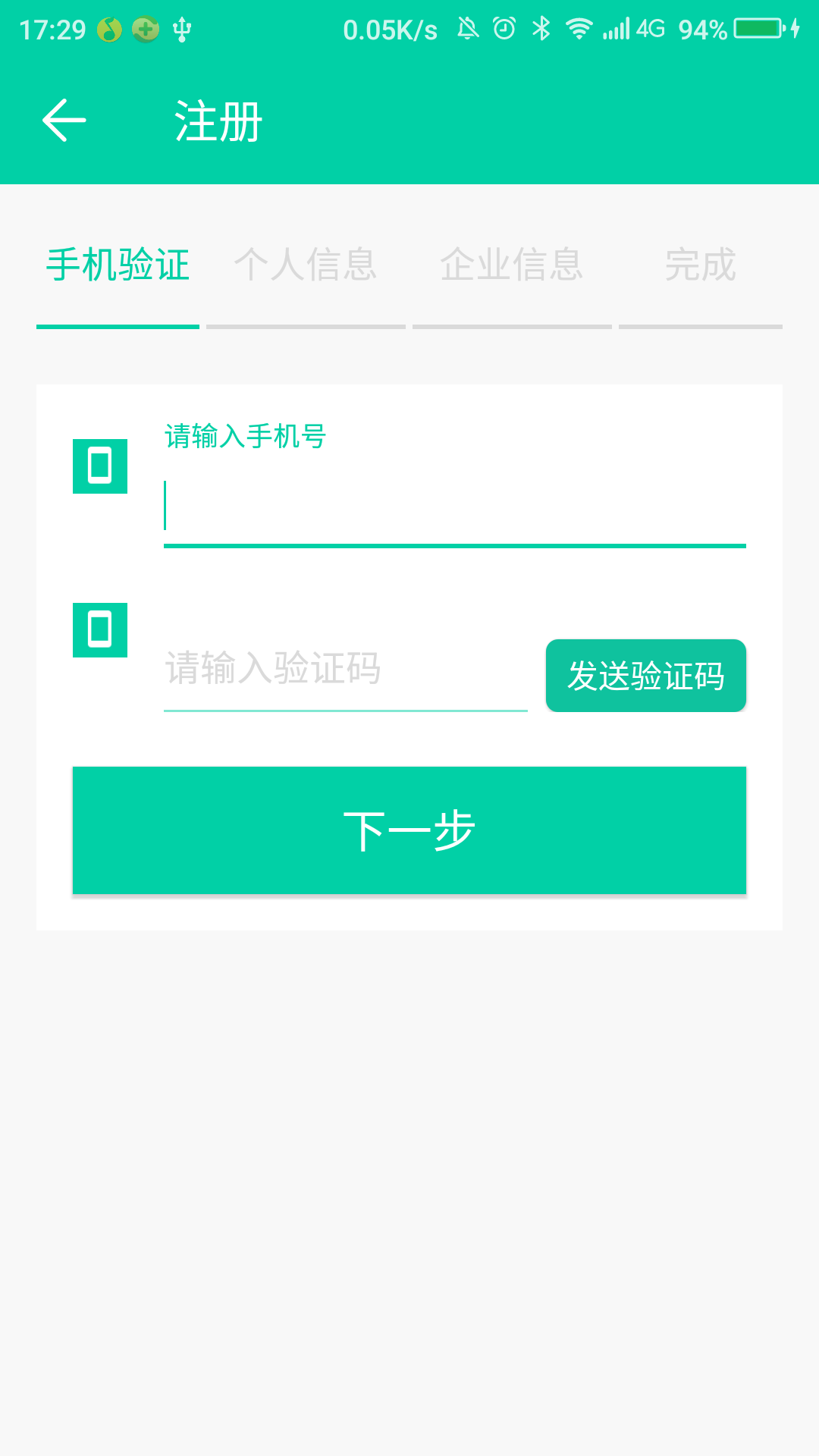
TextInputLayout是一个能够把EditText包裹在当中的一个布局,当输入文字时,它可以把Hint文字飘到EditText的上方。
主要坑点
引用design版本号不同导致使用方式不同
我们可以使用22版本的compile ‘com.android.support:design:22.2.0’,但是这个版本你不能直接在布局文件中加入默认显示hint。<android.support.design.widget.TextInputLayout android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="@dimen/dimen_112_dip" android:layout_alignParentBottom="true" android:layout_marginLeft="@dimen/dimen_32_dip" android:layout_marginRight="@dimen/dimen_32_dip" android:layout_toRightOf="@id/iv_phone" android:gravity="bottom" android:hint="请输入手机号" android:textColorHint="@color/step_no_selete"> <com.netsmart.view.XEditText.EditTextWithClear android:id="@+id/phone" etc:imgDisable="@drawable/delete_gray" etc:imgEnable="@drawable/delete" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/select_edit_seek_green" android:inputType="phone" android:paddingBottom="@dimen/dimen_16_dip" android:singleLine="true" android:textColor="@color/black" android:textCursorDrawable="@drawable/color_cursor" android:textSize="16sp" /> </android.support.design.widget.TextInputLayout> 像这样使用你运行后会发现是无效的,你需要在代码中调用 TextInputLayout.setHint() 但是当你引用23版本的Design库 compile 'com.android.support:design:23.2.0' 你只需要在布局文件中使用就可以了,不需要再次在代码中设置了。
TextInputLayout的样式设置
1、默认Hint颜色设置
直接在布局文件中设置
android:textColorHint=”@color/step_no_selete”
2、顶部提示语的颜色
如果你的界面只需要设置一种颜色:
直接在你的主题中添加colorAccent属性,指定为你想要的颜色。
如果你需要特殊的颜色但又不想改主题颜色你可以给TextInputLayout一个theme属相,指向你的style文件,同样设置colorAccent属性
3、适配到5.0以下
如果你按上面说的在5.0之后使用是没有问题的,但是如果你要放在5.0以下的版本你会发现颜色并没有改变,这时候你需要给你当前activity单独指定一个theme了。长时间放后台运行再次回到界面即使没有使用TextInputLayout的error提示作用会发现线都变红了这时候你需要在代码中设置禁用
TextInputLayout.setErrorEnabled(false);
浮动hint改变size
etc:hintTextAppearance=”@style/TextLabel”
style name=”TextLabel” parent=”TextAppearance.Design.Hint”
item name=”android:textSize”>14sp item
style






















 1961
1961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








