网站换肤是经常要用到的一个功能,但是传统的方式似乎有点瑕疵,本文实现的Ajax换肤有点类似MSNSpace中的用户体验。
 <ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" CancelControlID="CancelButton" OnOkScript="onOk()">
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" CancelControlID="CancelButton" OnOkScript="onOk()">
 </ajaxToolkit:ModalPopupExtender>
</ajaxToolkit:ModalPopupExtender>

 <%...@ Page Language="C#" AutoEventWireup="true" CodeFile="changeCSS.aspx.cs" Inherits="changeCSS" %>
<%...@ Page Language="C#" AutoEventWireup="true" CodeFile="changeCSS.aspx.cs" Inherits="changeCSS" %>

 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head runat="server">
<head runat="server">
 <title>无标题页</title>
<title>无标题页</title>
 <link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />

 <script type="text/javascript">...
<script type="text/javascript">...
 var styleToSelect;
var styleToSelect;
 function onOk()
function onOk()

 ...{
...{
 document.getElementById('Paragraph1').className = styleToSelect;
document.getElementById('Paragraph1').className = styleToSelect;
 }
}
 </script>
</script>
 </head>
</head>
 <body>
<body>
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <div>
<div>
 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
 </asp:ScriptManager>
</asp:ScriptManager>

 </div>
</div>
 <asp:LinkButton ID="LinkButton1" runat="server" Width="240px">Please change the style</asp:LinkButton>
<asp:LinkButton ID="LinkButton1" runat="server" Width="240px">Please change the style</asp:LinkButton>
 <p id=Paragraph1>
<p id=Paragraph1>
 <a href="http://blog.csdn.net/burningcpu"><span style="color: #3366cc">burningcpu</span></a>,
<a href="http://blog.csdn.net/burningcpu"><span style="color: #3366cc">burningcpu</span></a>,
 I am Zhou Lu, a memeber of ShangHai Iscom .net team, love software development, enjoy it.
I am Zhou Lu, a memeber of ShangHai Iscom .net team, love software development, enjoy it.
 </p>
</p>
 <asp:Panel ID="Panel1" runat="server" CssClass="modalPopup" Style="display:none" Width="233px">
<asp:Panel ID="Panel1" runat="server" CssClass="modalPopup" Style="display:none" Width="233px">
 <p>Choose the style you would like</p>
<p>Choose the style you would like</p>
 <input id="RadioA" name="Radio" onclick="styleToSelect = 'sampleStyleA';" type="radio"/>
<input id="RadioA" name="Radio" onclick="styleToSelect = 'sampleStyleA';" type="radio"/>
 <label class="sampleStyleA" for = "RadioA">
<label class="sampleStyleA" for = "RadioA">
 Choose THIS Style.</label><br />
Choose THIS Style.</label><br />
 <input id="RadioB" name="Radio" onclick="styleToSelect = 'sampleStyleB';" type="radio"/>
<input id="RadioB" name="Radio" onclick="styleToSelect = 'sampleStyleB';" type="radio"/>
 <label class="sampleStyleB" for = "RadioB">
<label class="sampleStyleB" for = "RadioB">
 Choose THIS Style.</label><br />
Choose THIS Style.</label><br />
 <input id="RadioC" name="Radio" onclick="styleToSelect = 'sampleStyleC';" type="radio"/>
<input id="RadioC" name="Radio" onclick="styleToSelect = 'sampleStyleC';" type="radio"/>
 <label class="sampleStyleC" for = "RadioC">
<label class="sampleStyleC" for = "RadioC">
 Choose THIS Style.</label><br />
Choose THIS Style.</label><br />
 <input id="RadioD" name="Radio" onclick="styleToSelect = 'sampleStyleD';" type="radio"/>
<input id="RadioD" name="Radio" onclick="styleToSelect = 'sampleStyleD';" type="radio"/>
 <label class="sampleStyleD" for = "RadioD">
<label class="sampleStyleD" for = "RadioD">
 Choose THIS Style.</label><br />
Choose THIS Style.</label><br />
 <div align="center">
<div align="center">
 <asp:Button ID="OkButton" runat="server" Text="OK"/>
<asp:Button ID="OkButton" runat="server" Text="OK"/>
 <asp:Button ID="CancelButton" runat="server" Text="Cancel"/>
<asp:Button ID="CancelButton" runat="server" Text="Cancel"/>
 </div>
</div>
 </asp:Panel>
</asp:Panel>

 <ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" CancelControlID="CancelButton" OnOkScript="onOk()">
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" CancelControlID="CancelButton" OnOkScript="onOk()">
 </ajaxToolkit:ModalPopupExtender>
</ajaxToolkit:ModalPopupExtender>
 </form>
</form>
 </body>
</body>
 </html>
</html>
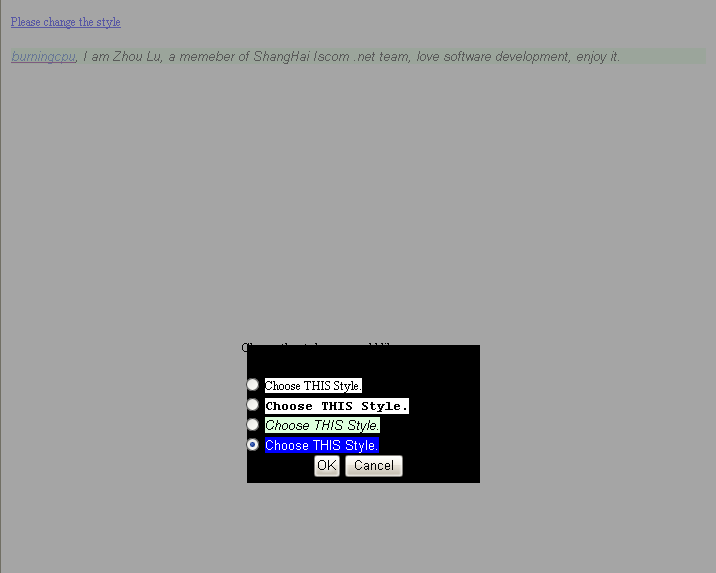
功能:点击linkbutton, 在网页中央弹出一个radio单选框,同时背景变成灰色,选择这个单选框的选项,实现换肤功能。
这主要是ModalPopupExtender控件提供的功能,控件设置如下:
 <ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" CancelControlID="CancelButton" OnOkScript="onOk()">
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" CancelControlID="CancelButton" OnOkScript="onOk()"> </ajaxToolkit:ModalPopupExtender>
</ajaxToolkit:ModalPopupExtender> TargetControlID: 关联触发按钮; PopupControlID:弹出的单选框,一般使用panel; BackgroundCssClass:弹出单选框后的背景色; DropShadow:弹出单选框后是否需要阴影; OkControlID:关联确定按钮; CancelControlID;关联取消按钮; OnOkScript:关联选择后应该执行的脚本。
其中onOk(),是响应Javascript的代码,使用一个变量来替代css样式。
以下是整个前台代码:

