来自个人百度空间的文章---2014.11.2
1、html5简介
优点:跨平台,支持各种浏览器(activex只有极少数浏览器支持),下一代html协议。
缺点:目前仅支持二维。
AutoCAD的网页cadactivex版本将会下架,被其他版本取代
2、DEMO的研究
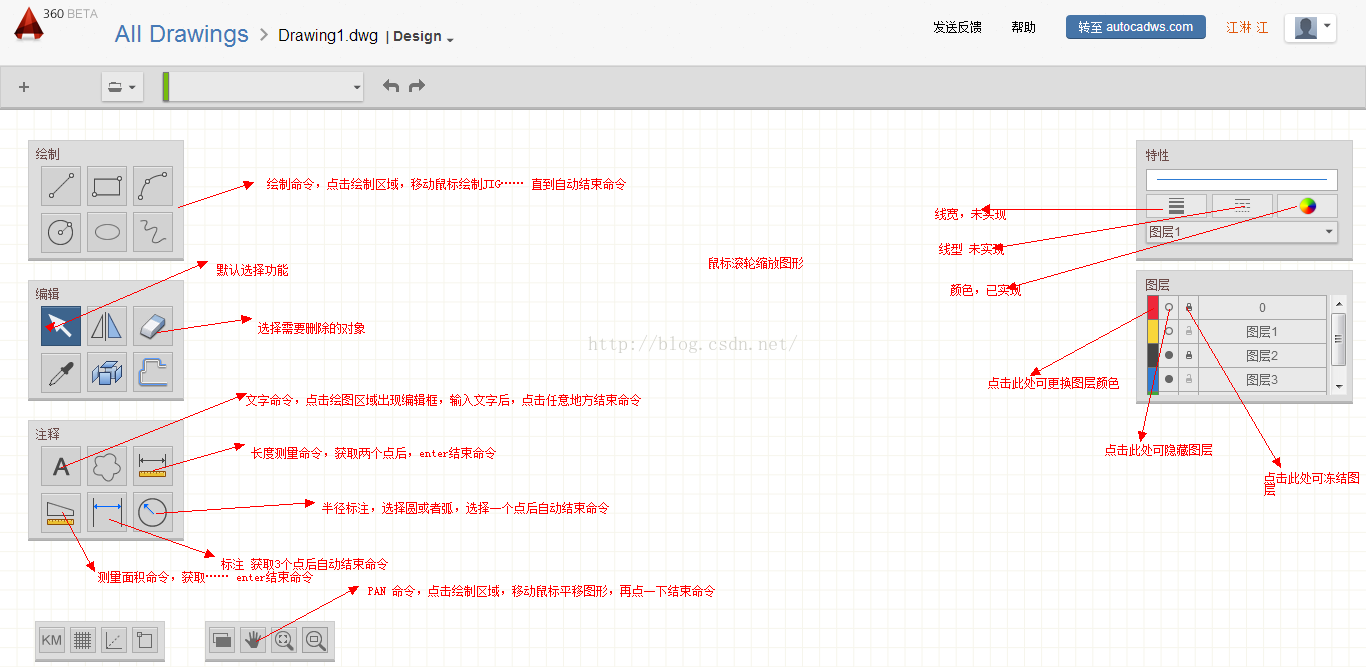
1、功能
目前实现功能:
绘制功能:画线,画四边形,画弧,画圆,画椭圆,画B样条曲线,画文字,画标注,画半径标注
编辑功能:删除
测量功能:测面积功能,测长度功能
图层功能:实现了图层颜色,图层锁定,图层可见功能
提示功能:绘图区域中上方将显示提示信息
undoredo功能(需要在IIS下才能使用)
选择功能(不能选文字和dim)
缩放功能(鼠标中键)
平移功能(下方手型按钮)
所有命令的基本流程是左键点击获取点,拖动鼠标绘制JIG……
ESC取消所有命令,ENTER可以结束测量类命令
2、使用技术
-
所有代码使用js语言编写
-
使用jquery等js框架操作html标签
-
使用JSON等js框架构造数据库
-
开发了一款简易的命令系统
-
jig采用定时器原理实现的setInterval
-
绘制图形使用了html5中的canvas标签,同其他主流绘制引擎类似,支持像素操作和颜色混合操作
3、内存技术
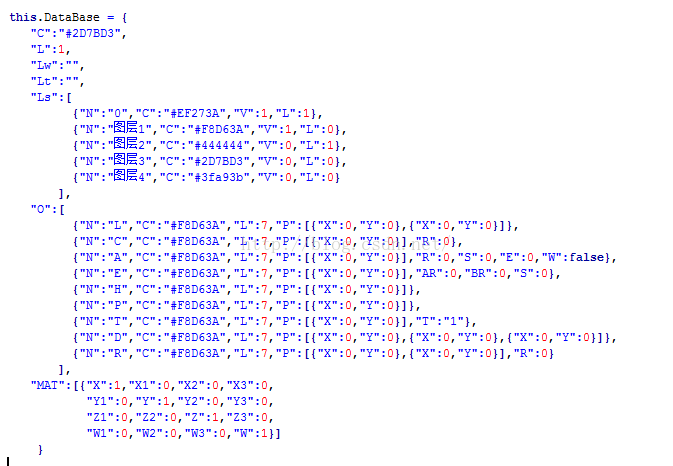
使用json框架依托的存储结构.如图:
以“O”开头的------{存储对象}
