仪表盘,看到这个我无奈了,
老大说要用这个,网上找的他说都好难看
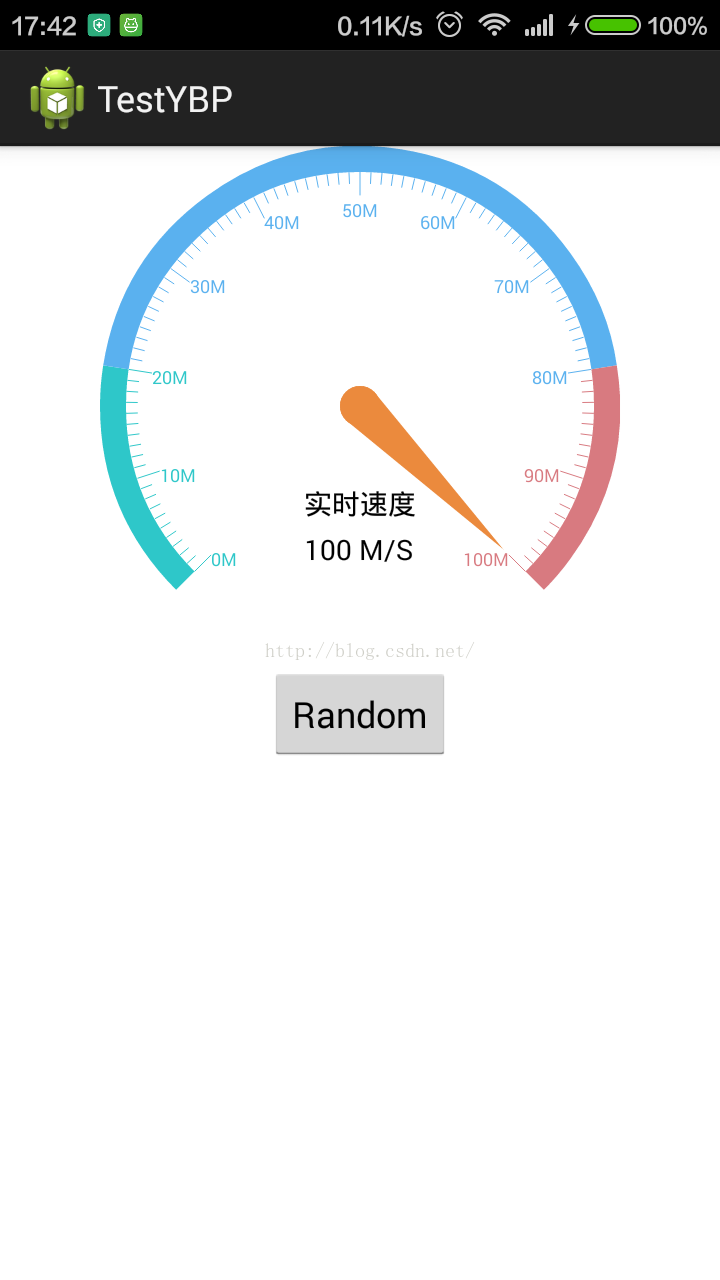
然后自己改额,改动第三方的源码,改了挺久 最后出来了这个效果

最后看到效果 发现改的值得了
MainActivity.java 代码
package com.example.testybp.activity;
import com.example.testybp.R;
import com.example.testybp.weight.DialChart05View;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
DialChart05View chart = null;
DialChart05View chart1 = null;
private int count = 0;
private TextView tv_value;
private Handler mHandler = new Handler() {
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_main);
chart = (DialChart05View) findViewById(R.id.circle_view1);
chart1 = (DialChart05View) findViewById(R.id.circle_view2);
tv_value=(TextView) findViewById(R.id.tv_ybp_value);
// 清除指针
chart.getDialChart().getPointer().setLength(0f);
// 清除轴线
chart1.getDialChart().clearPlotAxis();
final Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (count >= 100) {
count = 0;
mHandler.post(mRunnable);
} else {
if (count == 0) {
mHandler.post(mRunnable);
}
}
}
});
}
private Runnable mRunnable = new Runnable() {
@Override
public void run() {
if (count <= 100) {
chart1.setCurrentStatus1((count) / 100f);
chart1.invalidate();
tv_value.setText(count+" M/S");
count += 4;
mHandler.postDelayed(mRunnable, 100);
}
}
};
}
Layout.xml 代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<com.example.testybp.weight.DialChart05View
android:id="@+id/circle_view1"
android:layout_width="260dip"
android:layout_height="260dip"
android:layout_centerHorizontal="true" />
<com.example.testybp.weight.DialChart05View
android:id="@+id/circle_view2"
android:layout_width="260dip"
android:layout_height="260dip"
android:layout_centerHorizontal="true" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_ybp_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="120dp"
android:text="实时速度"
android:textColor="#000000"
android:textSize="14sp" />
<TextView
android:id="@+id/tv_ybp_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="0 M/S"
android:textColor="#000000"
android:textSize="14sp" />
</LinearLayout>
</RelativeLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Random" />
</LinearLayout>资源





















 906
906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








