1.在webroot中添加res文件夹,将bootstrap添加

2.改路径
将Link 的href 改成bootstrap中min.css的路径

或者用<link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
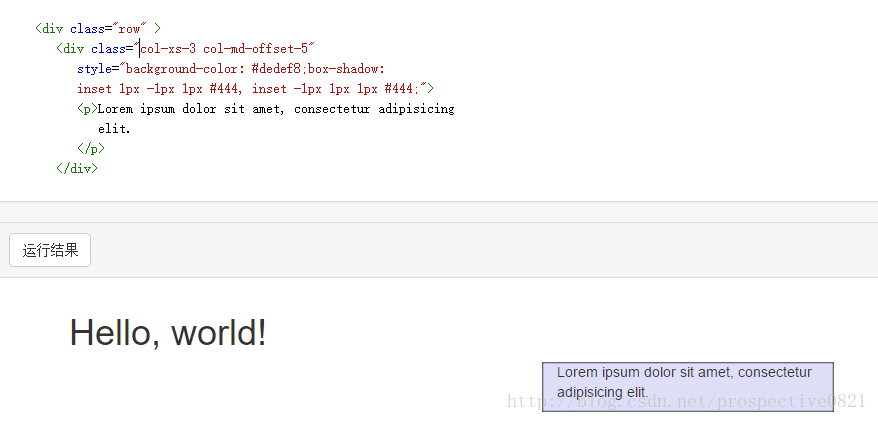
3.col-xs-3(表示表格宽带为3,总为12) col-md-offset-5(表示向右偏移5,最多偏移11)
4..col-xs-超小屏幕 手机 (<768px),.col-sm-小屏幕 平板 (≥768px),.col-md-中等屏幕 桌面显示器 (≥992px)(栅格参数).
不管在哪种屏幕上,栅格系统都会自动的分12列 col-xs-和col-sm- 和col-md-*后面跟的参数表示在当前的屏幕中 div占的宽度。例如
<div class="col-xs-6 col-md-3">
这个div在屏幕中占的位置是:1在超小屏幕中占6列 也就是屏幕的一半(6/12) 2.在中单屏幕中占3列也就是1/4(3/12)。 如果我们要在小屏幕上并排显示3个div(12/3=4),在大屏幕上显示6个 则col-xs-4 col-md-2
这样我们就可以控制我们自己想要的什么排版了。
还有一种情况是
如果是这样 这两个div在小屏幕中会排2排 因为10+3>12 ,在中等屏幕中可以排同一排 8+4=12
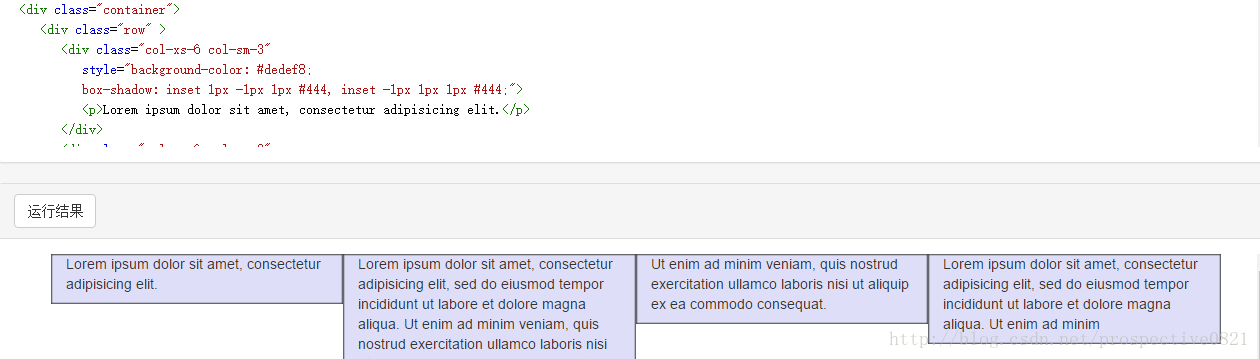
5.col-xs-6 col-sm-3 分别表示在不同的屏幕下在屏幕栅格中的宽度。
