Image
展现图片的控件
属性
| 名称 | 类型 | 意义 | 默认值 |
|---|---|---|---|
| onLayout | function | 布局改变时调用该属性设置的函数 | 无 |
| resizeMode | enum | 当图片和控件大小不匹配时采取什么规则来调整图片(‘cover’, ‘contain’, ‘stretch’) | cover |
| source | {uri:string}, number | 指定图片资源 | 无 |
| style | style | 样式 | 无 |
| testID | String | UI Automation 测试脚本中用到的id号 | 无 |
| accessibilityLabel | String | (iOS特有)用户可以通过该文本与Image控件交互 | 无 |
| accessible | bool | (iOS特有)指代该控件是否是accessibility元素 | true |
| capInsets | {top:number, left:number, bottom:number, right:number} | (iOS特有)调整图片大小时,设置布局 | 无 |
| defaultSource | {uri: string} | (iOS特有)当网络断开后,默认显示的静态图片 | 无 |
| onError | function | (iOS特有)当下载失败后调用的函数 | 无 |
| onLoad | function | (iOS特有)当完成调用加载函数后调用的函数 | 无 |
| onLoadEnd | function | (iOS特有)完成加载后,成功或者失败以后调用的函数 | 无 |
| onLoadStart | function | (iOS特有)加载开始 | 无 |
| onProgress | function | (iOS特有)加载中 | 无 |
实例
网络资源
<Image source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}} style={{width: 400, height: 400}} />最好设置下Image控件的尺寸,如果你不设置,可能显示不出来。