 <%...@ Page Language="C#" AutoEventWireup="true" CodeFile="changeCSS.aspx.cs" Inherits="changeCSS" %>
<%...@ Page Language="C#" AutoEventWireup="true" CodeFile="changeCSS.aspx.cs" Inherits="changeCSS" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server">
<head runat="server"> <title>无标题页</title>
<title>无标题页</title> <link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
 <script type="text/javascript">...
<script type="text/javascript">... var styleToSelect;
var styleToSelect; function onOk()
function onOk()
 ...{
...{ document.getElementById('Paragraph1').className = styleToSelect;
document.getElementById('Paragraph1').className = styleToSelect; }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
</asp:ScriptManager>
 </div>
</div> <asp:LinkButton ID="LinkButton1" runat="server" Width="240px">Please change the style</asp:LinkButton>
<asp:LinkButton ID="LinkButton1" runat="server" Width="240px">Please change the style</asp:LinkButton> <p id=Paragraph1>
<p id=Paragraph1> <a href="http://blog.csdn.net/burningcpu"><span style="color: #3366cc">burningcpu</span></a>,
<a href="http://blog.csdn.net/burningcpu"><span style="color: #3366cc">burningcpu</span></a>, I am Zhou Lu, a memeber of ShangHai Iscom .net team, love software development, enjoy it.
I am Zhou Lu, a memeber of ShangHai Iscom .net team, love software development, enjoy it. </p>
</p> <asp:Panel ID="Panel1" runat="server" CssClass="modalPopup" Style="display:none" Width="233px">
<asp:Panel ID="Panel1" runat="server" CssClass="modalPopup" Style="display:none" Width="233px"> <p>Choose the style you would like</p>
<p>Choose the style you would like</p> <input id="RadioA" name="Radio" onclick="styleToSelect = 'sampleStyleA';" type="radio"/>
<input id="RadioA" name="Radio" onclick="styleToSelect = 'sampleStyleA';" type="radio"/> <label class="sampleStyleA" for = "RadioA">
<label class="sampleStyleA" for = "RadioA"> Choose THIS Style.</label><br />
Choose THIS Style.</label><br /> <input id="RadioB" name="Radio" onclick="styleToSelect = 'sampleStyleB';" type="radio"/>
<input id="RadioB" name="Radio" onclick="styleToSelect = 'sampleStyleB';" type="radio"/> <label class="sampleStyleB" for = "RadioB">
<label class="sampleStyleB" for = "RadioB"> Choose THIS Style.</label><br />
Choose THIS Style.</label><br /> <input id="RadioC" name="Radio" onclick="styleToSelect = 'sampleStyleC';" type="radio"/>
<input id="RadioC" name="Radio" onclick="styleToSelect = 'sampleStyleC';" type="radio"/> <label class="sampleStyleC" for = "RadioC">
<label class="sampleStyleC" for = "RadioC"> Choose THIS Style.</label><br />
Choose THIS Style.</label><br /> <input id="RadioD" name="Radio" onclick="styleToSelect = 'sampleStyleD';" type="radio"/>
<input id="RadioD" name="Radio" onclick="styleToSelect = 'sampleStyleD';" type="radio"/> <label class="sampleStyleD" for = "RadioD">
<label class="sampleStyleD" for = "RadioD"> Choose THIS Style.</label><br />
Choose THIS Style.</label><br /> <div align="center">
<div align="center"> <asp:Button ID="OkButton" runat="server" Text="OK"/>
<asp:Button ID="OkButton" runat="server" Text="OK"/> <asp:Button ID="CancelButton" runat="server" Text="Cancel"/>
<asp:Button ID="CancelButton" runat="server" Text="Cancel"/> </div>
</div> </asp:Panel>
</asp:Panel>
 <ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" CancelControlID="CancelButton" OnOkScript="onOk()">
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" CancelControlID="CancelButton" OnOkScript="onOk()"> </ajaxToolkit:ModalPopupExtender>
</ajaxToolkit:ModalPopupExtender> </form>
</form> </body>
</body> </html>
</html>实现效果:









 本文介绍了一种利用Ajax和ModalPopupExtender控件实现网站换肤功能的方法。通过点击按钮弹出单选框让用户选择不同的皮肤样式,实现页面样式的即时更换。
本文介绍了一种利用Ajax和ModalPopupExtender控件实现网站换肤功能的方法。通过点击按钮弹出单选框让用户选择不同的皮肤样式,实现页面样式的即时更换。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








