使用SDWebImage为imageView设置网络图片,返回的imageView的大小为网络图片的大小,也就是说,在加载到网络图片之前,你设置的imageView的大小都是无效的,网络图片加载完成后,imageView的大小会重新设定为网络图片的大小.
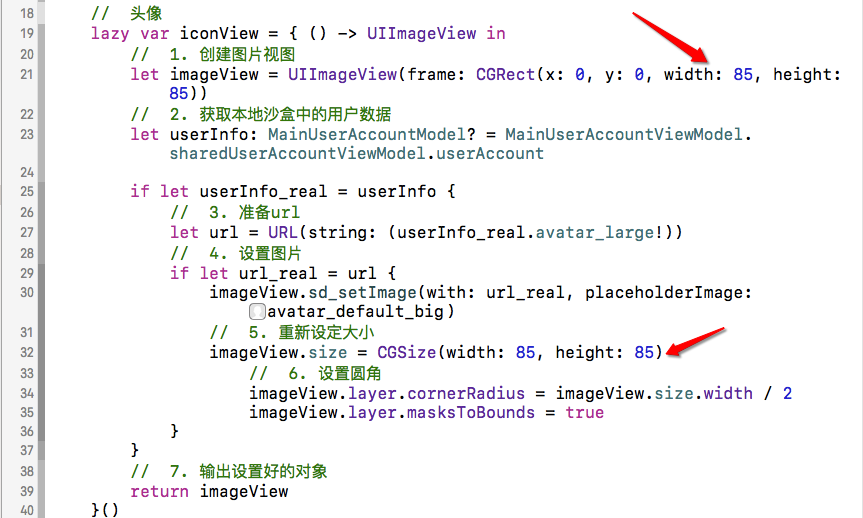
下图中,两处对imageIView设定大小,都是无效的,其中第二处无效的原因是SDWebImage加载网络图片是异步执行的,也就是说是在新线程中执行的,而下面的对imageView设定的大小(包括对圆角的设定)必定是先执行完,然后网络图片才会加载完成,然后imageView的大小被重新设定为网络图片的大小.最终的结果就是这样的异常.
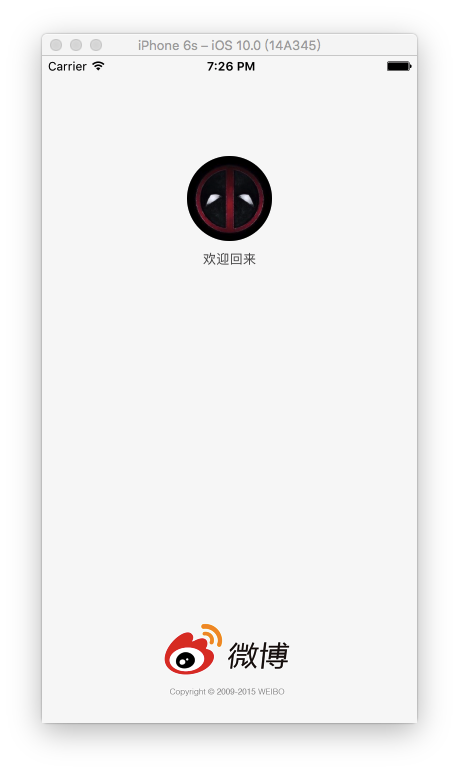
解决办法是把imageView添加到父视图上之后,对其进行自动布局,在自动布局中设置宽高为85点,而圆角指定为"85 / 2",如果指定为"imageView.size.width / 2",则显示效果为没有圆角,因为此句code执行的时候imageView的宽高为0.
最终的效果如下:


























 1822
1822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










