有时候我们会使用CSS中的z-index属性来使某些块状元素更有层次感。
如下图:可以通过z-index实现鼠标居于文字后面,使得网页更有层次感
实现上面效果的代码如下:
<span style="font-size:24px;"><html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x" src="/i/eg_mouse.jpg" />
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>
</span>但是好多刚学习css的新手们,会对z-index属性有些不解,明明自己设置了z-index属性,但是问什么看不到任何效果呢?
要解决这个问题就要去w3c上去看下官方定义:
这里需要特别说明的是:Z-index只能工作在被明确定义了absolute,fixed或relative 这三个定位属性的元素中,如果没有定义position属性,则z-index属性不起作用。
所以Z-index 仅能在定位元素上奏效(例如 position:absolute;)
用下面的代码和图解来给大家做一下对比:
1,代码中没有定义position属性
<span style="font-size:24px;"><!DOCTYPE html>
<html>
<head>
<title>学习认识z-index</title>
<meta charset="utf-8">
<style type="text/css">
#box{
width: 1000px;
height:1000px;
border: 1px royalblue solid;
}
#box1{
background-color: red;
width: 200px;
height: 200px;
z-index: 999;
}
#box2{
background-color: yellow;
width: 200px;
height: 200px;
margin-left: 150px;
z-index: 99;
}
#box3{
background-color: green;
width: 200px;
height: 200px;
margin-left: 300px;
z-index: 9;
}
</style>
</head>
<body>
<div id="box">
<div id="box1">
<span >我的z-index为999</span>
</div>
<div id="box2">
<span >我的z-index为99</span>
</div>
<div id="box3">
<span >我的z-index为9</span>
</div>
</div>
</body>
</html>
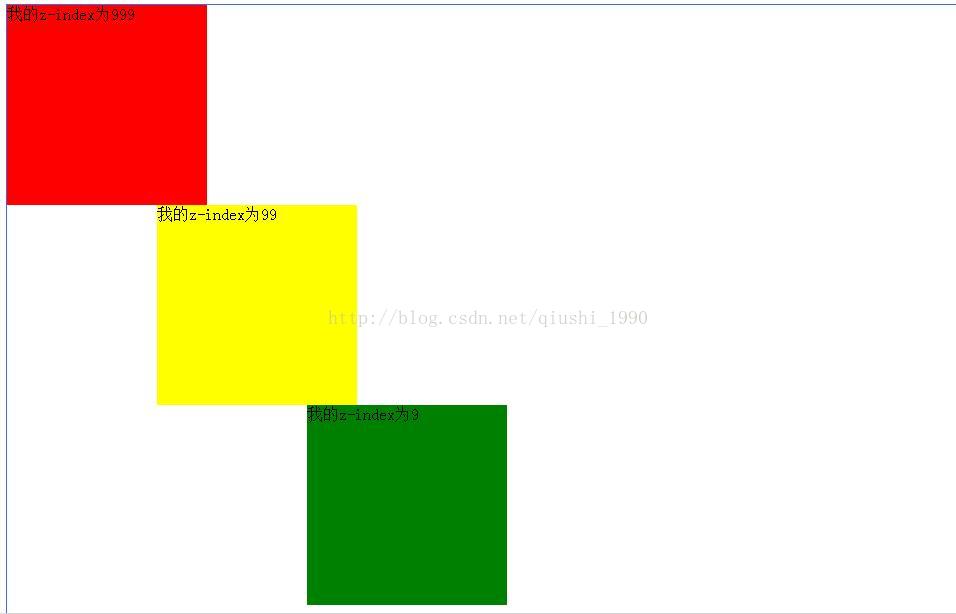
</span>显示结果如下图:
从上图中我们可以看出,明明我们设置了z-index属性,但是为什么没有出现任何层叠效果呢?这也就是大多数新手会遇到的问题,这时我们就要认证去W3C阅读关于z-index的规则了,在上面的W3C规则中有一句话,大家一定要谨记:“Z-index 仅能在定位元素上奏效(例如 position:absolute;)”
下面我们就在代码中加上position:absolute;属性来看看显示效果:
2,定义了position:absolute;属性的代码:
<!DOCTYPE html>
<html>
<head>
<title>学习认识z-index</title>
<meta charset="utf-8">
<style type="text/css">
#box{
width: 1000px;
height:1000px;
border: 1px royalblue solid;
}
#box1{
background-color: red;
width: 200px;
height: 200px;
z-index: 999;
position: absolute;
}
#box2{
background-color: yellow;
width: 200px;
height: 200px;
margin-left: 150px;
z-index: 99;
position: absolute;
}
#box3{
background-color: green;
width: 200px;
height: 200px;
margin-left: 300px;
z-index: 9;
position: absolute;
}
</style>
</head>
<body>
<div id="box">
<div id="box1">
<span >我的z-index为999</span>
</div>
<div id="box2">
<span >我的z-index为99</span>
</div>
<div id="box3">
<span >我的z-index为9</span>
</div>
</div>
</body>
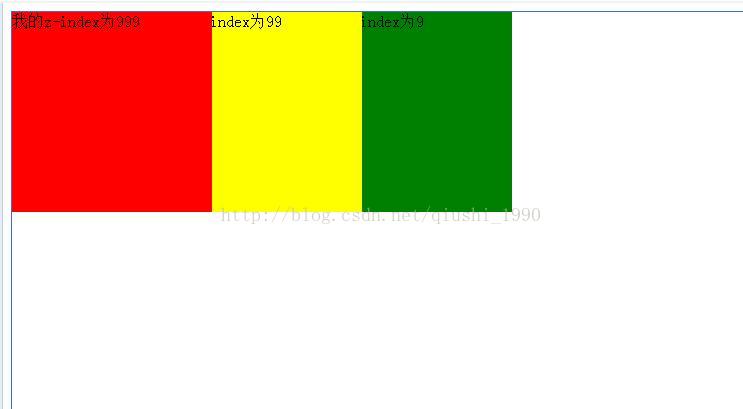
</html>这时我们就看到了如下图所示的层叠效果。
综上所述,我为大家做出了如下的总结,供大家参考。
CSS中z-index属性
1,定义和用法
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;),
注意:Z-index只能工作在被明确定义了absolute,fixed或relative 这三个定位属性的元素中,如果没有定义position属性,则z-index属性不起作用。
2,说明
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
通俗讲就是z-index的值越大,就离我们越近,显示的就靠前。



























 2455
2455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








