首先你要有一个做好的游戏
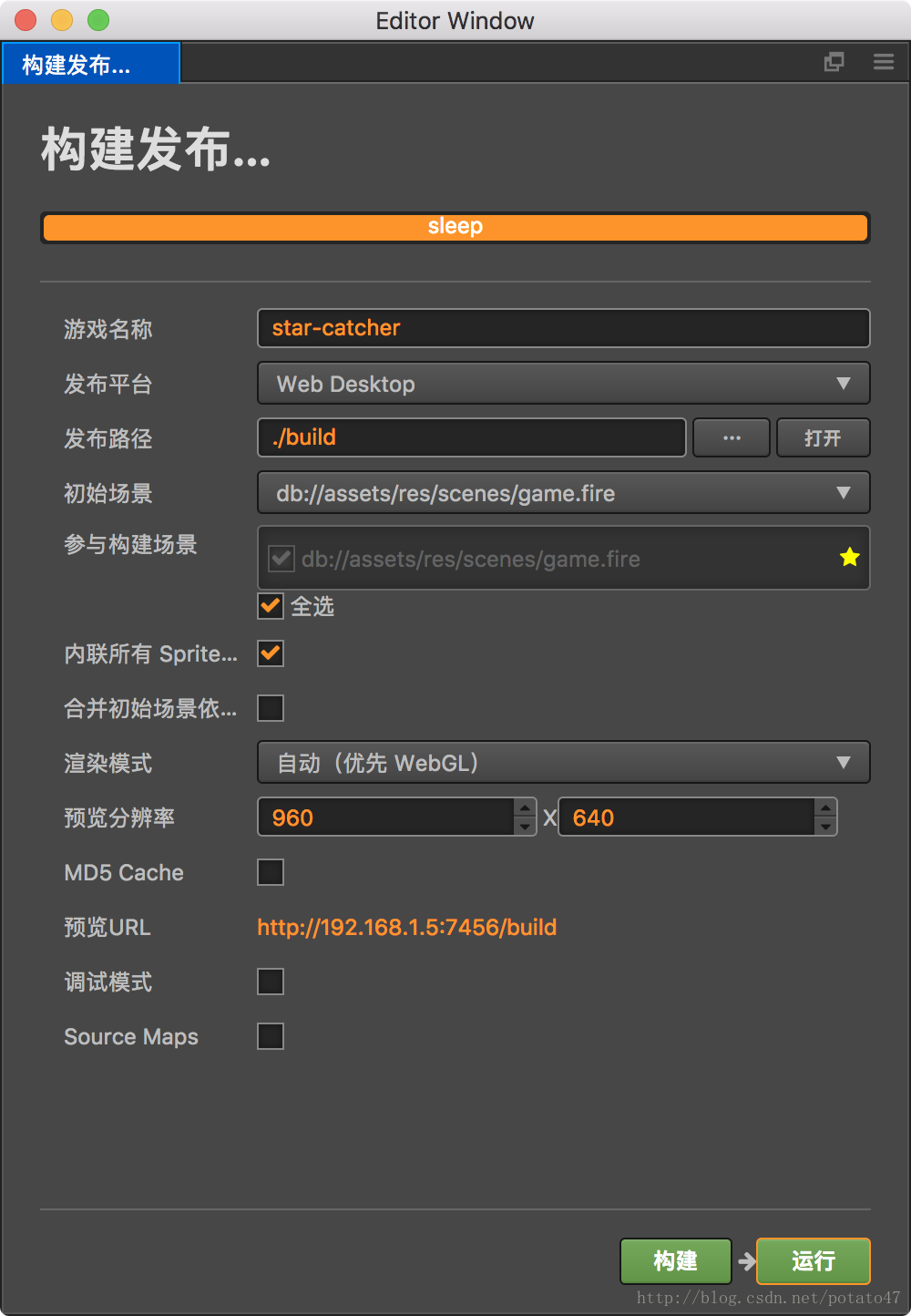
点击菜单栏下的 项目-》构建发布
发布平台选择Web Desktop(适合电脑端访问)
点击构建后再点击运行,根据运行效果 调整分辨率,尽量让整个游戏可以完整的显示在一页。
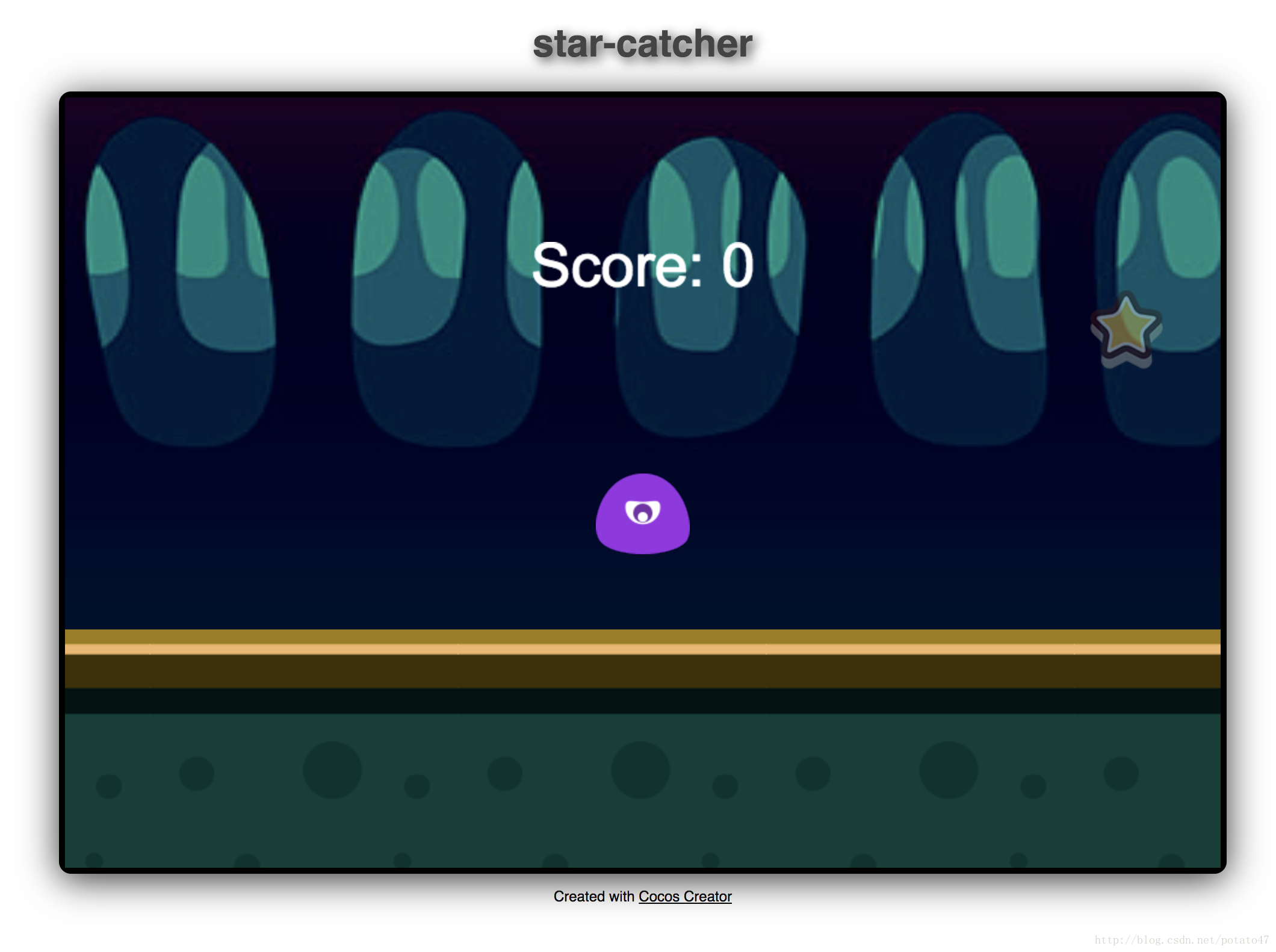
