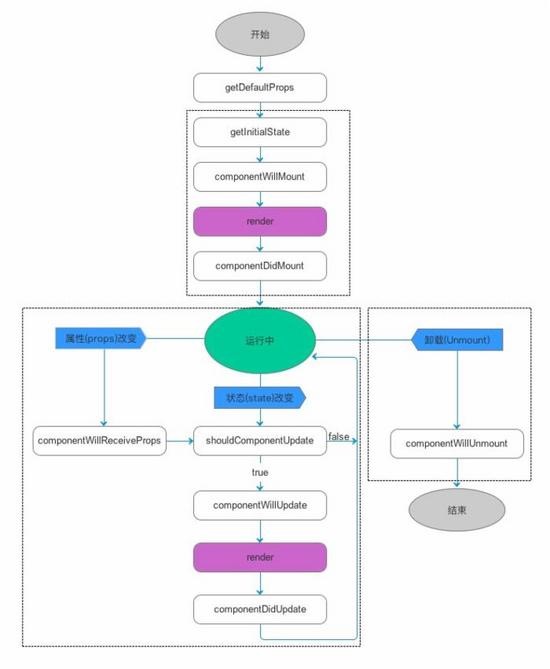
React Native生命周期
各个函数的介绍:
getDefaultProps:
在组件创建之前,会先调用 getDefaultProps() ,这是全局调用一次,严格地来说,这不是组件的生命周期的一部分。在组件被创建并加载候,首先调用 getInitialState() ,来初始化组件的状态。
设置组件属性的默认值,在组件类创建的时候调用一次,然后返回值被缓存下来。如果父组件没有指定 `props` 中的某个键,则此处返回的对象中的相应属性将会合并到 `this.props` (使用 in 检测属性)。
注意:
该方法在任何实例创建之前调用,因此不能依赖于this.props。另外,getDefaultProps()返回的任何复杂对象将会在实例间共享,而不是每个实例拥有一份拷贝。通常用于为组件初始化默认属性。
getInitialState
object getInitialState()
初始化组件状态,在组件挂载之前调用一次。返回值将会作为 this.state的初始值。
注意:通常在该方法中对组件的状态进行初始化。
一般我们都会使用this.state.XX获取当前状态的值,使用this.setState({key:value})来改变状态。
componentWillMount
这个函数调用时机是在组件创建,并初始化了状态之后,在第一次绘制 render() 之前。可以在这里做一些业务初始化操作和一次消耗内存的操作,也可以设置组件状态。
注意:这个函数在整个生命周期中只被调用一次,也是在渲染之前唯一一次能够改变state的一个函数。
render
ReactComponent render()
render() 方法是必须的。
当该方法被回调的时候,会检测 this.props 和 this.state,并返回一个单子级组件。该子级组件可以是虚拟的本地 DOM 组件(比如 <div /> 或者 React.DOM.div()),也可以是自定义的复合组件。
你也可以返回 null 或者 false 来表明不需要渲染任何东西。实际上,React 渲染一个<noscript>标签来处理当前的差异检查逻辑。当返回 null 或者 false 的时候,this.getDOMNode() 将返回 null。
render()函数应该是纯粹的,也就是说该函数不修改组件的 state,每次调用都返回相同的结果,不读写 DOM 信息,也不和浏览器交互(例如通过使用 setTimeout)。如果需要和浏览器交互,在 componentDidMount() 中或者其它生命周期方法中做这件事。保持 render() 纯粹,可以使服务器端渲染更加切实可行,也使组件更容易被理解。
注意:不要在
render()函数中做复杂的操作,更不要进行网络请求,数据库读写,I/O等操作。
componentDidMount
在组件第一次绘制之后,会调用 componentDidMount() ,通知组件已经加载完成。这个函数调用的时候,其虚拟 DOM 已经构建完成,你可以在这个函数开始获取其中的元素或者子组件了。需要注意的是,RN 框架是先调用子组件的 componentDidMount() ,然后调用父组件的函数。从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval ,或者发起网络请求。
注意:这个函数也是只被调用一次。这个函数之后,就进入了稳定运行状态,等待事件触发。
componentWillReceiveProps
在组件接收到新的 props 的时候调用componentWillReceiveProps() 。在初始化渲染的时候,该方法不会调用。
用此函数可以作为 react 在 prop 传入之后, render() 渲染之前更新 state 的机会。老的 props 可以通过 this.props 获取到。在该函数中调用 this.setState() 将不会引起第二次渲染。
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}注意:
这里调用更新状态是安全的,并不会触发额外的 render() 调用。
shouldComponentUpdate
shouldComponentUpdate(object nextProps, object nextState): 在接收到新的 props 或者 state,将要渲染之前调用,该方法在初始化渲染的时候不会调用,在使用 forceUpdate 方法的时候也不会。如果确定新的 props 和 state 不会导致组件更新,则此处应该 返回 false。
注意:重写次方你可以根据实际情况,来灵活的控制组件当 props 和 state 发生变化时是否要重新渲染组件。
componentWillUpdate
componentWillUpdate(object nextProps, object nextState):在接收到新的 props 或者 state 之前立刻调用。在初始化渲染的时候该方法不会被调用。使用该方法做一些更新之前的准备工作。
注意:你不能在该方法中使用 this.setState()。如果需要更新 state 来响应某个 prop 的改变,请使用
componentWillReceiveProps。
componentDidUpdate
componentDidUpdate(object prevProps, object prevState): 在组件的更新已经同步到 DOM 中之后立刻被调用。
注意:该方法不会在初始化渲染的时候调用。使用该方法可以在组件更新之后操作 DOM 元素。
componentWillUnmount
componentWillUnmount:在组件从 DOM 中移除的时候立刻被调用。
注意:在该方法中执行任何必要的清理,比如无效的定时器,或者清除在 componentDidMount 中创建的 DOM 元素。






















 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








