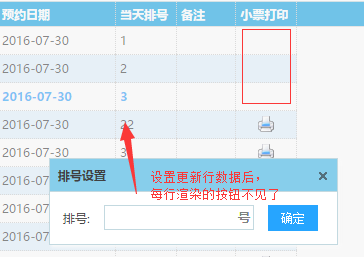
如图:
当我编辑更新了datagrid一行中的数据,改行渲染的按钮就不见了。
使用reload方法,可以加载出来,但是又会吧全部数据给重新加载一遍,不想这样。
更新UI中的某个数据就好了,不必再去请求一次这么多数据。
所以,在 更新行数据后,再渲染一次按钮就好了。
$("#tab").datagrid("updateRow", {
index: selRowIndex,
row: {
OrderNumber: OrderNumber
}
});RenderFormatterBtn(); //更新行后在渲染一下</span>发现了这个bug,不知道各位还有没有更好的办法。
























 1919
1919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








