关于 Android ActionBar,之前我已经跟大家分享了两篇文章。今天我就再来为Actionbar系列暂时结个尾,给大家分享一下如何更换actionbar的背景颜色,改变文字,以及自定义你想要的主题效果。
跟之前两篇的规则一样,我依然会使用V7包来实现Actionbar,涉及到到不同API的区别时,我会标注说明的。关于V7包的使用方法,还是详见这篇博客Android弹无虚发之第一弹。
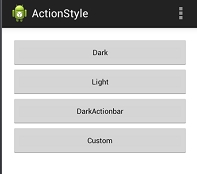
首先给大家截图一张,展示一下今天要展示的四种情况。
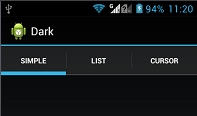
首先,我们点击 Dark 这个按钮,看看Actionbar的样式是如何的,效果如下图:
如图所示,背景黑色,字体为白色。如何实现这个效果呢?只需要在AndroidManifest.xml文件中,对其对应的Activity进行如下设置(如何实现Actionbar的使用,请看Android弹无虚发之第一弹这篇博客)
<activity
android:name="com.example.actionstyle.DarkActivity"
android:label="Dark"
android:theme="@style/Theme.AppCompat" >
</activity>Theme.AppCompat 是V7包中自带的一种style样式,如果你要是使用API3.0以上的版本,可以直接使用SDK中自带的holo风格,相同效果的设置如下:
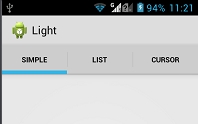
android:theme="@android:style/Theme.Holo"接下来,我们继续点击 Light 这个按钮,看看 Actionbar的样式如何,见图如下:
样式变为了白色背景,黑色字体,这就是传说中的 Holo.Light风格。activity的设置情况如下代码:
<activity
android:name="com.example.actionstyle.LightActivity"
android:label="Light"
android:theme="@style/Theme.AppCompat.Light" >
</activity>如果你的app是API3.0以上的版本,那么可以直接设置如下:
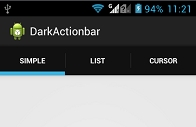
android:theme="@android:style/Theme.Holo.Light"我们继续点击按钮,这次我们点击 DarkActionBar这个按钮,看看效果如何:
效果变成了,整个页面的风格是Holo.Light风格,但是Actionbar部分是dark风格的。
上面三种情况,就是使用系统自带的三种的主题效果,直接调用即可,非常简单。下面,我来给大家介绍一下更有意思的设定,就是自定义actionbar的主题效果,你想要怎样便怎样,一切由你做主哦。
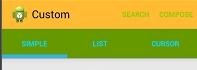
首先我们点击第一幅截图当中的最后一个按钮,Custom,让我们来看看,我DIY的这套actionbar的主题效果如何,请看图:
哈哈~ 是不是丑的无法入目啊。 不过这套几乎没有任何颜色搭配感的主题效果,却是用到了几个关键的知识点。下面我来给大家讲一下如何DIY Actionbar的主题。
首先在













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