像这样
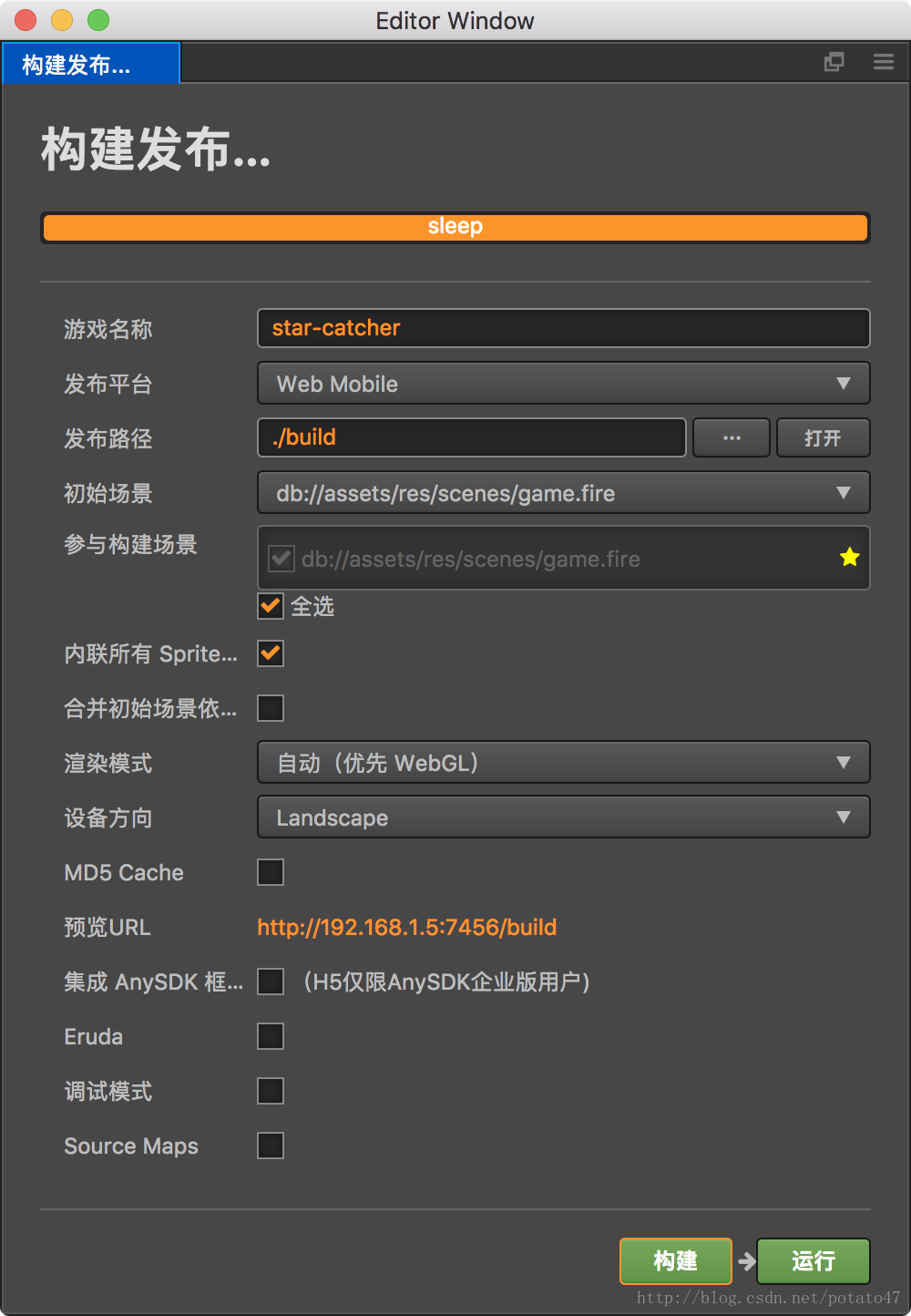
发布平台再改成 Web Mobile(适合手机端访问)
要注意的是设备方向和初始场景
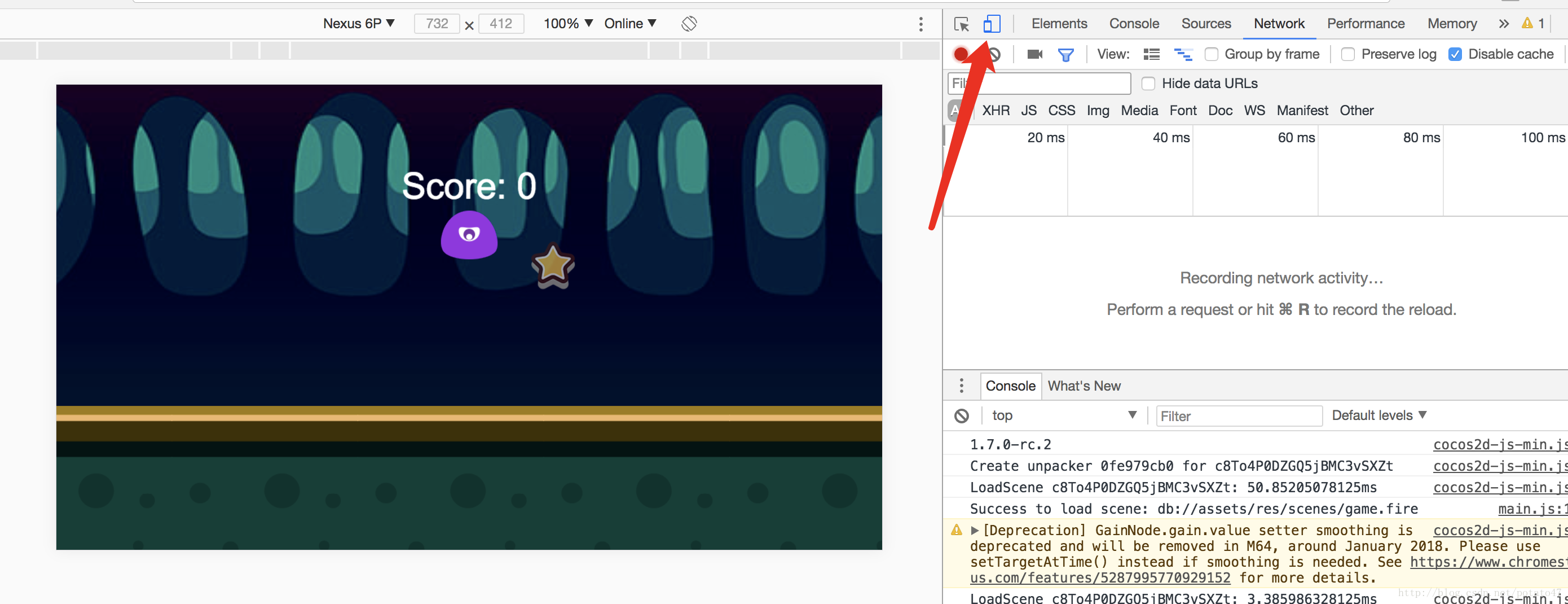
