[转]
下面所列的10个所见即所得Web编辑器是非常常见的,也是值得你去关注的。说不定你的下个项目中就会有它们的身影。
1. NicEdit
NicEdit小巧精悍,拥有你所需要的大部分功能,而且也很容易集成到你的网站之中。它完全可以做为那些体积大、功能繁杂的编辑器的替代者。
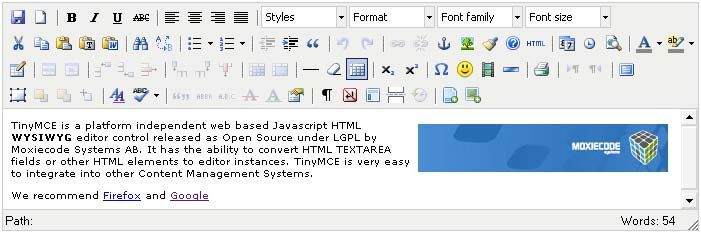
2. TinyMCE
TinyMCE是一个基于JavaS
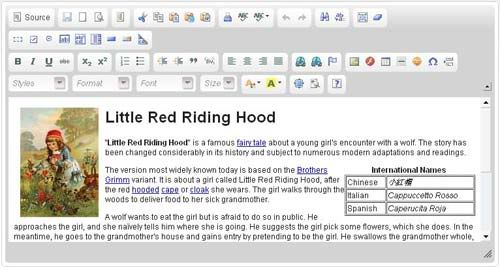
3. CKEditor
CKeditor是在FCkEditor基础上开发的新版本,而FCkEditor的市场地位之前已经得到了证明。建立在这个基础上的新版本,是为 了修复FCkEditor的一些已知问题。而其结果肯定是造就一个可媲美微软Word和OpenOffice的完美功能、高性能的所见即所得编辑器。
4. YUI Rich Text Editor
YUI富文本编辑器是由Yahoo开发,用来控制UI界面,并把textarea文本域变成功能齐全区域的所见即所得编辑器。它虽然有几个具有不同 功能特性的版本,但是仍然用不拥挤的按钮和功能界面达到了完美的用户体验。
5. MarkItUp!
Markitup!是一个基于jQuery的插件,它可以让你把任何一个textarea文本框变成变成一个标记语言编辑器。 Html, Textile, Wiki Syntax, Markdown, BBcode 或者任何一个你自己专属的标记语言都可以轻松地实施。 Markitup!不是你所期待的那种全功能编辑器,而是一款轻量级的,可高度定制的编辑器。Markitup!也不是所见即所得的编辑器,而且永远也不 会那么去做。
6. FreeTextBox
FreeTextBox是一个特别为ASP.NET打造的HTML编辑器。它的外观和使用感觉,跟你在使用微软 Word时的感觉很类似。它的免费版本缺少一些附加的功能,但是免费版本已经足够用了。
7. MooEditable
所见即所得编辑器是一种比较流行的jQuery插件,但是作为Mootools插件的所见即所得编辑器就没那么常见了。而MooEditable填 补了这一空白,它在Mootools这个优秀的JavaS
8. OpenWysiwyg
OpenWysiwyg是一个跨浏览器的富文本编辑器,它几乎拥有你所需要的各种功能。它还有一个包含下拉列表和按钮的时尚用户界面,其功能亮点是 可以用来编辑具有不同边框和颜色的表格。遗憾的是,暂时还不支持Chrome。
9. Spaw Editor
Spaw是一款基于Web浏览器的所见即所得编辑器,它使网站开发者可以轻松地把标准的textarea文本区域替换为功能齐全、完全可定制、
多语言、可换肤的基于Web的所见即所得HTML编辑器。
10. jHtmlArea

jHtmlArea是一款以jQuery插件形式构建的所见即所得文本编辑器。它的目标是简单、重量,并且很好地达到了这个目标,里面仅保留了最基 本的功能选项。它的外观、功能和语言都可以轻松地进行定制。
[再转]
我们曾介绍过 10 个基于 JavaScript 的 WYSIWYG(所见即所得) 编辑器,这些 Web 编辑器可以在线编辑和处理富 Web 内容,包括格式文本,表格,图片,媒体,链接等等,非常适合集成到 CMS 网站内容管理系统中使用。本文又搜集了 22 个 Web 在线编辑器,它们基本代表了当前 Web 编辑器的现状。 
1. TinyMCE

免费,开源,轻量,基于 JavaScript,高度可定制,跨平台。
2. FCKEditor

免费,开源,用户量庞大,有良好的社区支持。
3. YUI Editor

属于 Yahoo! YUI 的一部分,能输出纯净 XHTML 代码。
4. NicEdit

简单,易用,轻量,外观漂亮。
5. Kupu

开源,支持 Ajax 保存,跨平台,易于集成,由 OSCOM 推出。
6. Free Rich Text Editor

非常容易部署,输出 XHTML 代码,功能丰富。
7. WebWiz RichTextEditor

这是一个商业产品,并不免费,但功能非常丰富,基于 ASP,JavaScript 和 DHTML。
8. XStandard

故名思意,这个编辑器会生成符合标准的纯净 XHTML 代码。
9. Damn Small Rich Text Editor

基于 jQuery 和 PHP 后台,非常小巧(~18K),但功能丰富。
10. WidgEditor

简单,易用,开源,即使浏览器不支持 JavaScript,仍能很好地工作。
11. Kevin Roth’s Cross Browser Rich Text Editor

一个不错的编辑器,支持皮肤,符合 XHTML 标准,跨浏览器兼容,分免费版和收费版两个版本。
12. OpenWYSIWYG

拥有许多出色的功能,容易部署,速度极快。
13. CodePlex Rich Text Editor

基于 ASP.NET,目前只支持 IE 和 Firefox。
14. FreeTextBox

集成了相册,拼写检查等功能,尤其适合 ASP.NET 项目。
15. Silverlight Rich Text Editor

适合与微软的 Silverlight 一起使用,功能丰富,不过,似乎原作者已经不再更新这个项目了。
16. BXE (Bitflux Editor)

从 2002 年以来一直开源,拥有一批非常忠实的用户和社区,据称是目前最好的 WYSIWYG 编辑器之一。
17. MarkItUp!

基于 jQuery,轻量,支持键盘快捷键,支持多种代码,包括 HTML, Textile, Wiki Syntax, Markdown, BBcode。
18. Dijit Editor for Dojo

基于 Dojo JavaScript 框架,输出干净 HTML 代码,支持插件,拥有清新的按钮。
19. EditArea

易于集成,干净代码,实时语法加亮,自动缩进,多语种支持,多实例支持,全屏模式等功能。
20. WYMeditor

输出干净的 XHTML + SCTRICT 代码,注重结构与语义,在输出结构化 XHTML 代码方面是最佳方案。
21. Whizzywig

多浏览器支持,Web 安全色选择器,支持表格,图片,Word 代码清洁,拼写检查等功能。
22. Xinha

基于BSD协议,易于部署与扩展,拥有很好的社区支持。

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








