问题描述:
在做界面展示时,table的内容过多,超出div的大小,看着table的边框盖过了div的边框,不美观。
问题解决:
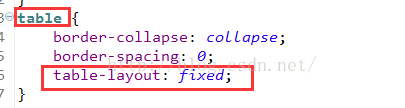
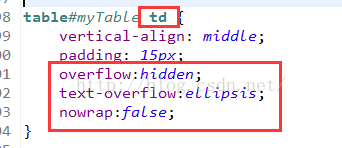
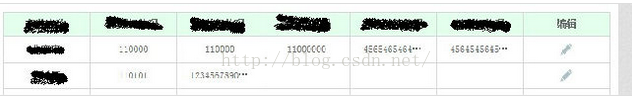
因为页面整体的布局美工都设计好了,使用公共的css文件,所以自己改的时候只能在jsp中重新定义<style type="text/css"></style>,在这儿定义table的属性,table-layout:fixed;,然后定义table中td的属性,overflow:hidden;text-overflow:ellipsis;,然后在定义table中td的属性,nowrap=false,整个问题就解决了。解决完成的效果是:如果td中的内容过多,会隐藏多出的部分,然后有三个省略号表示隐藏的部分。
如图:
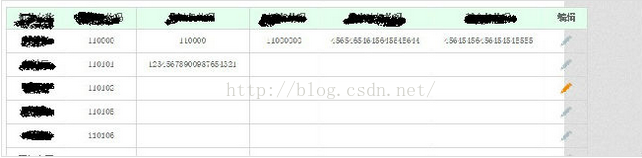
问题截图:
解决后的截图:
原文链接:
http://my.oschina.net/hws/blog/189751

























 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








