自定义时间日历控件解析
在android开发中我们往往会遇到一些用现有控件难以实现或者实现起来不太容易,且需要重复使用的时候,我们不可能每次都用复杂的代码来实现吧,这样不止浪费了时间,还要付出更多的精力来调试,这时我们就需要自己定义控件
## 开发自定义时间日历步骤 ##
- 了解View的工作原理
- 编写继承自View的子类
- 为自定义View类增加属性
- 绘制控件
- 最后就是使用自定义控件了
- 一些自定义方法
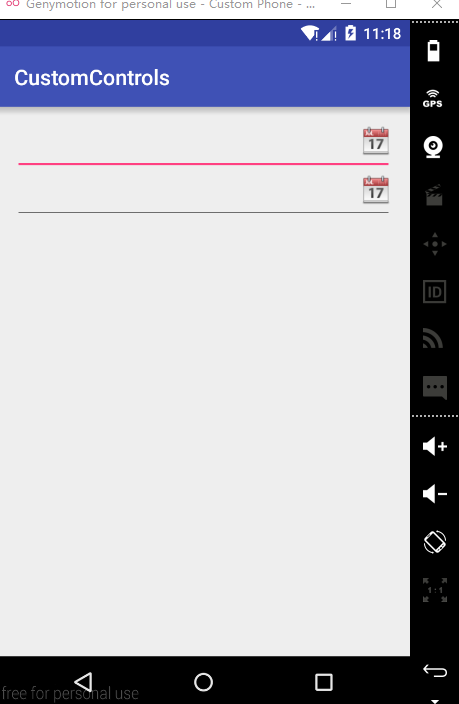
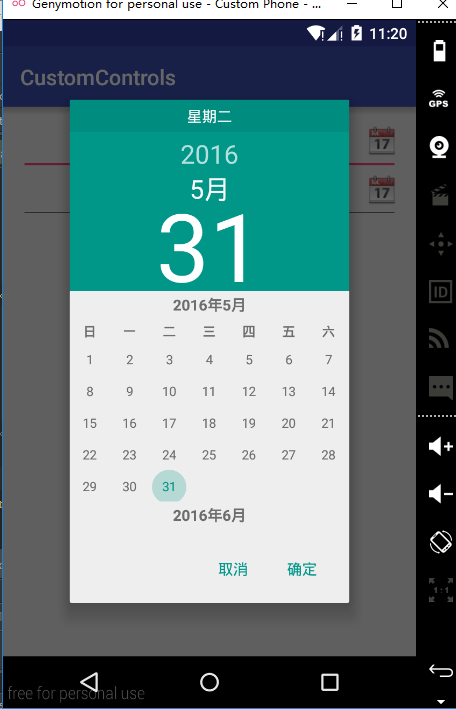
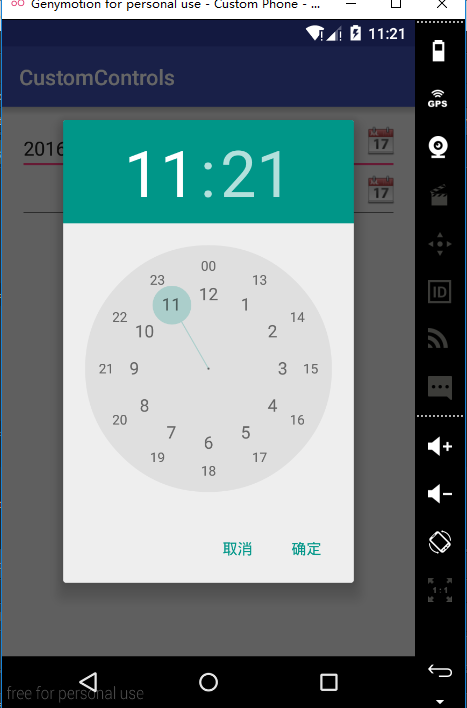
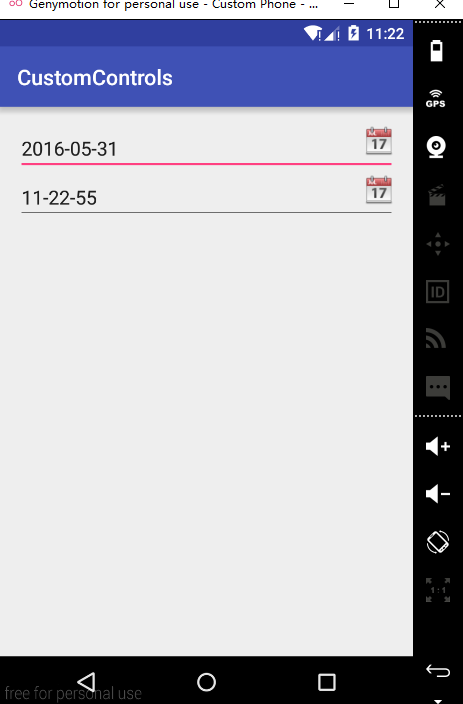
我们些看一下效果图吧
从这里我们不难看出我做的是组合自定也控件
下面我们开始解析源代码吧
了解View的工作原理
Android系统的视图结构的设计也采用了组合模式,即View作为所有图形的基类,Viewgroup对View继承扩展为视图容器类。
View定义了绘图的基本操作
基本操作由三个函数完成:measure()、layout()、draw(),其内部又分别包含了onMeasure()、onLayout()、onDraw()三个子方法。具体操作如下:
1、measure操作
measure操作主要用于计算视图的大小,即视图的宽度和长度。在view中定义为final类型,要求子类不能修改。measure()函数中又会调用下面的函数:
(1)onMeasure(),视图大小的将在这里最终确定,也就是说measure只是对onMeasure的一个包装,子类可以覆写onMeasure()方法实现自己的计算视图大小的方式,并通过setMeasuredDimension(width, height)保存计算结果。
2、layout操作
layout操作用于设置视图在屏幕中显示的位置。在view中定义为final类型,要求子类不能修改。layout()函数中有两个基本操作:
(1)setFrame(l,t,r,b),l,t,r,b即子视图在父视图中的具体位置,该函数用于将这些参数保存起来;
(2)onLayout(),在View中这个函数什么都不会做,提供该函数主要是为viewGroup类型布局子视图用的;
3、draw操作
draw操作利用前两部得到的参数,将视图显示在屏幕上,到这里也就完成了整个的视图绘制工作。子类也不应该修改该方法,因为其内部定义了绘图的基本操作:
(1)绘制背景;
(2)如果要视图显示渐变框,这里会做一些准备工作;
(3)绘制视图本身,即调用onDraw()函数。在view中onDraw()是个空函数,也就是说具体的视图都要覆写该函数来实现自己的显示(比如TextView在这里实现了绘制文字的过程)。而对于ViewGroup则不需要实现该函数,因为作为容器是“没有内容“的,其包含了多个子view,而子View已经实现了自己的绘制方法,因此只需要告诉子view绘制自己就可以了,也就是下面的dispatchDraw()方法;
(4)绘制子视图,即dispatchDraw()函数。在view中这是个空函数,具体的视图不需要实现该方法,它是专门为容器类准备的,也就是容器类必须实现该方法;
(5)如果需要(应用程序调用了setVerticalFadingEdge或者setHorizontalFadingEdge),开始绘制渐变框;
(6)绘制滚动条;
从上面可以看出自定义View需要最少覆写onMeasure()和onDraw()两个方法。
编写继承自View的子类
