css定位:
相对定位:相对定位是相对于元素原本的位置进行移动的。
position:relative;
left:10px;
top:10px;
绝对定位:绝对定位是相对于整个页面的左上角而言的。
position:absolute;
left:250px;
top:280px;
固定定位:固定定位是相对于整个浏览器而言的。(广告用的比较多。)
position:fixed;
top:380px;
right:280px;
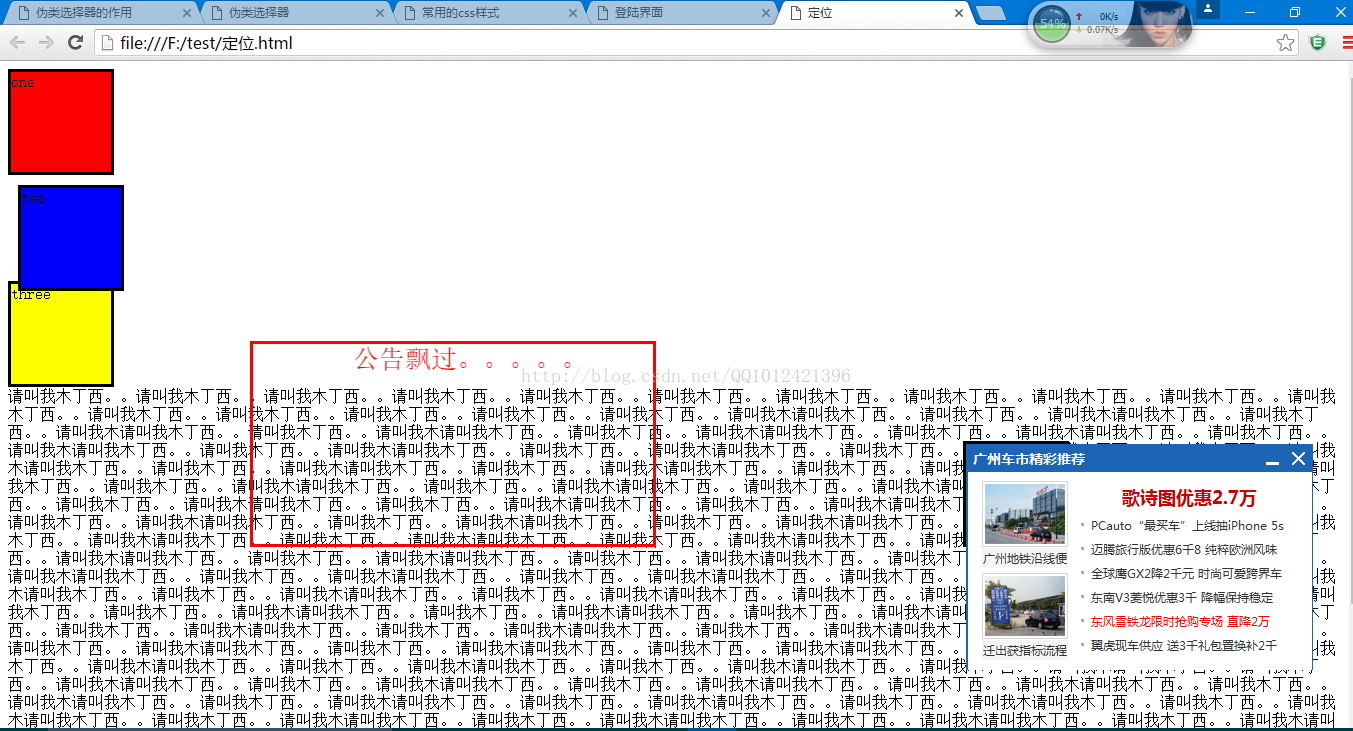
案例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>定位</title><style type="text/css">/*css定位:相对定位:相对定位是相对于元素原本的位置进行移动的。position:relative;left:10px;top:10px;绝对定位:绝对定位是相对于整个页面的左上角而言的。position:absolute;left:250px;top:280px;固定定位:固定定位是相对于整个浏览器而言的。(广告用的比较多。)position:fixed;top:380px;right:280px;*/div{border-style:solid;width:100px;height:100px;}.class1{background-color:red;}.class2{background-color:blue;position:relative;/*相对定位*/left:10px;top:10px;}.