方法一:使用png图片作为窗体背景。
直接看代码好了:
xaml代码:
<Window x:Class="WPFTEST.SelfWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SelfWindow" Height="300" Width="300" ResizeMode="NoResize" WindowStyle="None" AllowsTransparency="True" MouseDown="Window_MouseDown">
<Window.Background>
<ImageBrush ImageSource="/WPFTEST;component/Images/winbg.png" />
</Window.Background>
<Window.Effect>
<DropShadowEffect BlurRadius="10" Opacity="0.75" />
</Window.Effect>
<Grid>
</Grid>
</Window>C#代码:
private void Window_MouseDown(object sender, MouseButtonEventArgs e) {
this.DragMove();
}运行截图:
方法二:使用Border控件。
xaml代码:
<Window x:Class="WPFTEST.SelfWin2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SelfWin2" Height="500" Width="600" WindowStyle="None" AllowsTransparency="True" MouseLeftButtonDown="Window_MouseLeftButtonDown">
<Window.Background>
<SolidColorBrush />
</Window.Background>
<Border CornerRadius="0,30,0,30" Width="500" Height="400" BorderThickness="1" BorderBrush="Black">
<Border.Background>
<ImageBrush ImageSource="/WPFTEST;component/Images/Tulips.jpg" />
</Border.Background>
<Grid Margin="15" Background="AliceBlue" Opacity="0.7">
</Grid>
<Border.Effect>
<DropShadowEffect BlurRadius="10" Opacity="0.75" />
</Border.Effect>
</Border>
</Window>private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
this.DragMove();
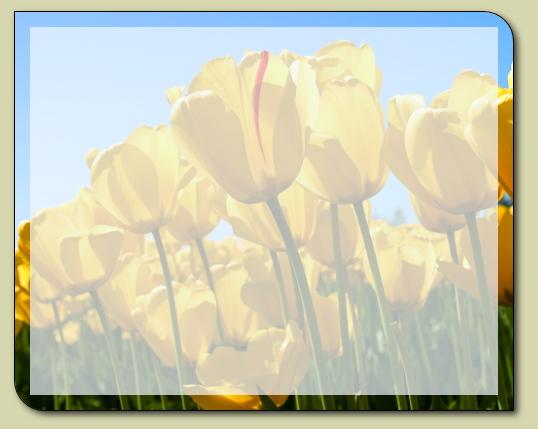
}运行截图:























 1657
1657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








