REASON
起初:
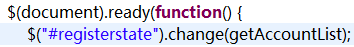
在页面初始化时给下拉菜单绑定一个change事件。

该change事件会跳转到一个新页面。
PROBLEM
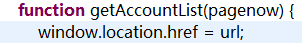
后来,我想给getAccountList方法添加一个参数。

问题发生了,只要在绑定change时间的时候给方法名后加上括号,页面加载后就不停的刷新刷新。
FIND
分析原因:
事件绑定->执行事件,刷新页面->刷新后页面初始化,绑定事件->执行事件,刷新。->不断循环
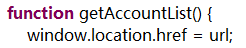
问题的关键在:事件在进行绑定的同时就执行一次。发现如果没有括号,不会自动执行,有括号后就执行。
HANDLE
http://www.zhihu.com/question/31044040 提到了对方法添加或不添加括号的区别。
demo2是函数
demo2()是函数的返回值
http://www.oschina.net/question/261533_51699 提到了如何做到绑定事件的同时不执行。
方法1:不加括号。但希望有参数时括号是必须的。
方法2:mzTxt.onclick =function(){hiddeBox();} ,这种方法可以解决这个问题。





















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








