今天遇到一个很奇怪的问题,解决了很久,分享出来,希望能帮助大家少走弯路。O(∩_∩)O哈哈~
事情是这样的,我需要实现一个类似这样的功能:
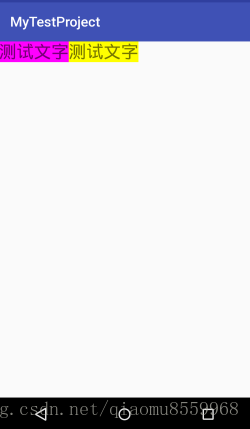
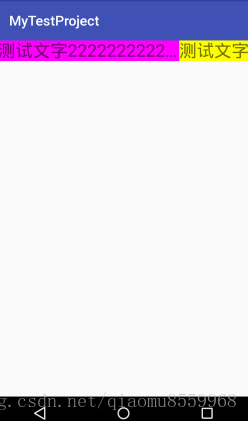
两个文字在一行,并且黄色的文字要在紫色的右边,而且在文字过长需要省略的时候,优先省略紫色文字。
类似这样:
我是这样实现的,代码很简单如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="#FFFF00"
android:singleLine="true"
android:text="测试文字"
android:textSize="25sp" />
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/text1"
android:background="#FF00FF"
android:singleLine="true"
android:text="测试文字2222222222222222222222222"
android:textSize="25sp" />
</RelativeLayout>
</LinearLayout>
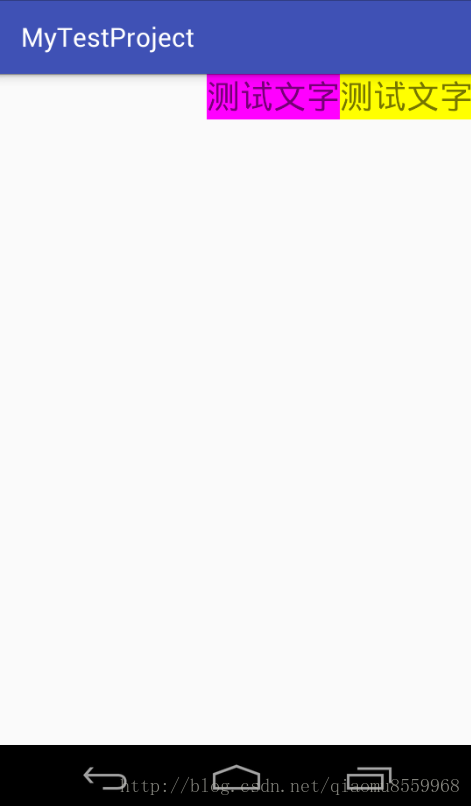
这段代码在Android4.0之上的版本执行没有发现问,但是在4.0和4.1等4.X版本上就出现了奇怪的一幕:
文字变成了靠右对齐,也就是android:gravity="left" 这段代码没有生效。
各种查资料没有结果之后,仔细想想问题肯定出在了android:gravity 所以索性改改这个属性试试,果然,在修改成fill值之后一切正常了,fill的官网解释是
Grow the horizontal and vertical size of the object if needed so it completely fills its container.
翻译过来就是“在需要的时候增加水平或者垂直的大小,用来填充容器。”这句话看着也挺明白的,但是具体什么时候需要填充我真是没弄明白,有大神知道请指点一下~~~~
反正我理解,填充是在控件的左边,或者左上角开始的我想因为手机屏幕的坐标(0.0)点在左上角,所以RelativeLayout内部的两个子控件被布局到了左边使得android:gravity="left" 和 android:gravity="fill" 的显示效果一致,并且android:gravity="fill" 在Android 4.X上没有失效。
不知道我理解的对不对,反正我的BUG是解决的,如果有了解详情的朋友我真心求教~
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








