[情况一]先创建UIImageView对象,再设置其image属性
/*
* 在控制器的-viewDidLoad方法中调用如下方法
* 布局使用Masonry框架
* 项目中有两张图片①sqi_test.png②sqi_test.jpg,都为400×400像素
*/
#pragma mark - UI
- (void)setupUI {
UIImageView *imgView = [UIImageView new];
imgView.image = [UIImage imageNamed:@"sqi_test"];
[self.view addSubview:imgView];
[imgView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
}];
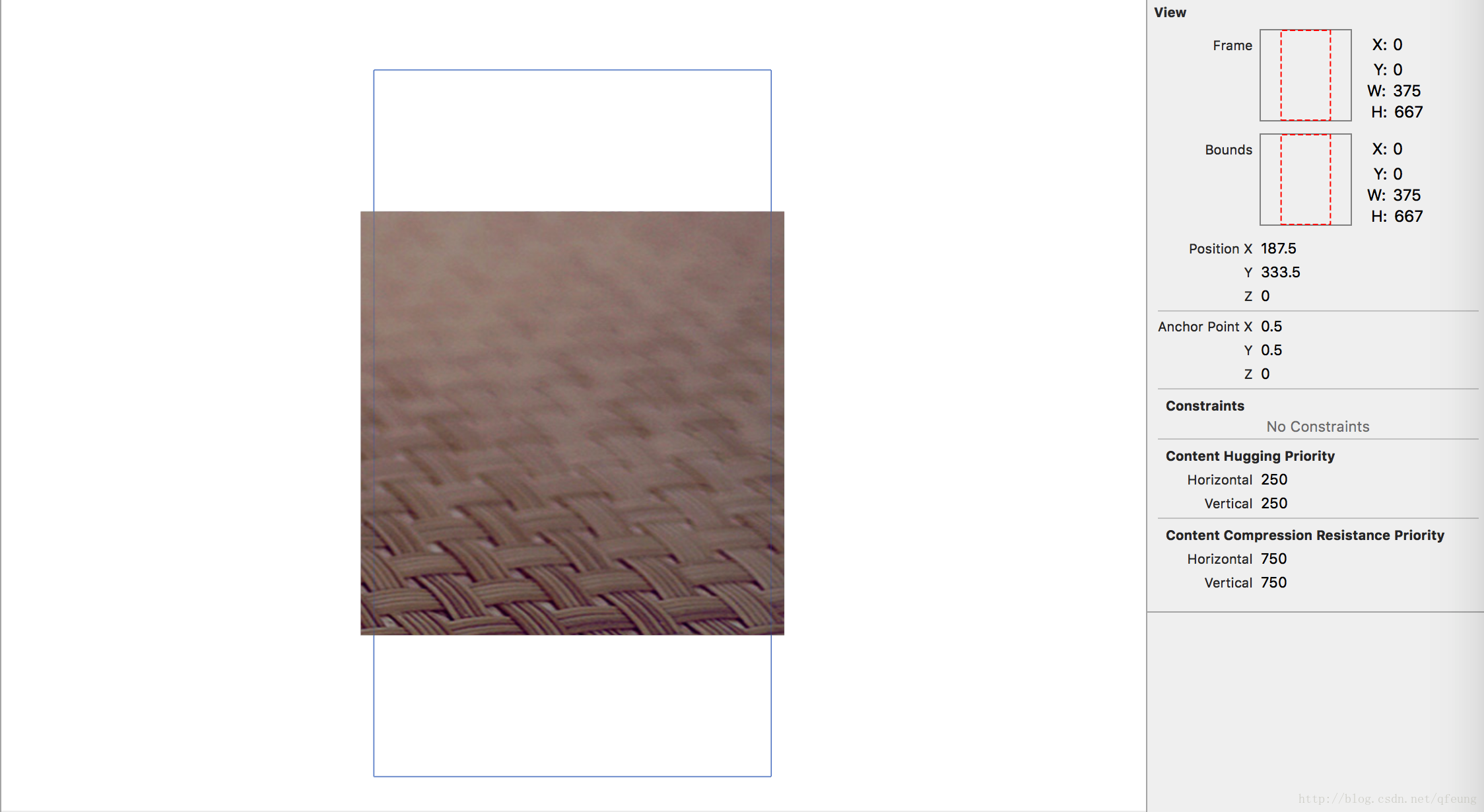
}- 没有报约束警告.
