前言:前面对项目文件有了感性认识,接下来我们就需要通过不断实践,对项目的文件有理性的认识。以前折腾Unity3d、IOS开发都是拿计算器开刀,所以这次Android开发实践也不例外,继续拿计算器折腾。通过本人总结,你通过折腾计算器,可以学习掌握到对文本、按钮、输入框控件的事件监听触发和一些控件读写操作,编程语言可以接触到字符串的分割、拼接、查找等方法使用,还有if-else,switch控制语句的使用;总之通过操作一款简单的计算器,可以基本熟悉该开发环境下的流程和编程语言的使用。
首先展示下折腾的效果:(喜欢看源码的这里下载:http://download.csdn.net/detail/wyz365889/7728267)

进入折腾步骤
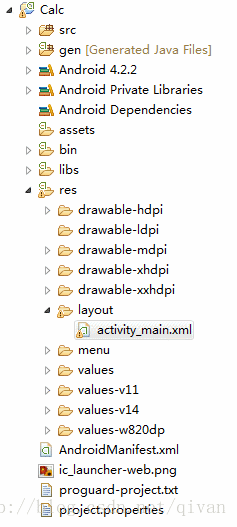
第一步:创建项目,创建完项目文件结构如下:
第二步:布局界面,找到项目文件中的layout->activity_main,里面的布局代码编写如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.wyz.calc.MainActivity" >
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginBottom="15dp"
android:text="@string/mycalc" />
<EditText
android:id="@+id/displaynum"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@id/title"
android:layout_marginBottom="15dp" />
<LinearLayout
android:id="@+id/row1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/displaynum"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_num_1"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/btn_num_2"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="2" />
<Button
android:id="@+id/btn_num_3"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="3" />
<Button
android:id="@+id/btn_add"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="+" />
</LinearLayout>
<LinearLayout
android:id="@+id/row2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/row1"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_num_4"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="4" />
<Button
android:id="@+id/btn_num_5"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="5" />
<Button
android:id="@+id/btn_num_6"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="6" />
<Button
android:id="@+id/btn_sub"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="-" />
</LinearLayout>
<LinearLayout
android:id="@+id/row3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/row2"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_num_7"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="7" />
<Button
android:id="@+id/btn_num_8"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="8" />
<Button
android:id="@+id/btn_num_9"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="9" />
<Button
android:id="@+id/btn_mul"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="*" />
</LinearLayout>
<LinearLayout
android:id="@+id/row4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/row3"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_num_0"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="0" />
<Button
android:id="@+id/btn_douhao"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="·" />
<Button
android:id="@+id/btn_equal"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="=" />
<Button
android:id="@+id/btn_div"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="/" />
</LinearLayout>
<LinearLayout
android:id="@+id/row5"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/row4"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_ce"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:text="CE" />
<Button
android:id="@+id/btn_del"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="1"
android:text="Del" />
</LinearLayout>
</RelativeLayout>
注:主要用到五大布局中的相对布局RelativeLayout和线性布局LinearLayout,还有就是布局中它们带有的属性;布局文件我们也就先感性认识,慢慢实践,然后升到理性。
第三步:编写主代码,找到项目文件中的src下的MainActivity.java,里面的代码编写如下:
package com.wyz.calc;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button btn_num_1;
Button btn_num_2;
Button btn_num_3;
Button btn_num_4;
Button btn_num_5;
Button btn_num_6;
Button btn_num_7;
Button btn_num_8;
Button btn_num_9;
Button btn_num_0;
Button btn_douhao;
Button btn_equal;
Button btn_add;
Button btn_sub;
Button btn_mul;
Button btn_div;
Button btn_ce;
Button btn_del;
EditText displayText;
int ioperator=0; //操作符标志1代表+,2代表-,3代表*,4代表/
double result=0; //计算结果
double num1=0; //第一个操作数
double num2=0; //第二个操作数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//根据R中记录的控件id找到界面的控制对象
btn_num_1 = (Button)findViewById(R.id.btn_num_1);
btn_num_2 = (Button)findViewById(R.id.btn_num_2);
btn_num_3 = (Button)findViewById(R.id.btn_num_3);
btn_num_4 = (Button)findViewById(R.id.btn_num_4);
