利用ScrollView的滚动实现点击查看更多
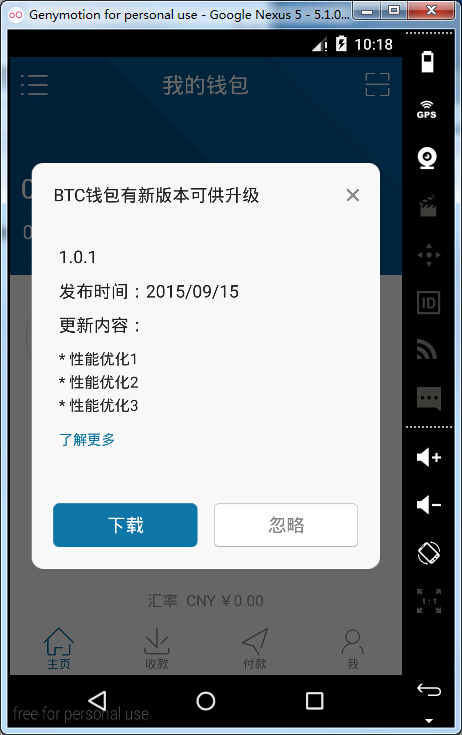
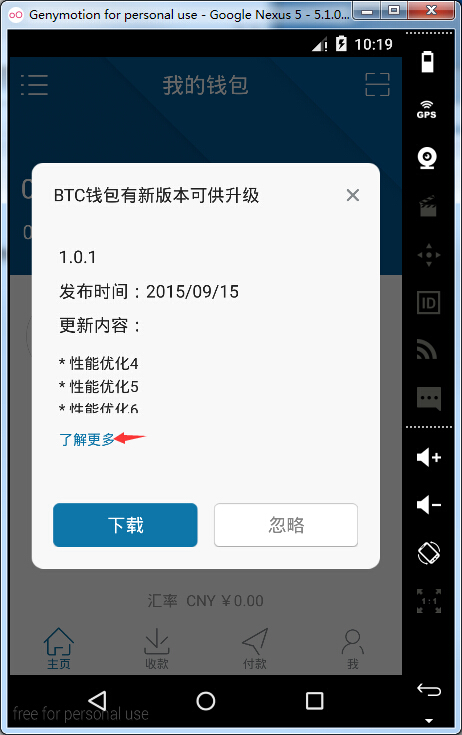
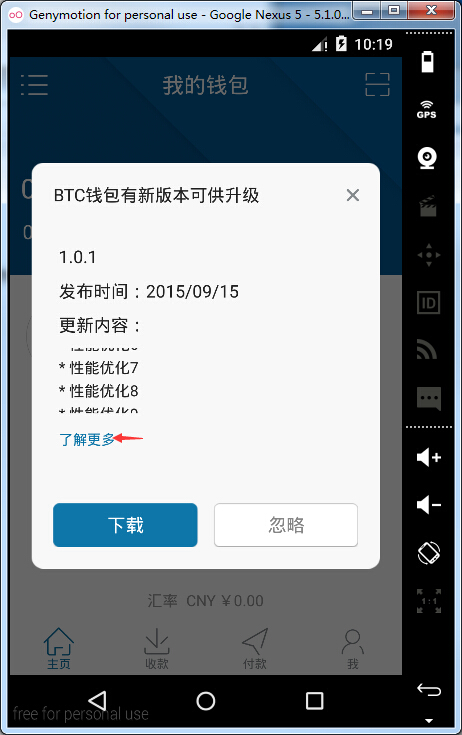
- 效果图


更新内容布局
<ScrollView
android:id="@+id/sv_des"
android:layout_width="match_parent"
android:layout_height="@dimen/DIMEN_120PX"
android:layout_marginLeft="@dimen/DIMEN_50PX"
android:layout_marginRight="@dimen/DIMEN_50PX"
android:layout_marginTop="@dimen/DIMEN_20PX"
android:overScrollMode="never"
android:scrollbars="none" >
<TextView
android:id="@+id/tv_des"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:lineSpacingExtra="@dimen/DIMEN_10PX"
android:textColor="#FF262626"
android:textSize="@dimen/DIMEN_28PX" />
</ScrollView>了解更多布局
<TextView
android:id="@+id/tv_loadMove"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/DIMEN_50PX"
android:paddingTop="@dimen/DIMEN_30PX"
android:singleLine="true"
android:text="@string/update_tip_load_more"
android:textColor="#FF0E76A8"
android:textSize="@dimen/DIMEN_26PX" />获取控件
获取ScrollView
ScrollView mSvDes = (ScrollView) view.findViewById(R.id.sv_des);获取了解更多
// 了解更多
TextView mTvLoadMove = (TextView) view.findViewById(R.id.tv_loadMove);控制ScrollView滚动
向上滚动ScrollView的高度的距离,显示下部分内容
mSvDes.smoothScrollTo(0, mSvDes.getScrollY() + mSvDes.getMeasuredHeight());





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