因为事先了解我们要做什么,所以我选择了LinearLayout 来继承这样更方便我们的自定以控件的建立。
public class CalendarPickView extends LinearLayout {
public CalendarPickView(Context context) {
super(context);
}
public CalendarPickView(Context context, AttributeSet attrs) {
super(context, attrs);
}为自定义View类增加属性
我们知道每个控件都有它特有的属性,而这些属性都建立在attrs.xml文件下如果你有兴趣的话可以查看开发包SDK\platforms\android-19\data\res\values\attrs.xml
自定义sttrs.xml代码如下
<resources>
<declare-styleable name="CalendarPickView">
<attr name="dateFormatStr" format="string"></attr>
<attr name="dateFormat">
<enum name="date" value="0"></enum>
<enum name="time" value="1"></enum>
</attr>
</declare-styleable>
<declare-styleable name="AuthCodeView">
<attr name="titleText" format="string"></attr>
<attr name="titleTextColors" format="color"></attr>
<attr name="titleTextSize" format="dimension"></attr>
</declare-styleable>
</resources>绘制控件
控件的属性配置好后就开始绘制控件了,绘制控件有着多种方法
第一种是在扩展的LinearLayout构造函数中使用Inflater加载一个布局,并从中提取出相关的UI组件进行封装,形成一个独立的控件。在使用该控件时,由于它所有的子元素都是在运行时通过代码动态创建的,所以该控件只能以一个独立控件的形式在Layout文件中声明
第二种方式是:在自定义控件中声明它的所有子元素,然后在Layout文件中像使用LinearLayout一样去进行布局,不过切记:自定义控件Code中声明的UI元素必须与Layout文件中声明的元素保持一致,否则,在代码中无法找到对应的控件;最后,在自定义控件的onInflateFinish中通过findViewById将layout中声明的控件跟代码中声明的控件匹配起来
第三种方式是:这个自定义VIEW中的任何控件都不是通过XML文件来定义的,而是在JAVA代码中通过动态生成的,然后再addView()加入到你自定义的View中
而我们用的是第一种实列代码如下
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CalendarPickView);
dateFormatStr = typedArray.getString(R.styleable.CalendarPickView_dateFormatStr);
dateFormat = typedArray.getInteger(R.styleable.CalendarPickView_dateFormat, FORMAT_DATE);
sdf = new SimpleDateFormat(dateFormatStr);
