1:下载包
2:把下载后的文件整个放到项目中,单独放JS文件会报错,因为该文件是需要需要加载相关插件的。当然你不需要用插件 那么可以整个插件文件删除.
3:引入JS
<script src="js/tinymce/tinymce.min.js"></script>
4:初始化
tinymce.init({
selector: '.mytextarea',
theme: 'modern',
plugins: [
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime media nonbreaking save contextmenu directionality',
'emoticons template paste textcolor colorpicker textpattern imagetools'
],
menubar: false,
toolbar1: 'undo redo | bold italic underline | alignleft aligncenter alignright alignjustify | forecolor | subscript superscript',
image_advtab: true,
content_css: [
'//fast.fonts.net/cssapi/e6dc9b99-64fe-4292-ad98-6974f93cd2a2.css',
'//www.tinymce.com/css/codepen.min.css'
]
});更详细的用法,可以看官网。
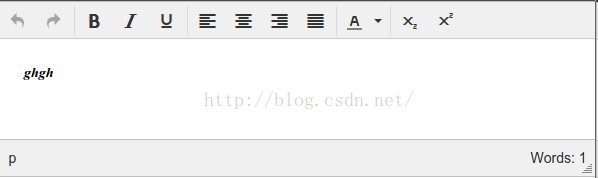
效果:
4:获取编辑后的带有html的值
tinymce.activeEditor.getContent()
5:获取编辑后的不带有html的值
var activeEditor = tinymce.activeEditor;
var editBody = activeEditor.getBody();
activeEditor.selection.select(editBody);
var text = activeEditor.selection.getContent( { 'format' : 'text' } );
取到的 text 即为纯文本内容。























 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








