最近在做一个这样的效果时注意到了一个span的小细节——当span标签的内容最后一个字为中文时,会默认给文字右边留1px的空白像素(类似内填充,但是它无法清除)。这样就导致我们在计算两个span标签之间的margin时需要减去这1px,否则就会和设计效果出现几像素的误差。a标签和label标签也是一样,这里我们就不另外说了,各位自己去测试。
下面我来重现一下这1px误差是如何产生的:
首先我们写连个相连的span标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
span {
padding:0px;
}
</style>
</head>
<body>
<span id="span1">这是一个span标签</span><span id="span2">上一个标签之间会留白1px<span>
</body>
</html>出来的效果是这样的:
我们用肉眼似乎无法观察出效果,所以我给这两个span分别加上红色和绿色的背景色以便于观察。
#span1 {
background:#f00;
}
#span2 {
background:#0f0;
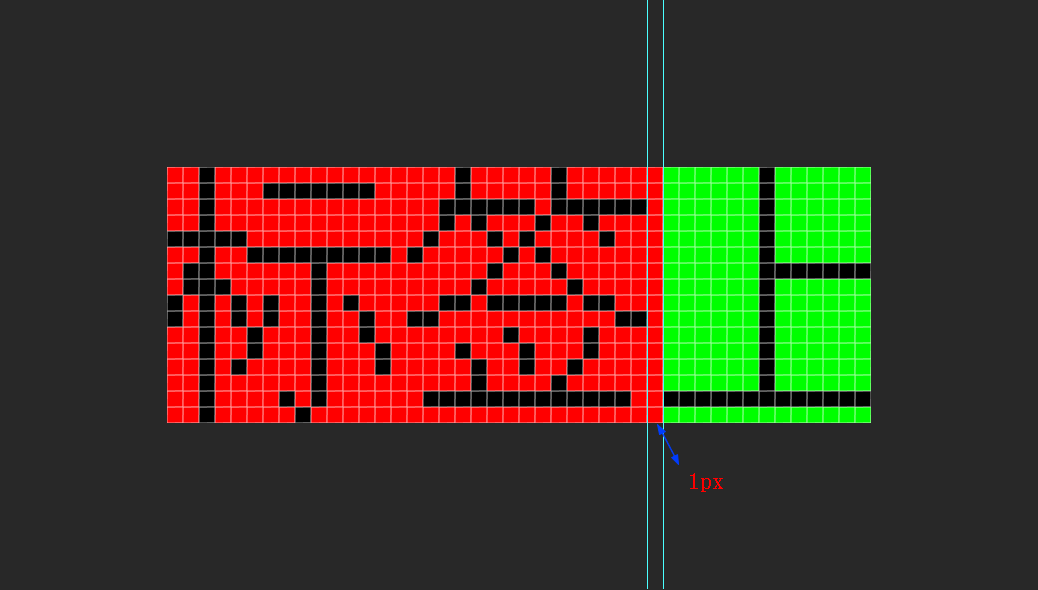
}效果:
我们在ps下放大看:
很明显span1多了1像素(当然span2也有),而我在一开始就已经将span的padding设置为0了。所以它不是span的默认padding,但是这1像素是被计算在span的width中的。