btn_num_5 = (Button)findViewById(R.id.btn_num_5);
btn_num_6 = (Button)findViewById(R.id.btn_num_6);
btn_num_7 = (Button)findViewById(R.id.btn_num_7);
btn_num_8 = (Button)findViewById(R.id.btn_num_8);
btn_num_9 = (Button)findViewById(R.id.btn_num_9);
btn_num_0 = (Button)findViewById(R.id.btn_num_0);
btn_douhao = (Button)findViewById(R.id.btn_douhao);
btn_equal = (Button)findViewById(R.id.btn_equal);
btn_add = (Button)findViewById(R.id.btn_add);
btn_sub = (Button)findViewById(R.id.btn_sub);
btn_mul = (Button)findViewById(R.id.btn_mul);
btn_div = (Button)findViewById(R.id.btn_div);
btn_ce = (Button)findViewById(R.id.btn_ce);
btn_del = (Button)findViewById(R.id.btn_del);
displayText = (EditText)findViewById(R.id.displaynum);
BtnListener btnListener = new BtnListener(); //创建事件监听器
btn_num_1.setOnClickListener(btnListener); //绑定监听器
btn_num_2.setOnClickListener(btnListener);
btn_num_3.setOnClickListener(btnListener);
btn_num_4.setOnClickListener(btnListener);
btn_num_5.setOnClickListener(btnListener);
btn_num_6.setOnClickListener(btnListener);
btn_num_7.setOnClickListener(btnListener);
btn_num_8.setOnClickListener(btnListener);
btn_num_9.setOnClickListener(btnListener);
btn_num_0.setOnClickListener(btnListener);
btn_douhao.setOnClickListener(btnListener);
btn_equal.setOnClickListener(btnListener);
btn_add.setOnClickListener(btnListener);
btn_sub.setOnClickListener(btnListener);
btn_mul.setOnClickListener(btnListener);
btn_div.setOnClickListener(btnListener);
btn_ce.setOnClickListener(btnListener);
btn_del.setOnClickListener(btnListener);
}
//自己创建个按钮监听器类,实现接口OnClickListener,实现接口onclick方法
class BtnListener implements OnClickListener
{
@Override
public void onClick(View v) {
CharSequence nowText = displayText.getText(); //每次按下时,先获取显示的文本内容
String myString=nowText.toString(); //转化成字符串
switch(v.getId())
{
case R.id.btn_num_1:
myString+="1";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_2:
myString+="2";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_3:
myString+="3";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_4:
myString+="4";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_5:
myString+="5";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_6:
myString+="6";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_7:
myString+="7";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_8:
myString+="8";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_9:
myString+="9";
num1=Double.parseDouble(myString);
break;
case R.id.btn_num_0:
myString+="0";
num1=Double.parseDouble(myString);
break;
case R.id.btn_douhao:
if(!myString.contains(".")) //如果已经有.,就不加了
{
myString+=".";
}
break;
case R.id.btn_add:
ioperator = 1;
num2=Double.parseDouble(myString);
myString="";
break;
case R.id.btn_sub:
ioperator = 2;
num2=Double.parseDouble(myString);
myString="";
break;
case R.id.btn_mul:
ioperator = 3;
num2=Double.parseDouble(myString);
myString="";
break;
case R.id.btn_div:
ioperator = 4;
num2=Double.parseDouble(myString);
myString="";
break;
case R.id.btn_equal:
if(myString.isEmpty()) //如果获得字符串为空,不操作
{
break;
}
num1=Double.parseDouble(myString);
if(ioperator == 1)
{
result = num1 + num2;
}
else if(ioperator == 2)
{
result = num2-num1 ;
}
else if(ioperator == 3)
{
result = num1*num2;
}
else if(ioperator == 4)
{
result = num2/num1;
}
num2=result;
num1=0;
long tmp=0;
if(result%1.0 == 0) //去掉整数后面的小数点
{
tmp=(long)result;
myString = String.valueOf(tmp);
}
else
{
myString = String.valueOf(result);
}
break;
case R.id.btn_ce:
num1=0;
num2=0;
result=0;
ioperator=0;
myString="";
break;
case R.id.btn_del:
if(myString.length() != 0) //不为空才可以删
{
myString=myString.substring(0, myString.length()-1);
}
break;
default:
break;
}
//调试信息
Log.d("debugnum1", String.valueOf(num1));
Log.d("debugnum2", String.valueOf(num2));
Log.d("myString", myString);
displayText.setText(myString);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
1.声明界面上面的控制变量和要用到的变量
2.通过findViewById找到布局文件中的控件对象,并把对象赋给声明对应的变量
3.写个类监听器,实现按钮监听器接口,当控件被点击时触发
4.控件变量,绑定监听器
5.开始在类监听器中,写触发事件业务处理的逻辑
第四步:到此基本完成,剩下的就是调试找bug
注:本人调试主要通过Log.d()把信息打印到输出日志控制台LogCat

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