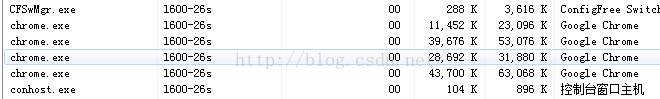
使用chrome浏览器为例10W条线
软件使用前的内存:
软件使用后的内存:
没有增加多少内存,且在浏览器中编程,不必担心内存泄漏等问题,除了在IE上需要对对象循环引用和闭包引起注意以外,js编程不用考虑内存问题
4、性能
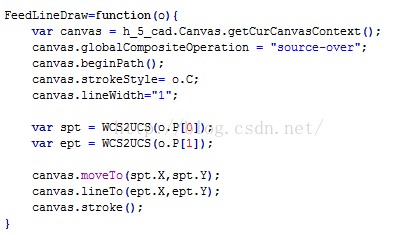
如果图形当中有10W条线,pan一下大概需要3秒钟(所有图形绘制一遍),html5的绘制有一点问题,且只支持二维图形。后续可能有优化的空间。绘制一条线的代码如下:
5、后续能开发的功能
-
在服务端将dwg文件翻译成js能很快解析的格式,例如翻译成文本格式或者xml格式。打开绘制页面时采用web技术读取服务端信息。
-
将所有按钮功能补充完整,开发夹点功能等。
6、存在的问题
-
由于是js代码编写,需要代码加密技术,acad采用的htmls管道来处理这个问题
-
传输dwg文件的“伪文件”受网络传输质量的影响
附:
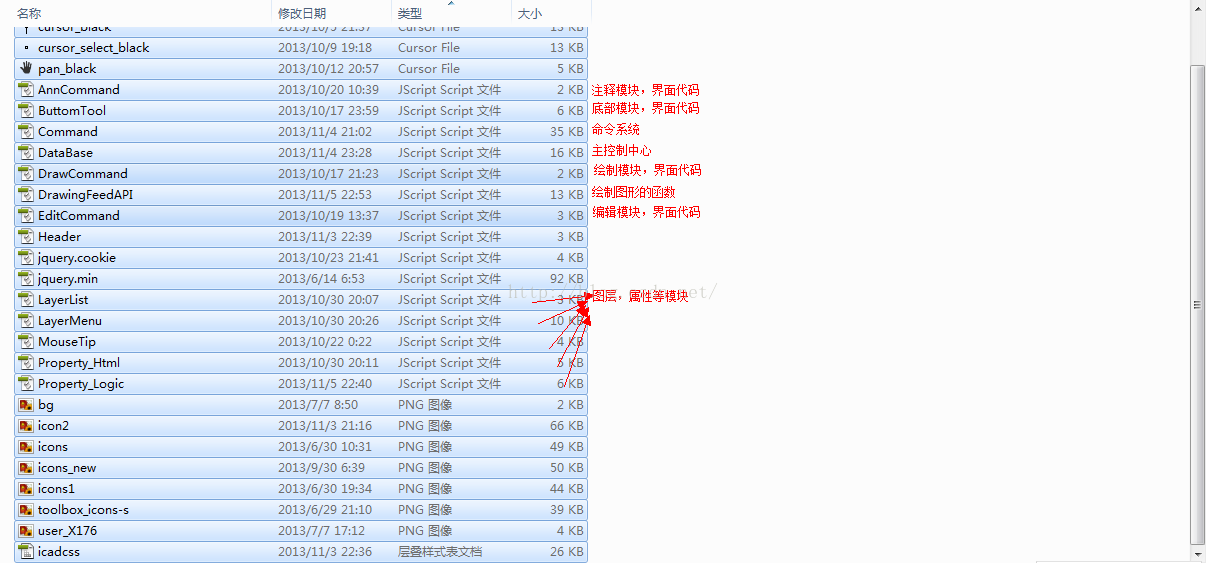
一、代码结构
二、功能介绍
视频:
ICAD 360-DEMO
附:代码在我的 GITHUB
GitHub - jianglin-code/H5-CAD: CAD graphics editor written in H5



























 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








