这是我自己刚开始学习jquery ,参考资料是:李炎恢老师的视频;
准备工作:
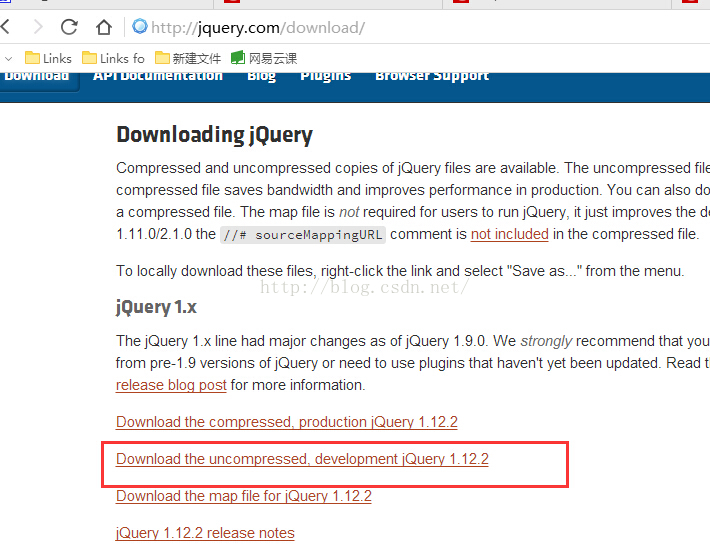
官网下载jquery:http://jquery.com/download; 此处下载的是:jquery-1.12.2.js
下载的时候注意:有开发版,压缩版;地图版;笔记版;此处因为是我们自己练习所以使用开发版;
下载方式如图:
文本编辑工具:Notepad++;
准备开始:
建自己的jquery文件夹,
1、把下载好的 jquery-1.12.2.js 放入;
2、建立自己的index.html文件,引入 jquery-1.12.2.js 和自己建立的一个dom.js文件;页面上在放一个'button'
具体index.html 文件内容如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<title>第一个jquery程序</title>
<script type="text/javascript" src="jquery-1.12.2.js"></script>
<script type="text/javascript" src="dom.js"></script>
</head>
<body>
<input type = "button" value = "button" />
</body>
</html>
以上文件中把jquery-1.12.2.js/dom.js两个外部文件引入到html页面中;
3、建立dom.js文件 , 获取'input'的dom节点,在给节点一个点击事件,弹出自己想的要结果;
dom.js文件具体内容如下;
$(function(){
$('input').click(function(){
alert('这是我的第一个jquery程序');
});
});注意点:
jquery-1.12.2.js文件的引用路径,因为我直接建了jquery文件夹把jquery-1.12.2.js直接放到了文件夹目录下,所以是以上引用,如果此目录有不一样的,记得引用路径的改变;
jquery笔记的更新,从今天开始我将持续更新,如果看到的此文章的,希望多多关注,给点意见,在这里先谢谢各位了;























 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








