dwz之jqgrid请求重复提交bug修复。
问题描述
<span style="font-family:Microsoft YaHei;font-size:18px;">m60368632015-02-05 11:37发表 [回复] [引用] [举报] [删除]回复qing_gee:我这项目做完也研究了好久,在独立页面载入了js吧 然后载入一次后台Hibernate: select 。。。一次
点第二次后台Hibernate: select 二次 点n次后台获取Hibernate: select n次 导致越后面时间越长 完全不能用,能大概想到是哪里的问题么?</span>


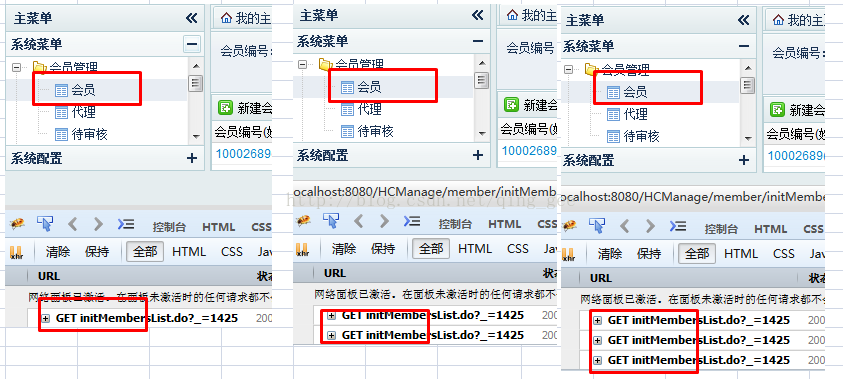
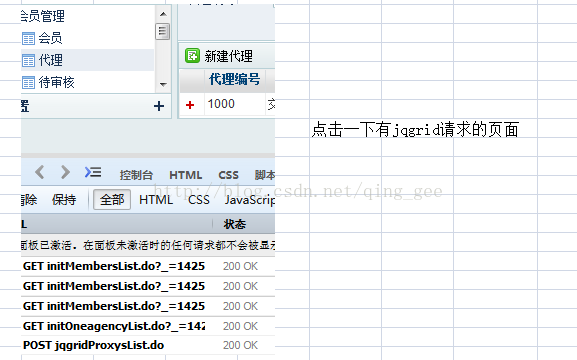
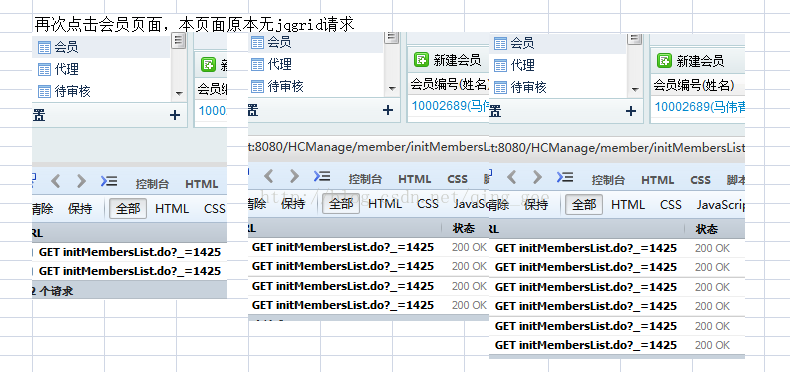
可以从上图中发现:只要页面中存在jqGrid,那么请求就会几何指数的上涨,这必然会导致页面在大量请求下死掉,那么为什么会这样呢?
问题分析
1.加载了一次jqgrid页面后,由于dwz的某些机制,导致了页面请求重复加载
2.在jqgrid页面中某些代码破坏了dwz的请求机制
解决方案
1.去掉jqgrid页面的元素请求
<span style="font-family:Microsoft YaHei;font-size:18px;"><script type="text/javascript">
proxyListpageGrid.initjqgridPage();
</script></span>
2.但是去掉jqgrid页面的元素请求是非常不合理的,这面页面就废了,那么应该是某些自己重写的方法影响到了,再回顾代码,原本jqgrid的gridComplete方法中,我放入了
<span style="font-family:Microsoft YaHei;font-size:18px;"> // 加载navtab
initjqgridNavTab();</span><span style="font-family:Microsoft YaHei;font-size:18px;">/**
* 设置jqgrid的超链接方式
*/
function initjqgridNavTab(){
// navTab table.jqgrid
$("a[target=navTab]").each(function(){
$(this).click(function(event){
var $this = $(this);
var title = $this.attr("title") || $this.text();
var tabid = $this.attr("rel") || "_blank";
var fresh = eval($this.attr("fresh") || "true");
var external = eval($this.attr("external") || "false");
var url = unescape($this.attr("href")).replaceTmById($(event.target).parents(".unitBox:first"));
DWZ.debug(url);
if (!url.isFinishedTm()) {
alertMsg.error($this.attr("warn") || DWZ.msg("alertSelectMsg"));
return false;
}
navTab.openTab(tabid, url,{title:title, fresh:fresh, external:external});
event.preventDefault();
});
});
}</span>
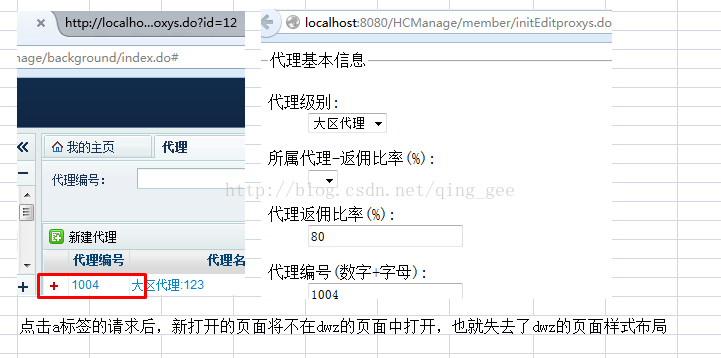
3.事情进展到这种情况时,出现问题的原因就很明确了,由于自己的东施效颦,导致这段dwz对a标签的处理机制对整体性能带来了严重的问题。
4.很多人可能已经想到了办法,那就是
既然是设置jqgrid的a标签加载机制,我就应该在以上这段代码中加入限制,只应该是影响到jqgrid的元素中,所以修改了以上代码后,经过测试,请求不再重复发送了。
<span style="font-family:Microsoft YaHei;font-size:18px;"> // navTab table.jqgrid
$(".jqgrid a[target=navTab]").each(function(){</span>





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










