有时候需要改变dataGrid表头颜色,整理了四种方式,大家还有其他方式可以讨论下。
1.直接通过as代码设置
grid1.setStyle("headerColors", ["red", "blue"]);
2.使用MXML标签设置
<mx:DataGrid id="grid2" dataProvider="{arr}" height="100%">
<mx:headerColors>
<fx:String>#FF0000</fx:String>
<fx:String>0x0000FF</fx:String>
</mx:headerColors>
<mx:columns>
<mx:DataGridColumn dataField="c1" headerText="列 1" />
<mx:DataGridColumn dataField="c2" headerText="列 2" />
<mx:DataGridColumn dataField="c3" headerText="列 3" />
</mx:columns>
</mx:DataGrid>3.使用CSS设置
#grid3 {
headerColors: #FF0000,'0x0000FF';
}
4.设置组件属性headColors
<mx:DataGrid id="grid4" headerColors="[#FF0000, 0x0000FF]">
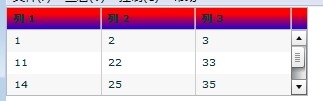
不过这四种方式都只能在halo主题下才能生效,这个比较关键,很多人说不起作用应该就是这个原因。

运行效果以及代码下载地址在 http://www.zuidaima.com/share/1732934631148544.htm





















 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








