先说下情况,最近帮公司做了一个登录页,由于是自己做,想做的多一点,比如说,浏览器缩放的时候能按比例显示,footer 能根据不同的显示器固定到底部 等等。
当然先做的越多遇到的问题就越多,比如说如果添加 <!DOCTYPE html> 在html文档头的时候,是按照html5来解释整个html文档,则如果某些div没有指定宽度,高度并且子元素按照百分比的形式来指定宽度,高度的话,会撑不去来父元素。导致整个页面布局都乱了。废话到这里了。
下面说下其中遇到的一个问题,和我的解决办法,这个问题就是我想在浏览器缩放的时候我的背景图片也能缩放,并且适应不同的图片等大小(宽度和高度)。
问题来了,怎么做?
其实这个问题是由我们的设计师引起的,我们现有的设计效果,然后更具效果做了一个1920px宽度的效果图,然后根据这个切图和出内容(我是做后台开发的,前台的东西真不知道流程该怎么走,莫笑)。那好吧,就根据这个图片来做吧。
然而在我的电脑上的宽度不是1920,而是1440,高度也没有效果图高。导致一个问题,切图都是比我电脑上看到效果要大。但是我还得按照这个切图来做。其中一些图标,按钮,整体背景什么的没有什么问题,完全直接设置就可以了。但是在登录的一块,效果图上是一个单独的背景图上面添加用户名,密码,登录按钮等元素的。今天要解决的就是这个背景图怎么实现百分比缩放。
附:其实用户名,密码,登录按钮也是背景图实现的,当然也比较大,所以设置的时候要设置下,我这里的做法是吧把背景图片左移动一点,上移动一点,然后背景图片就会覆盖左右的输入框要现实点区域,然后直接修改输入框样式和大小就可以了,求css高手指教该怎么弄。
既然缩放,哪必须指定百分比来实现宽度和高度,遇到点是问题css北京图片里面没有实现缩放的功能(无法指定百分比宽高)。所以要想办法解决。
那就只能换个思路,我直接把图片放倒div里面,然后图片宽度设置为100%;
你可能要问了,你这不是背景,怎么当作背景显示?
我的回答是:‘我就要图片占满整个div,然后把我要现实点内容移动到图片上面’
“呵呵,那你倒是实现看看。”
“看看就看看”
步骤如下:
1.首先把盛放图片等div(暂时称这个div为 父div )设置相对定位。设置宽度。
2.在父div里面添加img 就是上面说的添加一个图片,设置图片等相对宽度。比如100%。
3.在父div里面添加另外一个div(称为子div),子div里面添加你要的元素,比如form,input,submit等等
4.给子div添加绝对定位,然后指定left,top,其中left:0,top:0代表从img父div左上角看是现实子div的内容
5.完成
解释:
1》第一步里面设置相对定位是为了可以给父div添加宽度和高度,并且获取隐藏的位置属性,因为子div的绝对定位需要有固定位置的父元素。其实也可以添加float来实现该功能
2》第二步里面图片等宽高可以根据自己的实际情况设置,也可以调整图片等相对位置
3》第四步里面left和top一定要设置,我在chrome上测试的,如果不添加,会在图片下面添加子div的内容。
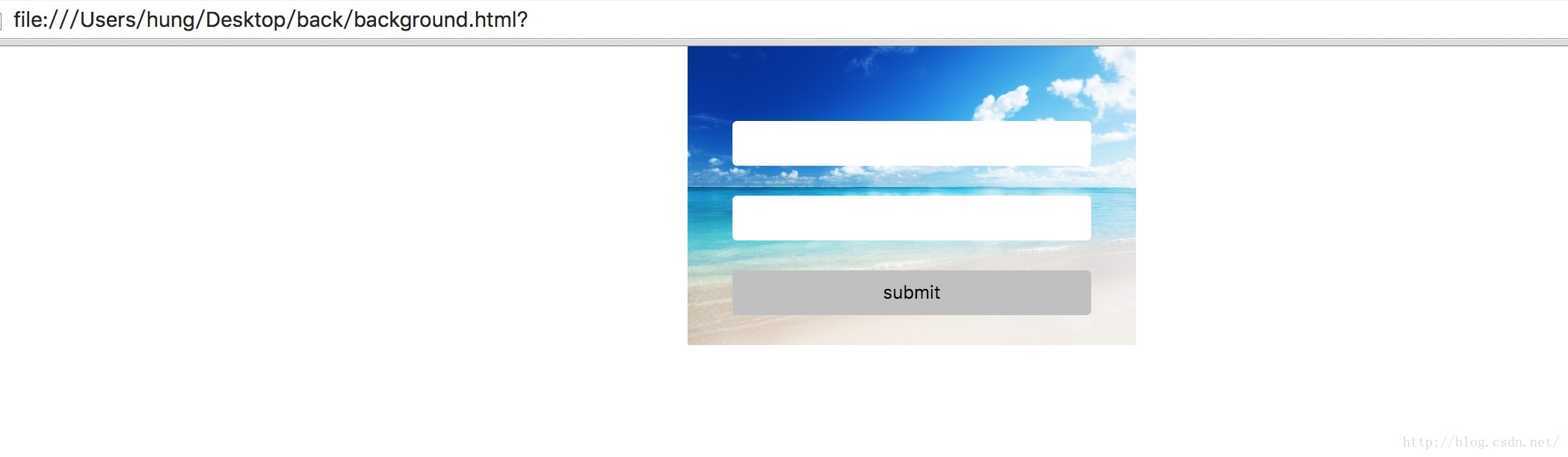
看下效果图
这里面你看到图片宽度是100px;,但是实际情况下图片等宽度是 665x443。
目前为止,效果实现。上传个附件吧,里面包括demo等图片和html文件。有兴趣的可以看下
没有找到上传附件等地方,气死我了。
下面是原图
在下面是 html
<html>
<head>
<title>background</title>
<style type="text/css">
*{
margin:0 auto;
}
.background{
position: relative;
width: 300px;
}
.background img{
width: 100%;
}
.form{
position: absolute;
left: 30px;
top: 50px;
}
.form input,.form button{
margin-bottom: 20px;
width: 240px;
height: 30px;
border-radius: 3px;
border: none;
outline: none;
}
.form button{
cursor: hand;
}
</style>
</head>
<body>
<div class="contianer">
<div class="background">
<img src="images/back.jpg">
<div class="form">
<form>
<input type="text">
<br>
<input type="password">
<br>
<button>submit</button>
</form>
</div>
</div>
</div>
</body>
</html>























 6144
6144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