点击构建后再点运行,Chrome浏览器 Windows 按F12,Mac 按command+option+i,或右上角-》更多工具-》开发者工具,打开开发者工具,点击手机图表预览手机效果
点击打开按钮,进入发布的路径,发现有两个构建好的包,接下来我们把这俩个包分别发布到电脑端和手机端。
这里假设你没用过 github
下载,安装git
注册github
如果搞不定这三步,就放弃这行吧
记住账号密码
打开git自带的git bash或者系统自带的terminal
输入
git version显示版本号代表安装git成功
git config --global user.name "你的名字啊" //设置用户名
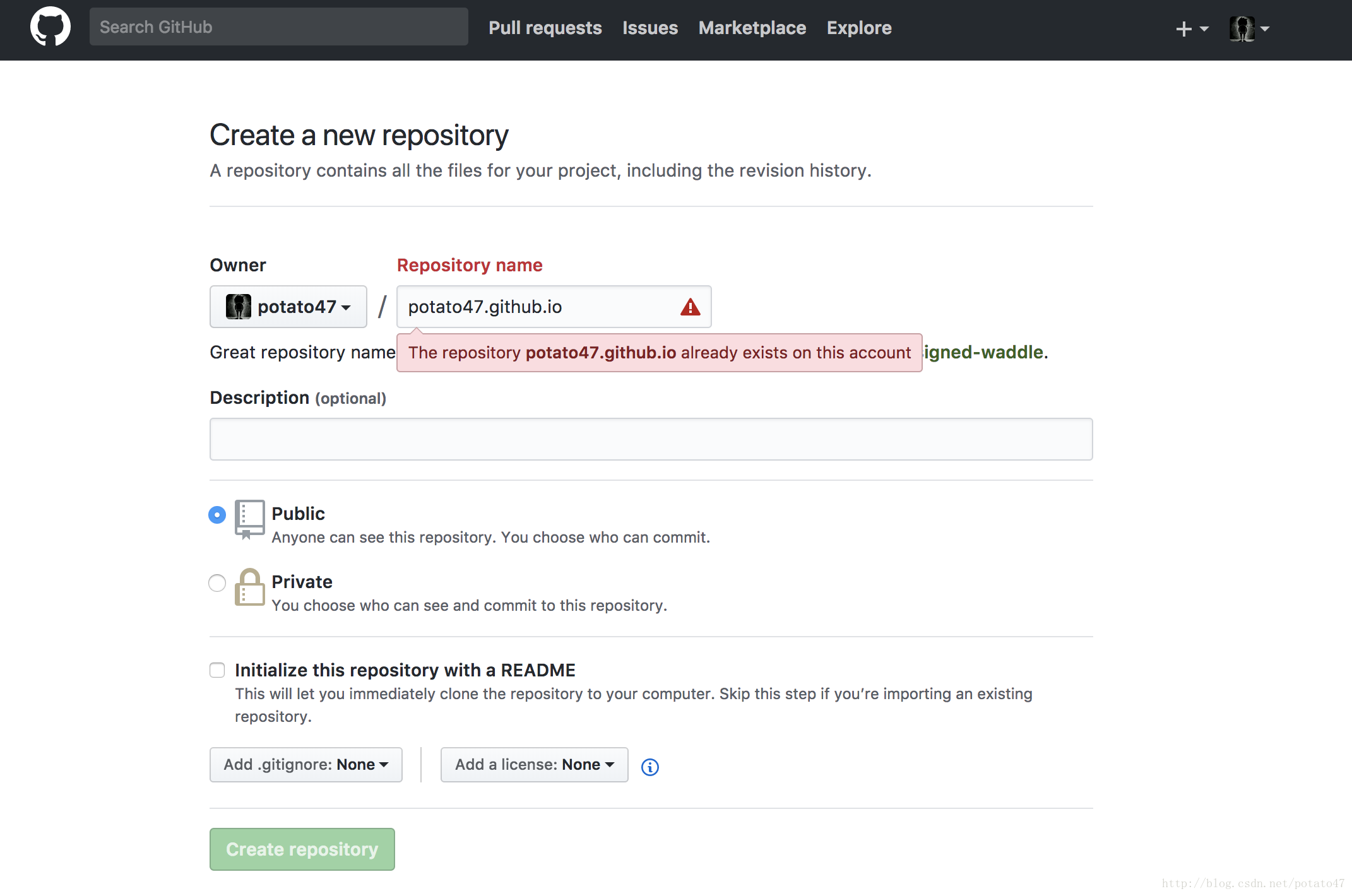