class3{background-color:yellow;}#id_ad{width:400px;height:200px;border-style:solid;font-size:26px;color:#FF0000;position:absolute;/*相对于一个页面的左上角而言的。*/left:250px;top:280px;}#id_ad2{position:fixed;/*固定定位:固定定位是相对于整个浏览器而言的。*/top:380px;right:280px;}</style></head><body><div class="class1">one</div><div class="class2">two</div><div class="class3">three</div><div id="id_ad"><marquee scrollamount="30">公告飘过。。。。。</marquee></div>请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西。。请叫我木丁西。。请叫我木请叫我木丁西<div id="id_ad2"><img src="2.png"/></div></body></html>
效果如下:

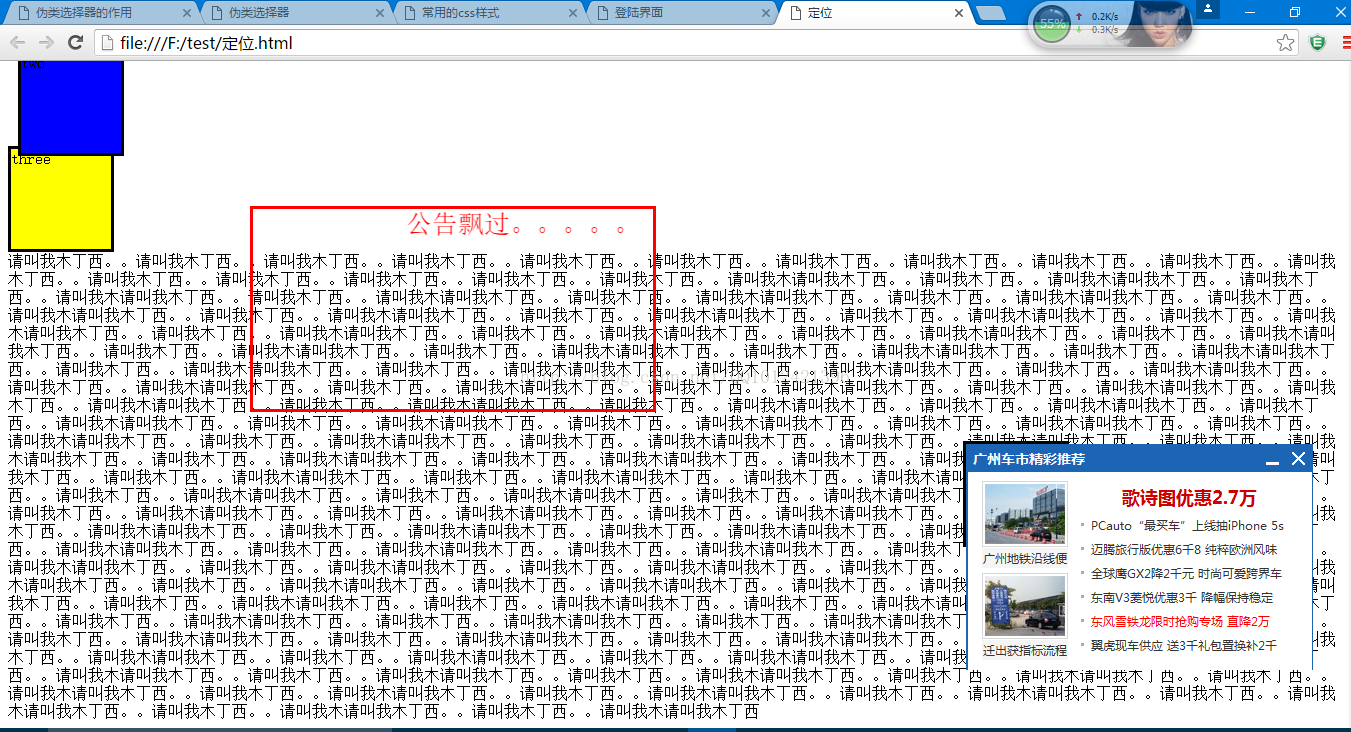
滚动滚动条后的效果:
























 3468
3468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








