实例1(for/in语句实现遍历对象的属性)
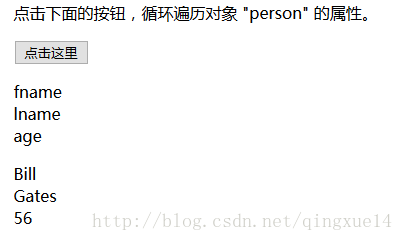
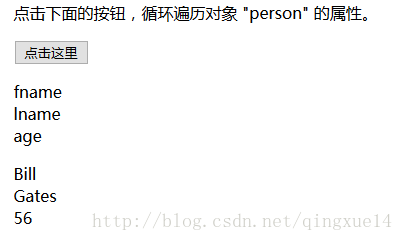
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo0"></p>
<p id="demo1"></p>
<script>
function myFunction(){
var x;
var txt0="";
var txt1="";
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person){
txt0 = txt0 + x + "<br>";
txt1 = txt1 + person[x] + "<br>";
}
document.getElementById("demo0").innerHTML=txt0;
document.getElementById("demo1").innerHTML=txt1;
}
</script>

实例2(for/in语句实现遍历数组)
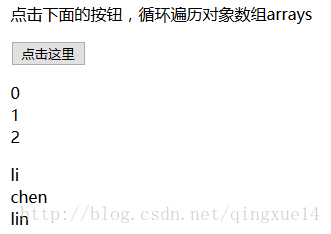
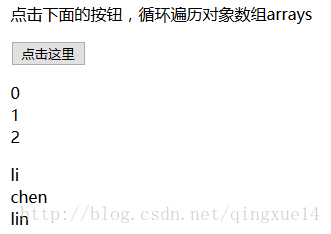
<p>点击下面的按钮,循环遍历对象数组arrays</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo0"></p>
<p id="demo1"></p>
<script>
function myFunction(){
var x;
var arrays = ["li","chen","lin"];
var txt0 = "";
var txt1 = "";
for (x in arrays){
txt0 = txt0 + x + "<br>";
txt1 = txt1 + arrays[x] + "<br>";
}
document.getElementById("demo0").innerHTML=txt0;
document.getElementById("demo1").innerHTML=txt1;
}
</script>

参考借鉴于:http://www.runoob.com/js/js-loop-for.html























 7260
7260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