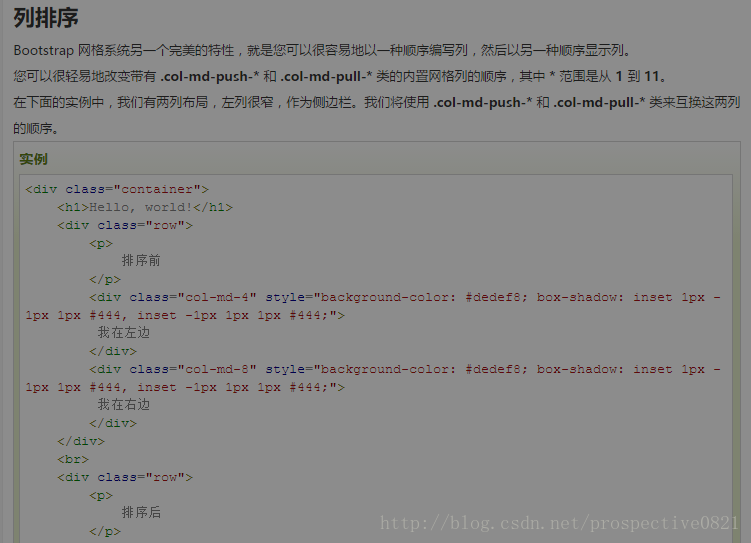
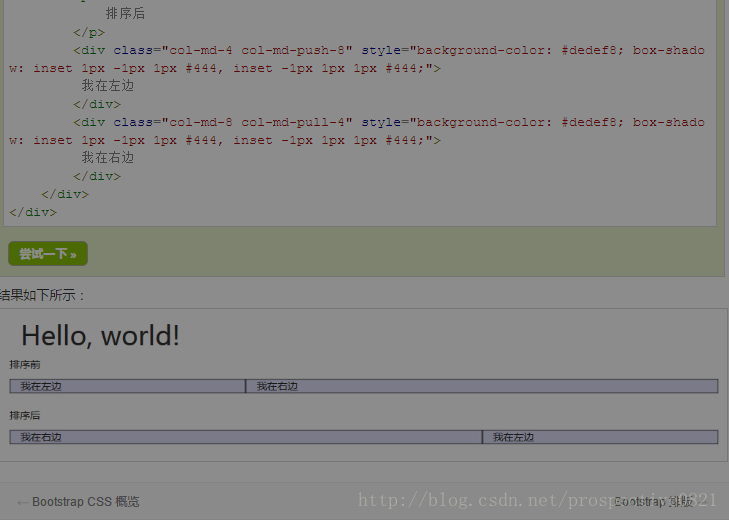
6.
7.BootStrap 组件之图标

<span class="glyphicon glyphicon-sort-by-attributes"></span>)
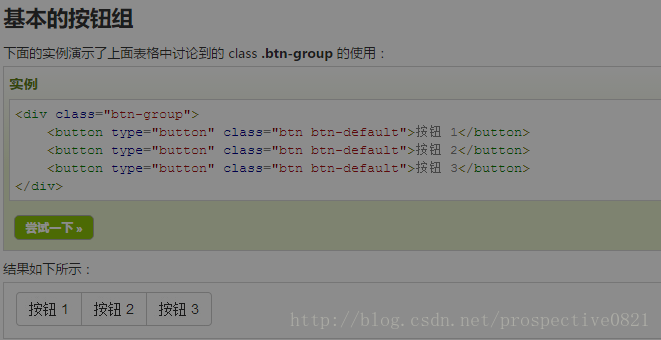
8.btn-default 鼠标触碰按钮时候变暗,
btn-group 按钮组
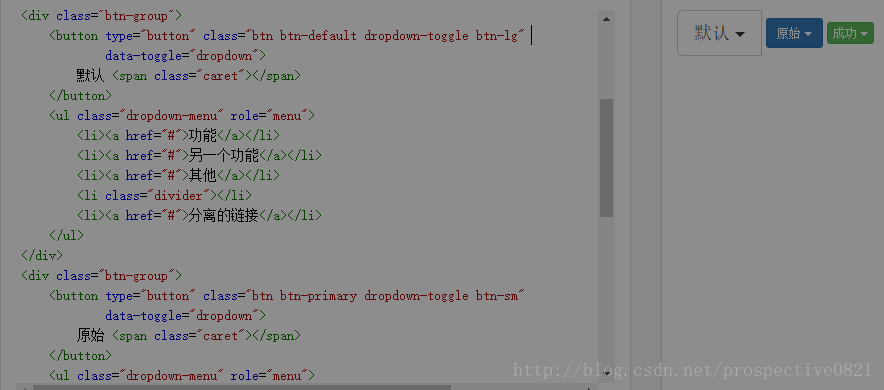
9.dropdown-toggle 按钮右侧的圆角。去掉dropdown-toggle,你会发现UL的右侧变成了直角,(默认右边变成直角,是去掉后的运行结果)
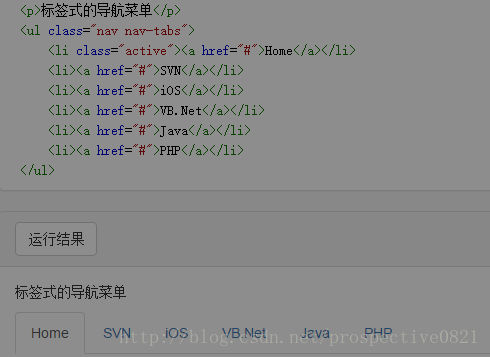
10”. nav-tabs” 导航变成水平导航栏 如果需要把标签改成胶囊的样式,只需要使用 class .nav-pills 代替 .nav-tabs 即可,其他的步骤与上面相同。
- 该按钮会变暗
-
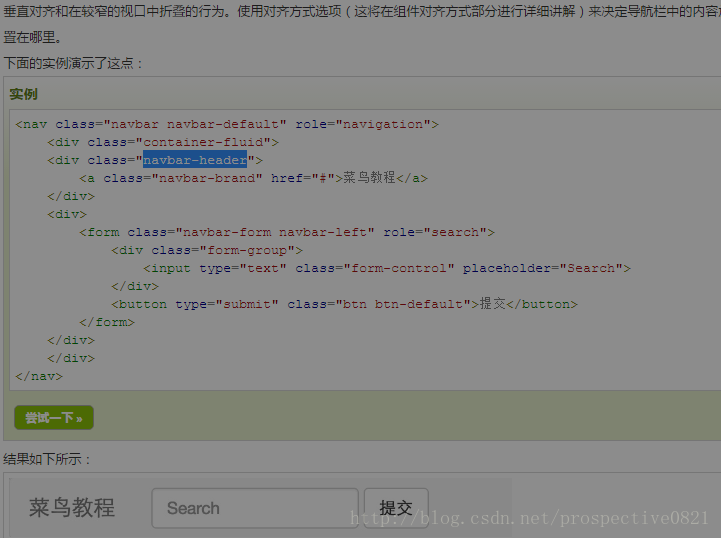
11..navbar样式标识的是一个导航条.
其中.navbar又包含了:.navbar-header, .navbar-toggle, .navbar-brandnavbar-fixed-top :固定navbar控件在页头。如新浪的头部,不会随滚动条滚动而滚动。当然,记得要给body加个padding-top:70px;的属性,这样才不会遮到内容 。
navbar-inverse:深黑色主题,你可以尝试用其他主题,如navbar-default
.navbar——设置nav元素为导航条组件;
.navbar-default——指定导航条组件为默认主题;
.navbar-inverse——指定导航条组件为黑色主题;
.navbar-fixed-top——设置导航条组件固定在顶部;
.navbar-fixed-bottom——设置导航条组件固定在底部;
.container-fluid——设置宽度充满父元素,即为100%;
.navbar-header——主要指定div元素为导航条组件包裹品牌图标及切换按钮;
.navbar-toggle——设置button元素为导航条组件的切换钮;
.collapsed——设置button元素为在视口小于768px时才显示;
.navbar-brand——设置导航条组件内的品牌图标;
.collapse——设置div元素为视口大于768px时显示;
.navbar-collapse——设置div元素为导航条组件各列表项的父元素;
.navbar-nav——设置ul为导航条组件内的列表元素;
.navbar-left——设置导航条内元素向左对齐;
.navbar-right——设置导航条内元素向右对齐;
.navbar-form——为导航条组件内部的表单组件;
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;






























 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








