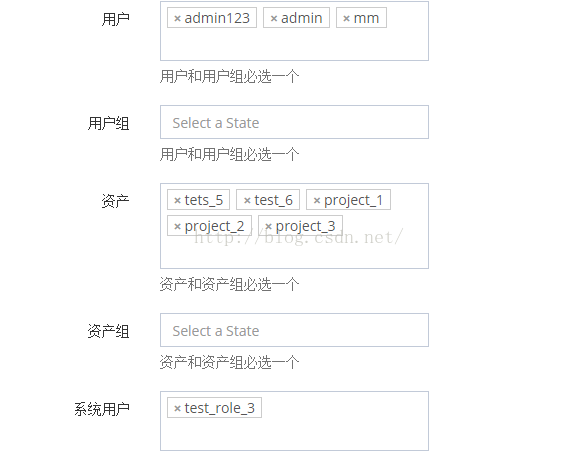
最近做页面弹窗,遇到一个多选框(select2 multiple),编辑的时候,在打开modal之前先给各个元素赋值,但对多选框赋值时,出现问题了,下拉框中的option选项可以选中,但是输入框中却不显示选中项的text.
原来的select赋值代码(给5个多选框赋值):
var mutli_html = {'mult_user': res.user, 'mult_user_group': res.user_group, 'mult_asset':res.asset, 'mult_asset_group':res.asset_group, 'mult_role':res.role};
for( p in mutli_html){
var select_user = mutli_html[p].split(',');
var mutil_select = document.getElementById(p);
var options = mutil_select.options;
//赋值之前先清空之前的选择项
for(var k=0; k<options.length; k++){
options[k].selected = false
}
//selected 赋值
for (var i=0; i<select_user.length; i++){
for (var j=0; j<options.length; j++){
if(options[j].value == select_user[i]){
options[j].selected = 'selected'
}
}
}
}var select_p = res.user.split(','); #从后台获取要赋值给select的值
$("#mult_user").val(select_p).trigger("change"); #通过select的id获取到元素,然后赋值
var s_user_group = res.user_group.split(',');
$("#mult_user_group").val(s_user_group).trigger("change");
var s_asset = res.asset.split(',');
$("#mult_asset").val(s_asset).trigger("change");
var s_asset_group = res.asset_group.split(',');
$("#mult_asset_group").val(s_asset_group).trigger("change");
var s_role = res.role.split(',');
$("#mult_role").val(s_role).trigger("change");






















 7733
7733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