总结:当span标签的内容最后一个字儿是中文时都会在文字背后留1px空白(有时候不止1px,后面会解释),它不是padding所以不能被清除。所以我们在切图时千万注意,两个span之间的margin计算方法为:
测量值-1px = 真实margin值
或者我们直接在量两个span之间间距的时候就少量1px。
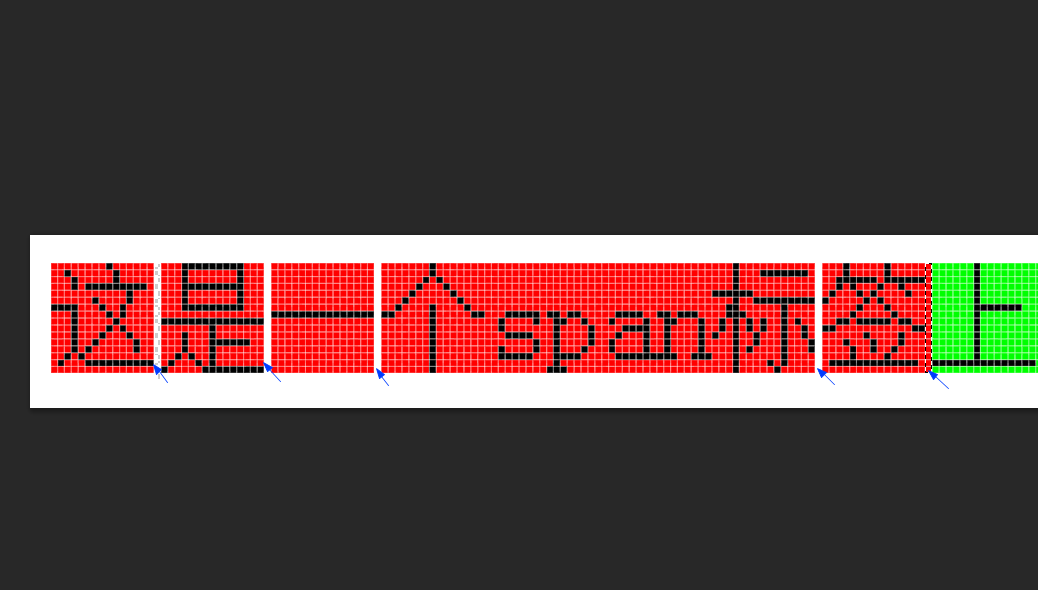
那么这1px空白是怎么来的呢?其实浏览器在显示中文的时候为了美观会给每个字儿后面都留出1px间隙,有时候甚至不止1px可能是2px甚至更大这就和自字号还有字体有关系了。我们在确定这空白到底是几px时可以根据前面的文字与文字间的间隙来推断,如下图
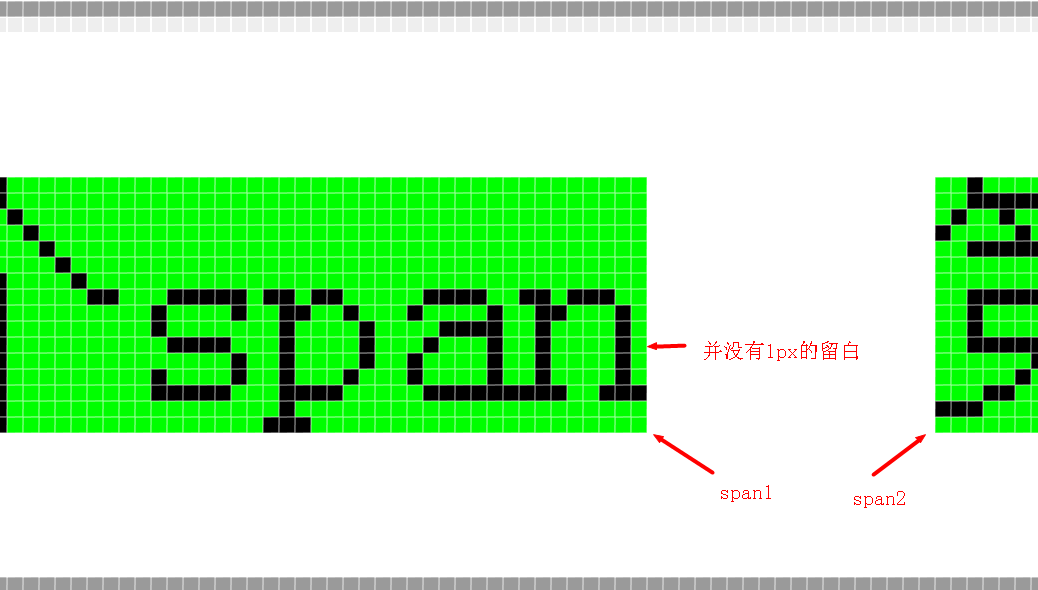
为什么我要特别强调中文呢?肯定是因为span内容最后一个字儿是英文的话就不会出现这1px间隙了。
最后还要强调,不仅是span,a标签和label标签也会出现同样的状况,处理方法相同。另外我这里要实现的设计效果其实不用margin用word-sapcing会生方便,但是用word-spacing的话要注意除了减去这1px空白之外还要减去空格的宽度(空格宽度为字体大小的一半)。
所有博客已转移至个人博客地址:www.clramw.top




























 1644
1644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








