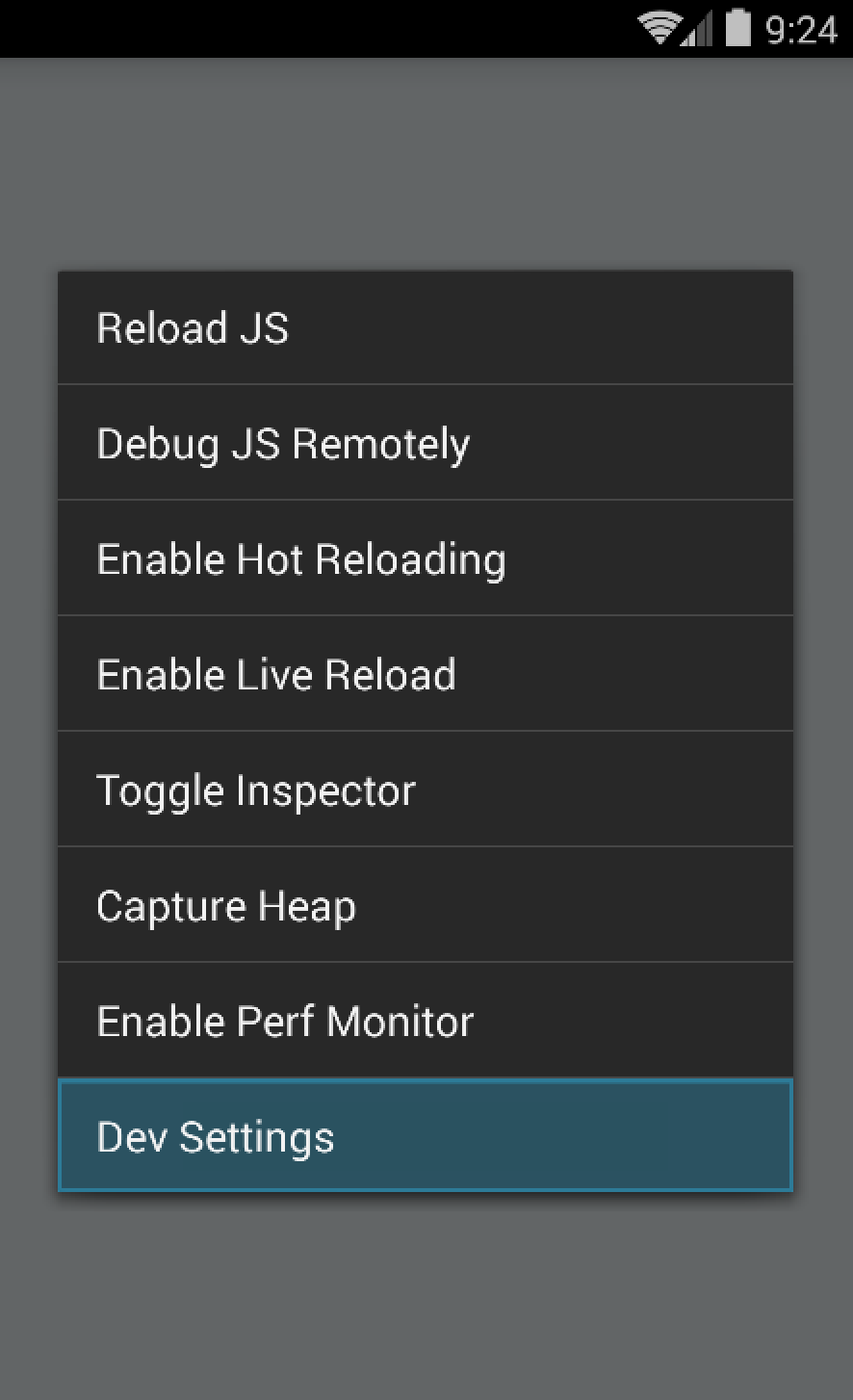
用的是react-native 0.37、Nexus 7 - 5.1.1版本。在项目根目录下运行react-native run-android会在手机上面安装并运行这个apk。然后摇一下手机或者在电脑命令行输入adb shell input keyevent 82会在手机上面调出一个开发菜单:
点击Reload/Reload JS会重新从开发服务器(也就是你开发用的电脑)获取更新,这样如果你只是更改了项目的js文件的话就不用重新编译即可在手机上面实时观看结果。
但是有时候会出现红色屏幕的错误:could not connect to development server。这里需要从以下几个步骤来解决问题:
- 检查开发服务器是否在运行:在电脑上用浏览器输入网址localhost:8081查看是否能访问
- 检查手机是否已经连上而且开户了USB调试模式
adb devices - 检查是否忘记忘记运行
adb reverse tcp:8081 tcp:8081,这是一个反向代理,用于把手机上localhost:8081的地址映射到电脑上localhost:8081的地址(只能用于Android 5.0以后的版本!!)。如果没有运行这条命令,就运行这条命令之后重新启动开发服务器react-native start(不过运行命令react-native run-android已经包含了adb reverse tcp:8081 tcp:8081这条命令)。
经过以上步骤手机应该能连上电脑了,如果还是不行的话最好把一些辅助工具关闭,而且,我踩的坑是电脑的Wifi共享精灵!!!关闭之后手机就能连上开发服务器了。再调出开发菜单,选择Enable Live Reload和Enable Hot Reloading,这样修改你的JS代码之后只需随手Ctrl+S一下在手机上就能实时看到结果了!





















 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








