1. 什么是easyUI?为什么使用easyUI?
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。但功能相对没extjs强大,但页面也是相当好看的。一些功能也足够开发者使用,相对于extjs更轻量。
因为easyUI提供了大多数的UI控件,并且支持Html5,能够大大减少我们写js的数量,加快项目的开发,并且容易上手。
2. easyUI简介
easyUI的下载地址为:http://www.jeasyui.com/index.php
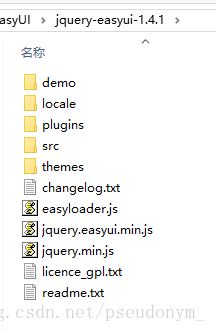
easyUI目录结构:
| 目录 | 作用 |
|---|---|
| demo | 案例 |
| locale | 国际化 |
| plugins | 插件 |
| src | 原码 |
| themes | 主题 |
| jquery.min.js | jQuery文件 |
| jquery.easyui.min.js | EasyUI主文件 |
正确导入easyUI
<!--在网页顶端引入easyUI使用的各种文件-->
<!--引入Jquery主文件-->
<script type="text/javascript" src="../easyui/jquery.min.js"></script>
<!--引入JqueryEasyUI主文件-->
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
<!--easyui的各种主题文件-->
<link rel="stylesheet" type="text/css"
href="../easyui/themes/default/easyui.css">
<!--easyui的各种图标-->
<link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css">注意:我们在引入jquery.min.js文件时,会报错,这是由于压缩问题引起的,但是不影响使用,不用去管。
3. 实现原理
jQueryEsayUI.js这个文件回去也页面上寻找判断每一个元素,看元素中的class属性是否是以easyui开头。如果是,那么就会将这个元素渲染成对应的组件。






















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