// LayoutInflater.from(context).inflate(R.layout.date_pick_txt,null);
LayoutInflater layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
layoutInflater.inflate(R.layout.date_pick_txt, this);
editText = (EditText) findViewById(R.id.calendarEt);
imageView = (ImageView) findViewById(R.id.calendarIv);
processUi(context);
typedArray.recycle();需要强调的是, TypeArray使用完毕后需要销毁,不然会发生内存泄露
最后就是使用自定义控件了
MainActivity的布局文件:先定义命名空间xmlns:uview=”http://schemas.android.com/apk/res/com.example.myimageview2” (com.example.myimageview2为你
在manifest中定义的包名)
也可以xmlns:uview=”http://schemas.android.com/apk/res-auto”指所有命名空间
然后可以像使用系统的属性一样使用:uview:Oriental=”Vertical”
<weizikeyi.com.customcontrols.CalendarPickView
android:layout_width="match_parent"
android:layout_height="wrap_content"
date:dateFormat="date"
date:dateFormatStr="yyyy-MM-dd"
/>
<weizikeyi.com.customcontrols.CalendarPickView
android:layout_width="match_parent"
android:layout_height="wrap_content"
date:dateFormat="time"
date:dateFormatStr="HH-mm-SS"
/>注意控件的class,属性内置名,空间名要相同,不然会出现找不到属性的情况。
一些自定义方法
onFinishInflate() 回调方法,当应用从XML加载该组件并用它构建界面之后调用的方法
onMeasure() 检测View组件及其子组件的大小
onLayout() 当该组件需要分配其子组件的位置、大小时
onSizeChange() 当该组件的大小被改变时
onDraw() 当组件将要绘制它的内容时
onKeyDown 当按下某个键盘时
onKeyUp 当松开某个键盘时
onTrackballEvent 当发生轨迹球事件时
onTouchEvent 当发生触屏事件时
onWindowFocusChanged(boolean) 当该组件得到、失去焦点时
onAtrrachedToWindow() 当把该组件放入到某个窗口时
onDetachedFromWindow() 当把该组件从某个窗口上分离时触发的方法
onWindowVisibilityChanged(int): 当包含该组件的窗口的可见性发生改变时触发的方法
凡人皆需侍奉


























 105
105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








