在使用treeview控件时,数据大多都是从数据库中读取后动态绑定的,而且为了美观,在选择项的时候多会高亮显示整行
默认显示效果如下:
图1
实现方法:
1:动态绑定数据
节点模型 引入:using System.Collections.ObjectModel;
public class TreeNodeModel
{
public TreeNodeModel(string txt, string id, string level)
{
_displayText = txt;
_id = id;
_level = level;
}
public TreeNodeModel()
{
}
private string _displayText;
public string displayText
{
get { return _displayText; }
set { _displayText = value; }
}
private string _id;
public string id
{
get { return _id; }
set { _id = value; }
}
private string _level;
public string level
{
get { return _level; }
set { _level = value; }
}
private ObservableCollection<TreeNodeModel> _childNodes = new ObservableCollection<TreeNodeModel>();
public ObservableCollection<TreeNodeModel> childNodes
{
get { return _childNodes; }
set { _childNodes = value; }
}
private TreeNodeModel _parentNode;
public TreeNodeModel parentNode
{
get { return _parentNode; }
set { _parentNode = value; }
}
}
树模型
public class TreeModel
{
private ObservableCollection<TreeNodeModel> _childNodes = new ObservableCollection<TreeNodeModel>();
public ObservableCollection<TreeNodeModel> childNodes
{
get { return this._childNodes; }
set { this._childNodes = value; }
}
public TreeNodeModel searchTreeNode(ObservableCollection<TreeNodeModel> nodes,string searchKey)
{
TreeNodeModel returnTreeNodeMode = null;
foreach (TreeNodeModel node in nodes)
{
if (node.displayText.Contains(searchKey))
{
return node;
}
returnTreeNodeMode = this.searchTreeNode(node.childNodes, searchKey);
}
return returnTreeNodeMode;
}
}
获取数据 构建树
引入using Oracle.DataAccess.Client;
using System.Data;
public class PermissionRelationship :TreeModel
{
public PermissionRelationship()
{
GetMCList();
}
void GetMCList()
{
string constr = "Data Source=ORCL;user Id=hr;Password=hr";
OracleConnection con = new OracleConnection(constr);
try
{
con.Open();
string cmdstr = "select id,ma_name from ModuleCategories";
OracleDataAdapter da = new OracleDataAdapter(cmdstr, con);
DataSet ds = new DataSet();
OracleCommandBuilder mySqlCommandBuilder=new OracleCommandBuilder(da);
da.Fill(ds, "ModuleCategories");
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
int ID =Convert.ToInt32(ds.Tables[0].Rows[i][0]) ;
TreeNodeModel parentnode = new TreeNodeModel(ds.Tables[0].Rows[i][1].ToString(), ds.Tables[0].Rows[i][0].ToString(), "0");
this.childNodes.Add(parentnode);
string cmdstr2 = "select g_id,g_name from Groupdat where g_ssid=" + ID + "";
OracleDataAdapter da2 = new OracleDataAdapter(cmdstr2, con);
DataSet ds2 = new DataSet();
OracleCommandBuilder mySqlCommandBuilder2 = new OracleCommandBuilder(da2);
da2.Fill(ds2, "Group");
for (int j = 0; j < ds2.Tables[0].Rows.Count; j++)
{
TreeNodeModel childnode=new TreeNodeModel (ds2.Tables[0].Rows[j][1].ToString(),ds2.Tables[0].Rows[j][0].ToString(),"1");
parentnode.childNodes.Add(childnode);
}
}
}
catch (Exception e)
{
string ex = e.Message;
}
con.Close();
}
}
接下来就是使用的问题了
在使用前需要引入构建的树类所在的命名空间 此处为src
<src:PermissionRelationship x:Key="myTree"></src:PermissionRelationship>
<HierarchicalDataTemplate DataType="{x:Type src:TreeNodeModel}" ItemsSource="{Binding Path=childNodes}">
<TextBlock x:Name="Tree" Text="{Binding Path=displayText}" FontFamily="Microsoft YaHei" FontSize="12"
MouseDown="Tree_MouseDown" Height="22" Margin="{Binding Converter={StaticResource ConverterLoginMarginLeft},RelativeSource={RelativeSource FindAncestor,AncestorLevel=1,AncestorType={x:Type TreeViewItem}}}"/>
</HierarchicalDataTemplate>
<TreeView
ItemsSource="{Binding Source={StaticResource myTree},Path=childNodes}" >
</TreeView>
至此,数据库中的数据就能动态地绑定上来了 效果如图1。
Style="{DynamicResource TreeViewItemStyle}"
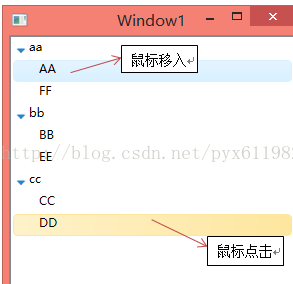
此处使用的style: TreeViewItemStyle会在下一个文档中介绍,它解决了整行选择的问题,效果如图2
图2

























 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








