问题1:
如下代码:
<input type="hidden" name="productId"/>$("#addForm").bootstrapValidator({
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});这样的配置并没有在提交的时候对表单元素productId进行验证,那是因为bootstrapValidator默认配置对于“隐藏域(:hidden)、禁用域(:disabled)、那啥域(:not(visible))”是不进行验证的。
解决方法:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});问题2:
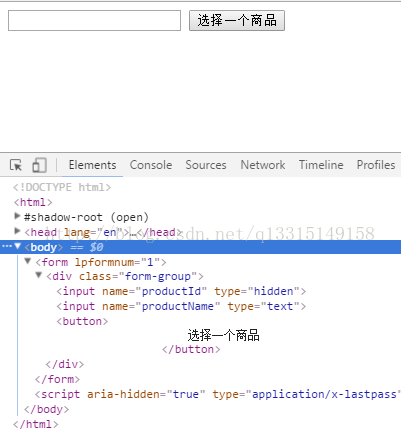
我们往往会有这样的需求,如下图:

在选择商品之后会在productName里面展示商品名称给用户看,而在productId这个隐藏域里面放一个商品的ID。
一般情况下这样的操作是由程序来完成的,
$("input[name='productId']").val(data.productId);
bootstrapValidator这个插件不能捕获这样的“程序赋值事件”,所以这里不能达到验证的效果,所以我们需要做一个小小的变通:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
trigger:"change", //问题2.关键配置
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});//赋值之后触发一次“change”事件
$("input[name='productId']").val(data.productId).change();validator.js 验证同理
上面的方法在layer iframe 回调赋值也是一样
问题3:
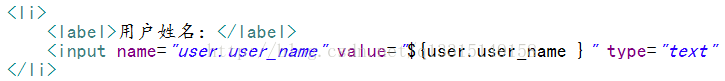
jsp页面我们往往会有这样的需求,如下:
<li>
<label>用户姓名:</label>
<input name="user.user_name" value="${user.user_name }" type="text" class="Required"/>
</li>此时value里面并没有传进去值,class验证必填项是不会触发的 。
解决方法:
在validator.js 文件中添加如下代码:
//jsp回显的值为空不验证必填项时的验证 不能为空
jQuery.validator.addMethod("notNull", function(value, element) {
return !this.optional(element);
},"<font style='color:red;'>请填写此项!</font>");之后就可以在input标签里添加class="notNull" 来验证
打完收工
刚开始写博客,思路有点乱 见谅...




















 3195
3195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








