浏览器的事件模型,有两种:
1. DOM 0级事件:产生较早,所有浏览器基本上都支持这种事件模型
2. DOM 2级事件:绝大部分现代浏览器都支持,IE8 和更早期版本浏览器 部分或不支持
DOM 0级事件模型
通过 dom 的 onclick 属性,传入函数代码,例如:
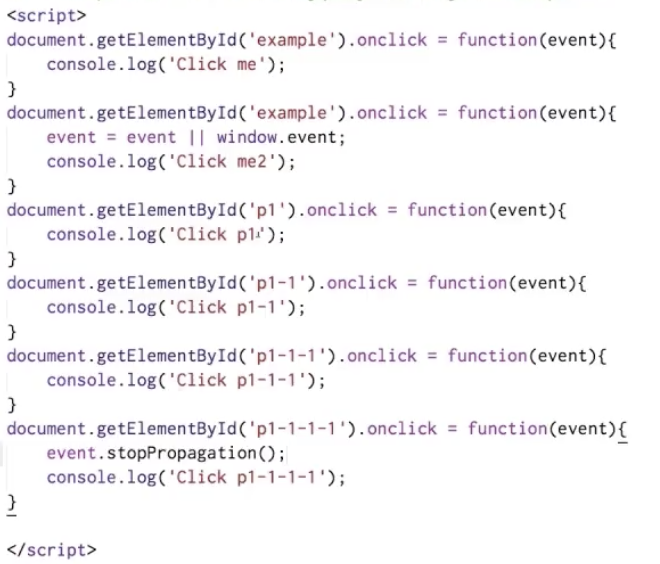
<input type="button" οnclick="doSomething()"/>- 事件冒泡:触发了子元素的事件,也会将其父元素的事件触发
- 阻止事件冒泡: event.stopPropagation()
- 阻止链接跳转
- 阻止点击按钮刷新网页
DOM 2级事件模型
解决了事件覆盖的缺点
- addEventListener(eventType, listener, useCapture)
eventType: dom 0 级的事件类型,去掉了on
listener: 事件实例
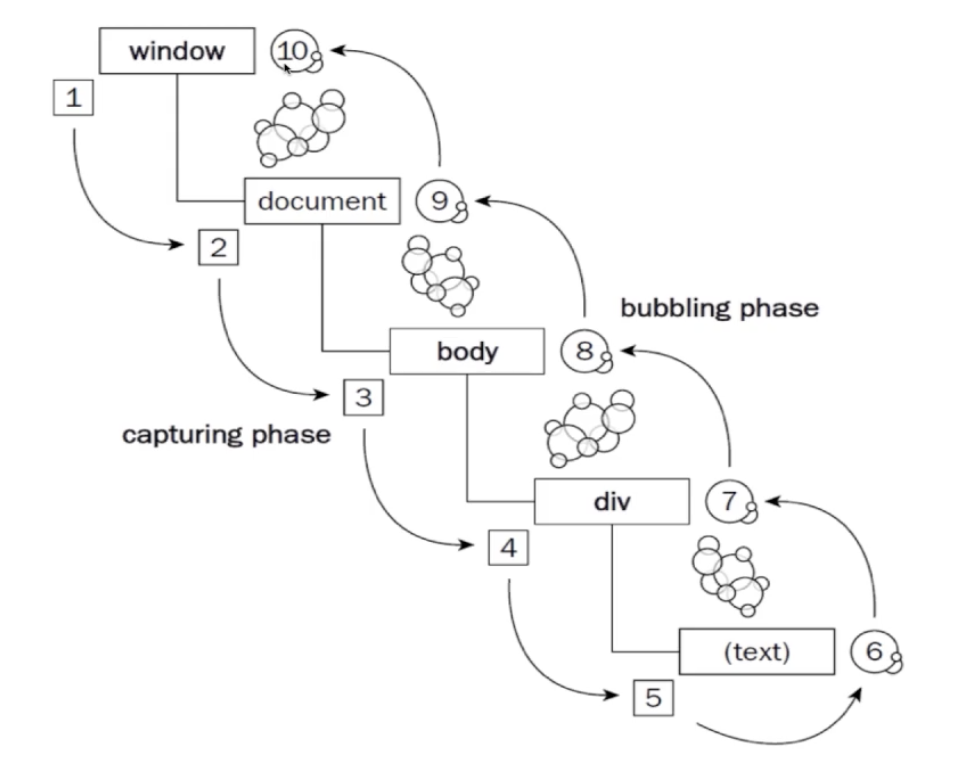
useCapture:为false时,与DOM 0 级事件一样,仅冒泡不捕获;为true时,仅捕获不冒泡。捕获与冒泡的事件执行顺序相反。默认是false.
<script type="text/javascript">
var ele = document.getElementById('p');
ele.addEventListener('click',function(event){
console.log('click');
},false);
ele.addEventListener('click',function(event){
console.log('click2');
},false);
</script>IE 9 之前的浏览器,并没有很好地支持 DOM 2级事件模型,对于它,使用 :
- attachEvent(eventName, handler)
DOM 2 也有事件冒泡的机制,但其首先是会捕获事件冒泡对应的dom 结构,再执行事件冒泡























 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








