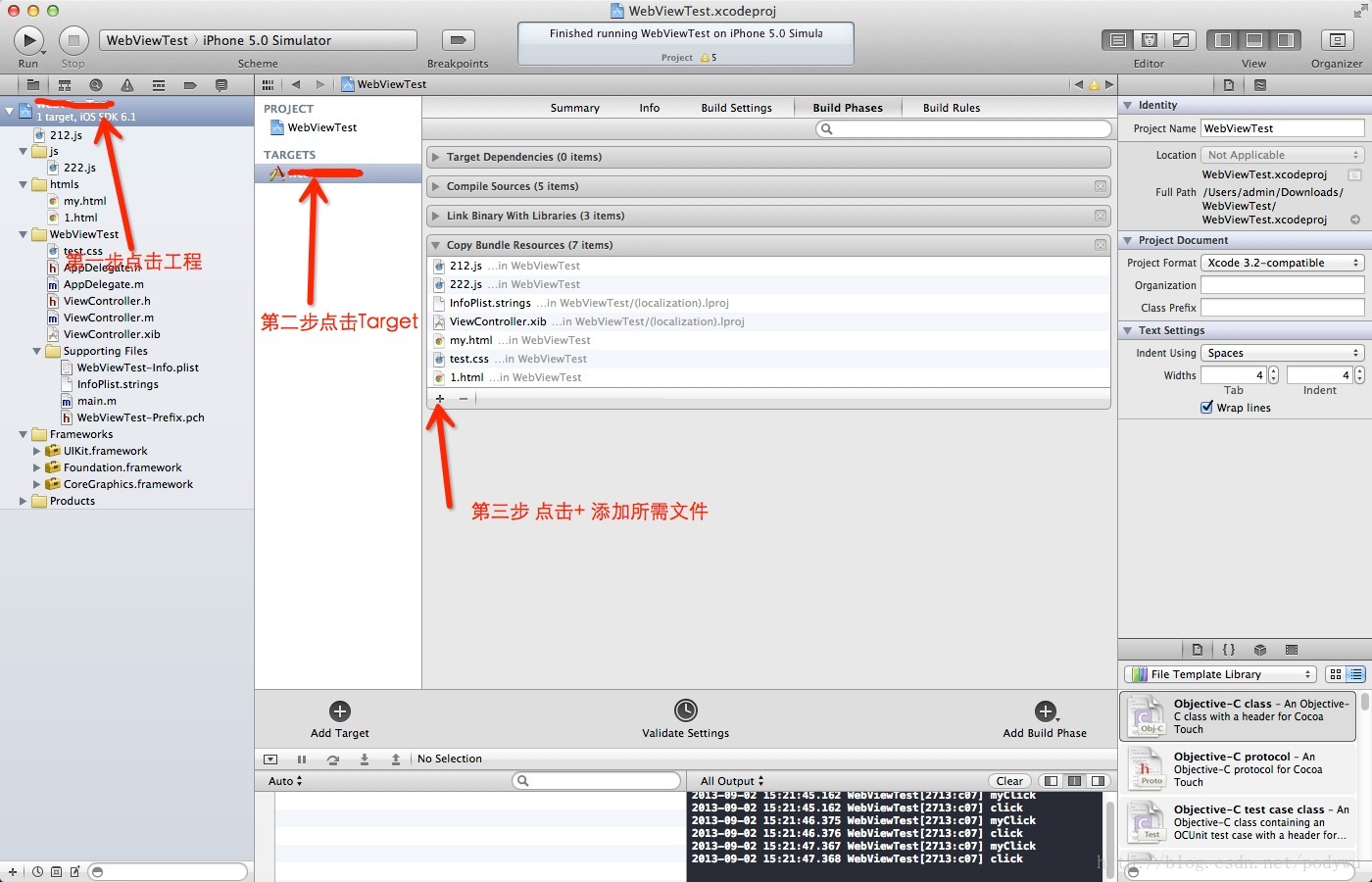
但是运行中,却无法出现js文件的效果,需要将js文件及其他所需文件加入到Target中的Bundle Reasources中。步骤如下:






















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