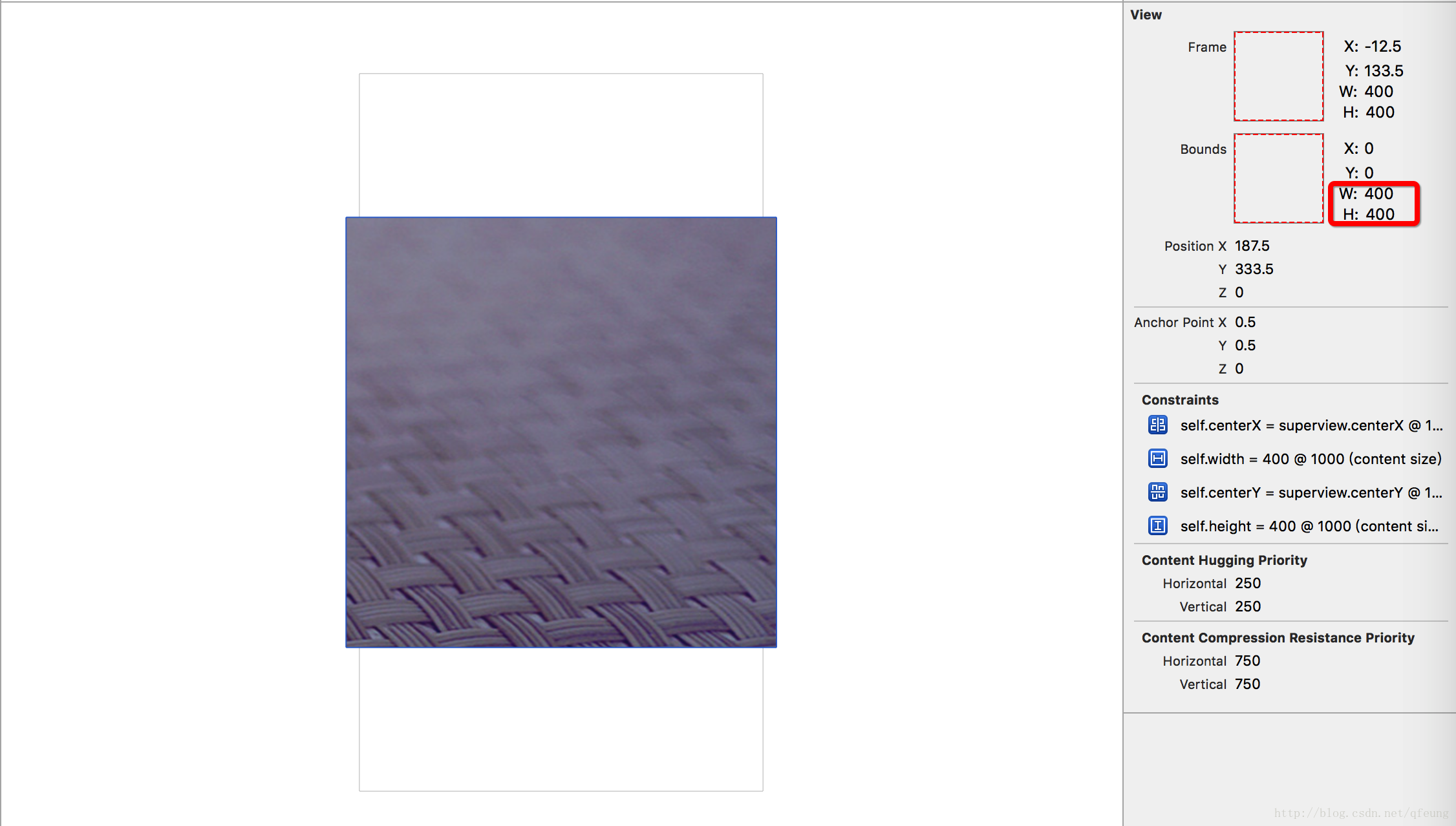
由上图可见,先创建UIImageView对象,再指定image属性会有一个问题:若是没有设定宽高约束,则会自动把图片的像素映射为屏幕上的点(point)(400×400pt), 发生这种情况的原因是没有相应的@2x的图片(模拟器为iPhone 7), 如果有sqi_test.png(200×200pi)和sqi_text@2x.png(400×400pi)的图片, 则图片显示效果为View中央200×200pt的图片.注意:如果没有@1x的图片,只有@2x的图片,则什么都不会显示(UIImageView的宽高为0,根本原因是找不到图片).
若把imageNamed方法换成imageWIthContentOfFile方法,效果一样.
UIImageView *imgView = [[UIImageView alloc] init];
NSString *imgPath = [[NSBundle mainBundle] pathForResource:@"sqi_test.png" ofType:nil];// 扩展名不可省略
imgView.image = [UIImage imageWithContentsOfFile:imgPath];
[self.view addSubview:imgView];
[imgView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
}];[情况二]创建UIImageView对象的同时,指定image属性
NSString *imgPath = [[NSBundle mainBundle] pathForResource:@"sqi_test.png" ofType:nil];
UIImageView *imgView = [[UIImageView alloc] initWithImage:[UIImage imageWithContentsOfFile:imgPath]];
[self.view addSubview:imgView];
[imgView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
}];
* 结论:同情况一.























 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