git config --global user.email "你的邮箱啊@123.com" //设置邮箱进入github网站,右上角加号新建一个仓库,仓库名字保证是这个格式 “你的账户名.github.io”,只有这个仓库才可以使用github pages 功能。
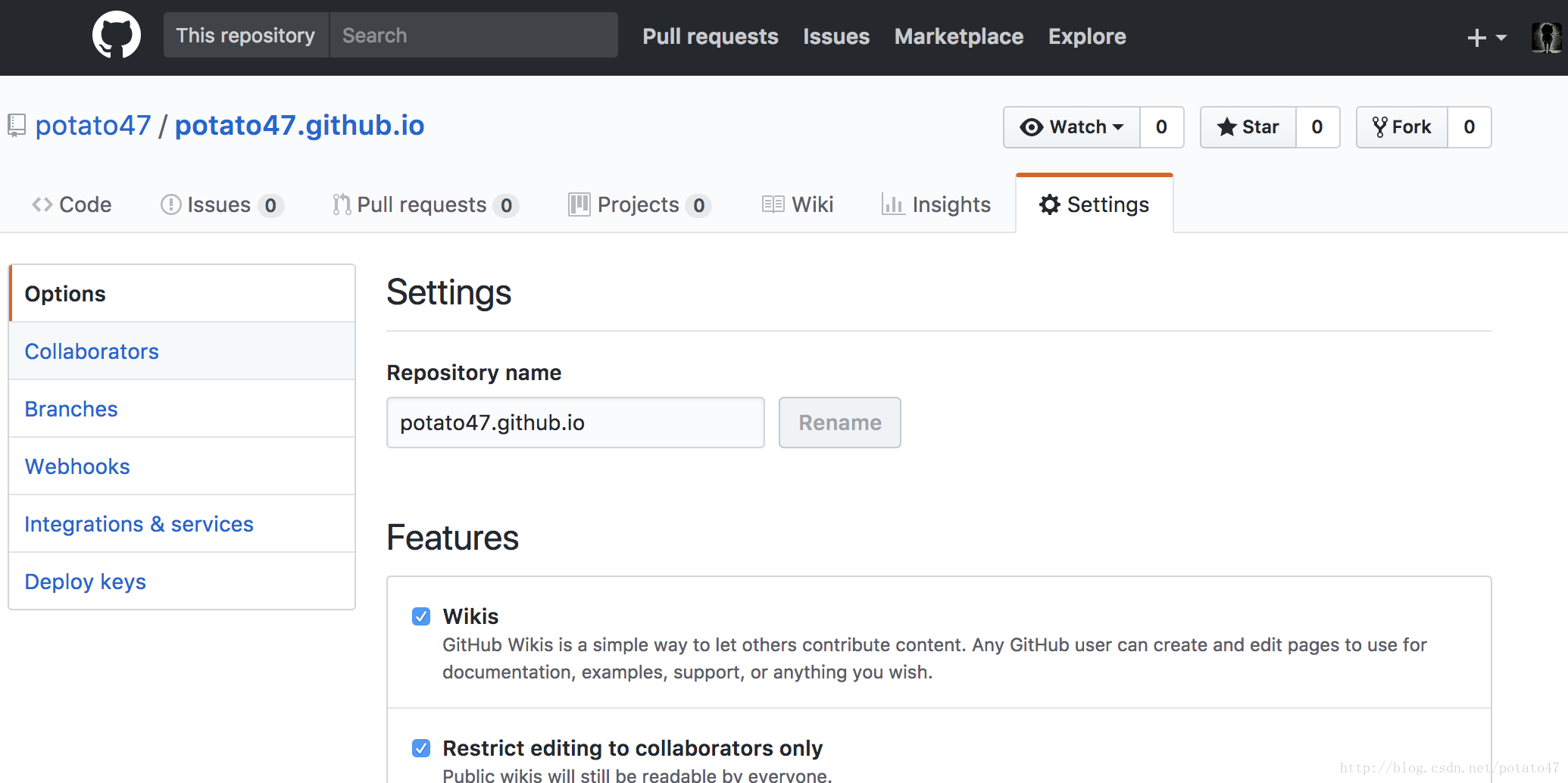
