本文已授权微信公众号:鸿洋(hongyangAndroid)在微信公众号平台原创首发。
在Android项目开发中,图片可谓是必不可少的一部分,这时我们可能会去看许多图片的适配方案,例如,根据不同分辨率来提供多套图什么的…
这篇文章并不是去介绍如何去做图片的适配,而是介绍一个略屌的字体库,利用该字体库,我们可以用TextView的形式去显示图片,而且我们还可以用android:textSize随意改变图片的大小!
听起来是不是有点小激动了,不要着急,因为它只是一个字体库,所以使用起来非常简单,在介绍它之前,我们先来介绍一种设置字体的绝佳方式。
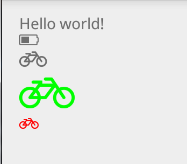
在开始之前,我们先来看一张图。
如果你认为这上面的图片都是用ImageView去显示,那你就错了,这些全都是用TextView搞的,快快快,我们马上来介绍一下这个屌屌的东西吧。
设置字体最佳实践
大家都知道,在android中,我们如果要更换字体,除了要引入我们需要的字体库外,还需要给我们的TextView一一去设置使用的字体,如何去设置呢?其实很简单。
textView.setTypeface(Typeface tf);尽管就这么一行代码,但是,在我们项目中肯定会存在大量的TextView,难道我们要一个个的去动手设置吗?想想这也是一件很头疼的事,下面就介绍一种方便的方法,一行代码解决字体设置的问题。
在看代码之前,先来看看思路,其实思路很简单,
我们提供一个根布局,写一个方法去递归遍历整个根布局,如果发现是textView,则设置字体。
思路很简单,相信代码也很简单,就是一个递归方法。
/**
* Created by qibin on 2015/9/22.
*/
public class FontHelper {
public static final String FONTS_DIR = "fonts/";
public static final String DEF_FONT = FONTS_DIR + "yourfont.ttf";
public static final void injectFont(View rootView) {
injectFont(rootView, Typeface.createFromAsset(rootView.getContext()
.getAssets(), DEF_FONT));
}
public static final void injectFont(View rootView, Typeface tf) {
if(rootView instanceof ViewGroup) {
ViewGroup group = (ViewGroup) rootView;
int count = group.getChildCount();
for(int i=0;i<count;i++) {
injectFont(group.getChildAt(i), tf);
}
}else if(rootView instanceof TextView) {
((TextView) rootView).setTypeface(tf);
}
}
}定义了一个工具类,这个类提供两个静态方法,但是核心都是
public static final void injectFont(View rootView, Typeface tf)这个方法中,首先我们去判断我们给的rootView是不是ViewGroup,如果是ViewGroup,则遍历他的所有子view,然后递归去调用这个方法,直到全部完成,如果发现某个view是TextView,则我们调用setTypeface方法来设置字体。
ok,从这个工具类中我们还可以看到,我们的字体是放在assets/fonts目录下的。
fontawesome的使用
好了好了,我们开始进入今天的主题,今天的主角就是fontawesome这个字体库,在开始使用之前,我们我们需要到https://github.com/FortAwesome/Font-Awesome/下载这个字体库。下载下来以后,你会看到有很多目录和文件,没关系,我们只需要一个文件-fontawesome-webfont.ttf,这个文件位于/fonts/目录下。将这个ttf文件copy到你项目的assets目录下,按照惯例或者说是共识,我们可能是将它放到assets/fonts这个目录下(注意,没有这个目录的话,创建它!)。
修改我们上面的工具类,将字体指定为我们新引入的字体库。
public class FontHelper {
public static final String FONTS_DIR = "fonts/";
public static final String DEF_FONT = FONTS_DIR + "fontawesome-webfont.ttf";
}ok, 准备工作都做好了,那我们就开始使用它吧,看我的xml布局文件,
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40sp"
android:textColor="#FF00FF00"
android:text="" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFF0000"
android:text="" />
</LinearLayout>除了第一个TextView的文本我们认识外,其他的我们一概不熟! 没关心,过一会,我会给出一个认识它们的方式。还需要注意的是,很多TextView我们给出了textSize或者textColor属性,不用想这些肯定去控制了我们需要显示的图片的大小和颜色!
最后是在activity中使用字体库,正式利用了上面的工具类,所以我们的代码将会很简单。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FontHelper.injectFont(findViewById(android.R.id.content));
}
}仅仅一行代码,
FontHelper.injectFont(findViewById(android.R.id.content));我们就完成了给所有TextView设置字体的工作,现在可以运行一下项目,再和文章刚开始的那张图做一下对比,看看我们给TextView设置的那些属性,是不是都生效了!
可是,现在我们又遇到了一个问题,我们怎么知道哪写文本代表了什么图片呢?下面给出一个网址,通过这个网址,大家可以看到实体文本和他对应的图片的一个对照表。
http://fortawesome.github.io/Font-Awesome/cheatsheet/
哦,对了,不知道大家有没有发现,这里我们无意中解决了一个图片大小的问题,因为我们可以任意改变一个文本的大小,所以,就不需要提供多套图去适配不同的屏幕了。
ok, 就到这里吧,希望大家可以从这里找到自己喜欢或者适用自己的图标。
参考链接:http://code.tutsplus.com/tutorials/how-to-use-fontawesome-in-an-android-app–cms-24167
最后给出用到的代码:代码下载,戳这里























 981
981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