静态资源
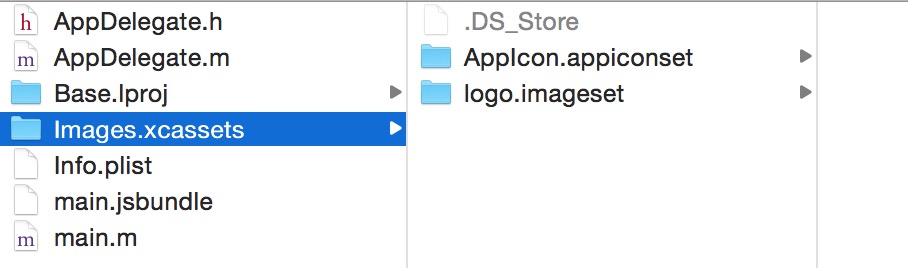
1.首先在项目的Images.xcassets文件夹下创建我们的图片文件夹:
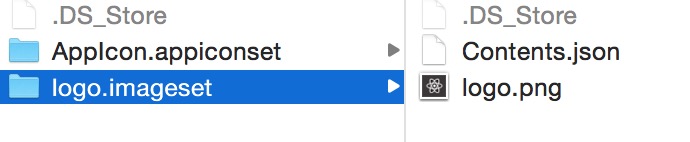
我取名为logo.imageset,后缀要以imageset结尾。把我们的图片放到这个文件夹下:
注意这个地方图片的文件名要和文件夹的名字一致。
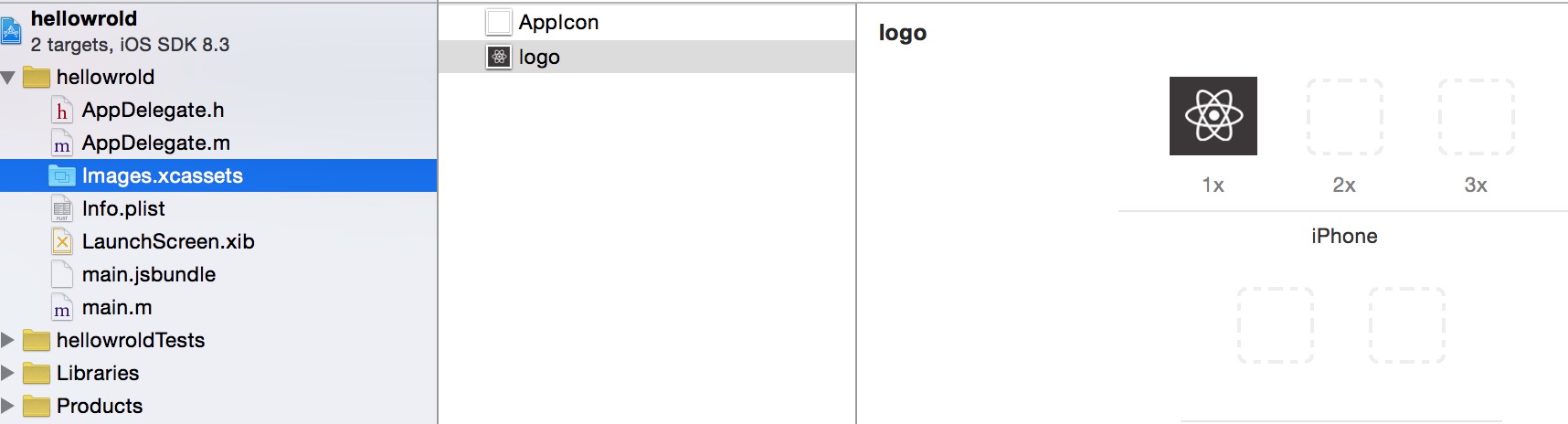
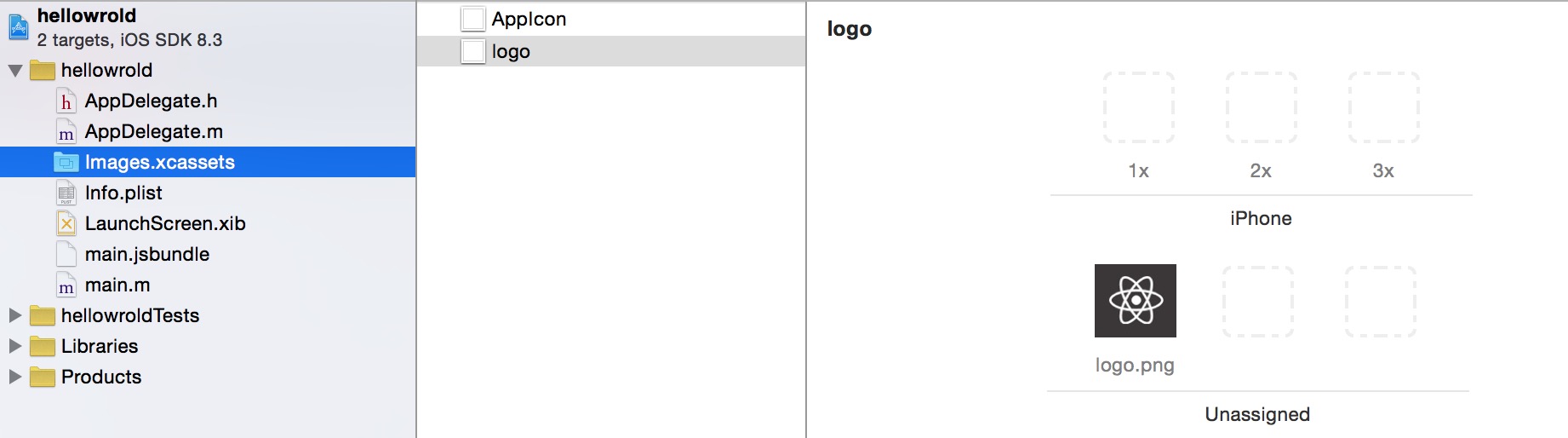
2.这个时候我们回到Xcode中,点击项目中Images.xcassets文件夹:
这个时候可以看到logo文件夹下的图片,我们将图片从Unassigned一栏拖到上面的1x 2x 3x随意一栏中,然后重新build一下项目。

3.在react-native项目中添加Image控件:
var React = require('react-native');
var {
Image,
AppRegistry,
StyleSheet,
View,
} = React;
var helloworld = React.createClass({
render: function() {
return (
<Image source={ require('image!logo')} style={{width: 400, height: 400}}/>
);
}
});
var styles = StyleSheet.create({
});
AppRegistry.registerComponent('hellowrold',() => helloworld);从源码中可以看出,导入静态图片的奇特之处在于使用require语句,将其作为模块导入到Image控件中。
4.效果
Android
在Android版本下实验通过,代码一样。


























 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