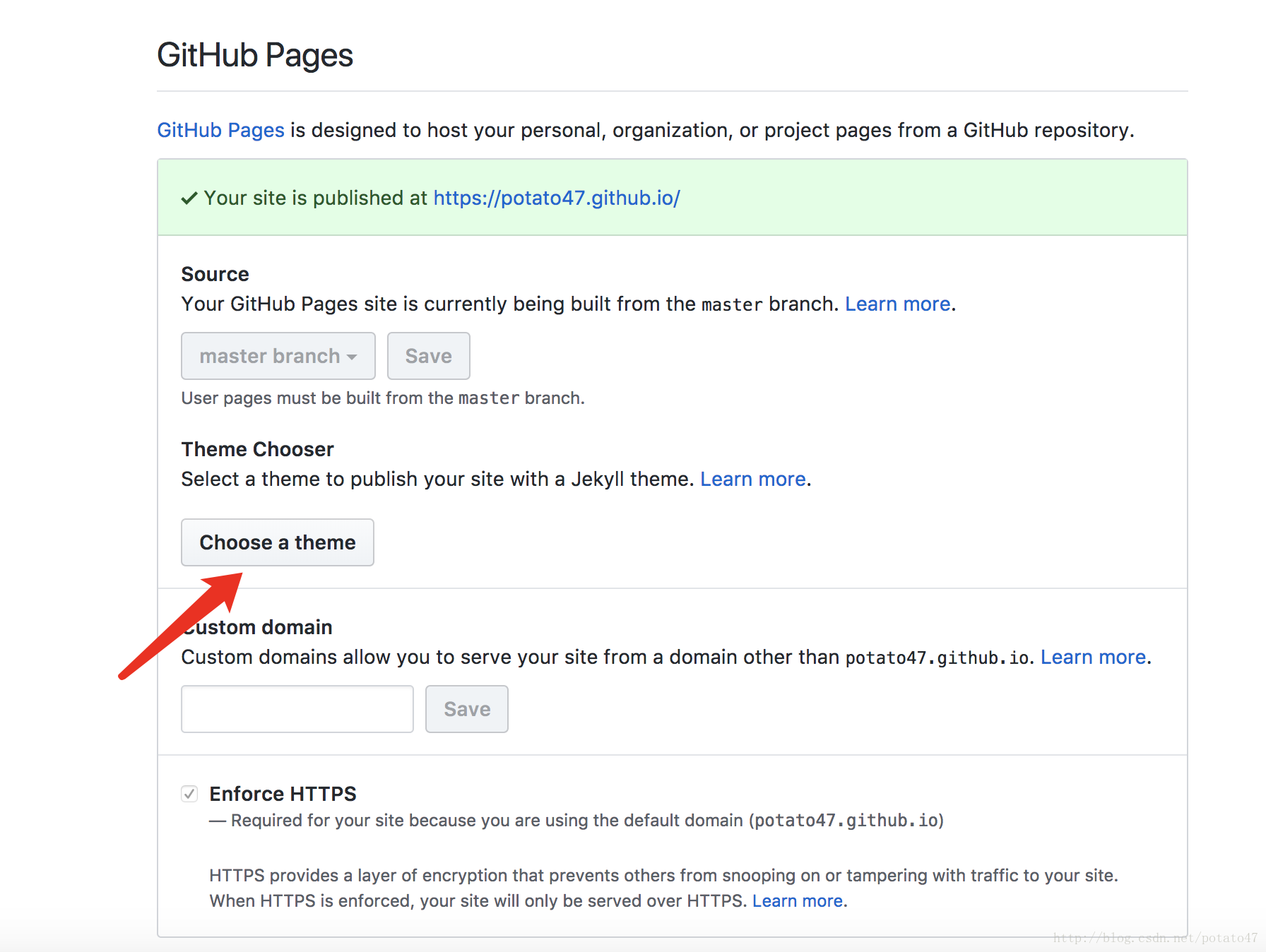
进入 用户名.github.io这个仓库的设置界面,拉到下面,随便选一个主题。
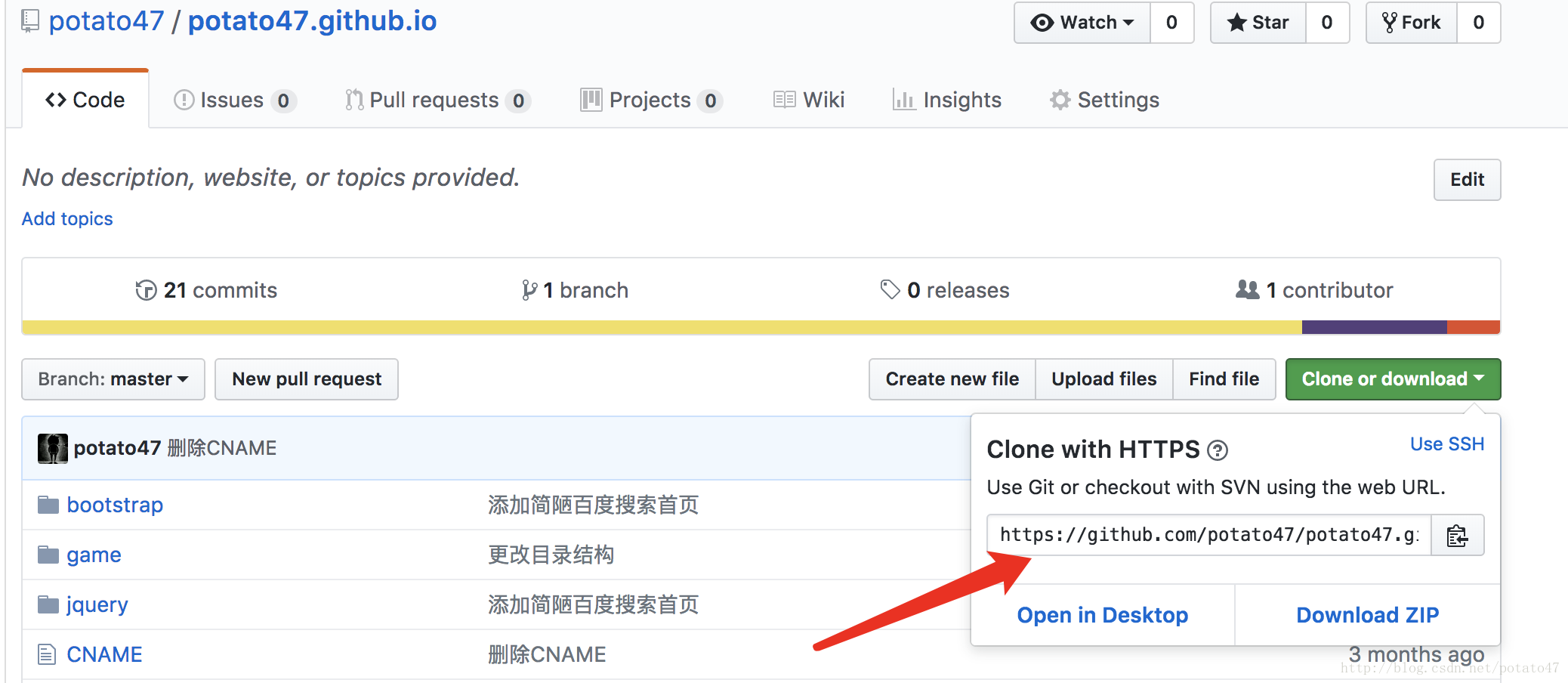
复制仓库链接(如果你是新建的仓库就应该什么都没有)
terminal里
git clone 仓库链接
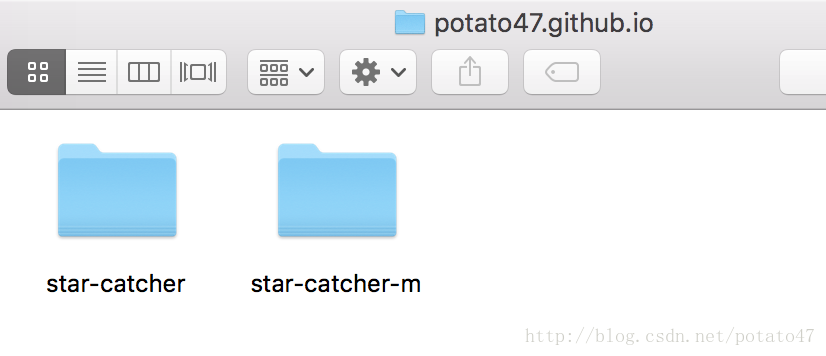
将最开始构建的 web-desktop 和 web-mobile 包拷贝到仓库目录
并将其改名为 star-catcher 和 star-catcher-m
terminal 输入
git add .
