关于自己剪图后,图片的宽高比例不一样,打包游戏后字体会变形,不像原来在Unity里面的字体一样显示得自然。
下面看例子:
这张图片是500*68像素的,在Unity里面创建一个material,将Shader设置为GUI/Text Shader,把图片拖进Select里面。
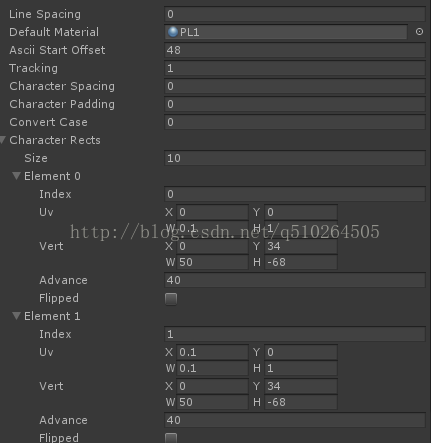
然后再创建一个Custom Font自定义字体,设置如下图
然后将此设置好的字体文件拖进UGUI的Text属性面板的Font里面,在Text里面输入0和1,就会显示图片的字体。
但是这样的像素500*68这个比例会使发布后的游戏显示字体变形。
(除非把Canvas中CanvasScaler组件中UIScaleMode设置为Scale With Screen Size,则UI不会变形)
所以经研究,只有像素成比例,发布后字体会按照自己想要的效果显示。例子如下ÿ










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