git commit -m "添加摘星星游戏"
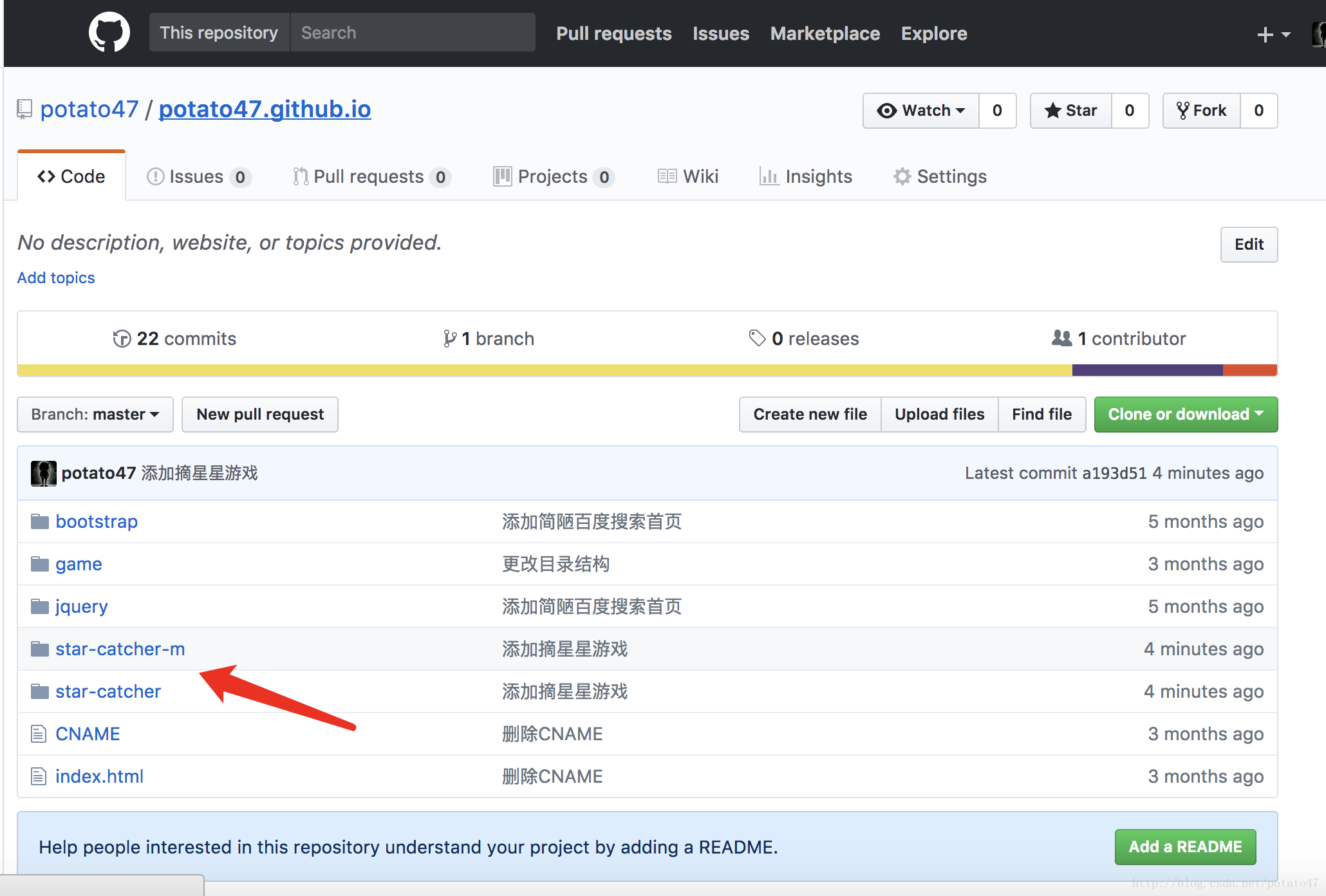
git push -u origin master需要输入密码就输
最后就可以通过仓库名加游戏路径访问游戏了
这是我的
https://potato47.github.io/star-catcher/
https://potato47.github.io/star-catcher-m/
Github Pages 还有很多功能,自行参悟。
































 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








