之前看到很多有意思的网站里面总会出现这种效果,点击鼠标两侧图标,图片自动左右切换.平时没怎么有时间(其实是太懒了= =!), 刚好这次项目里面需要用到这种效果,好吧!磨刀不费砍柴工。闲话就谝到这了~~ 项目是用ASP.NET开发的.所以我选择了用Repeater控件开整。下面是项目中测试没问题的代码,copy吧!(懒人创造了世界,这话一点都没错 :) !).
差点忘记粘贴css样式了..不然又得挨砖头了- -!
好了,万事俱备,只欠东风! 关键的还是控制div左右浮动的主角上场了——>javascript
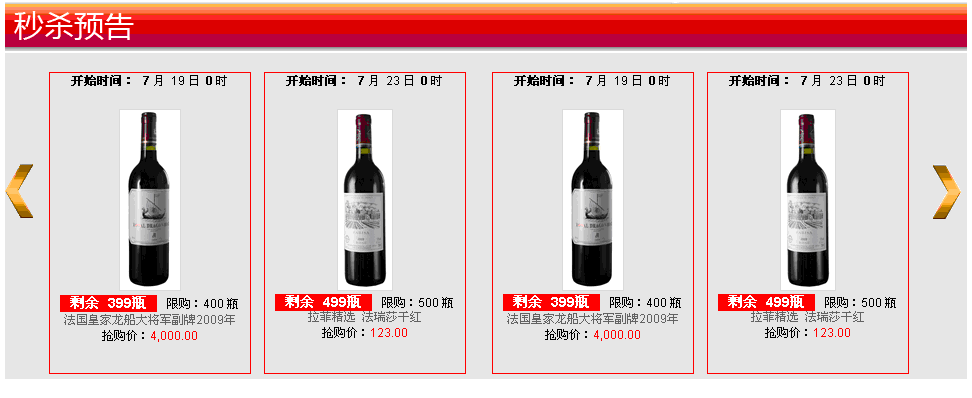
下面是效果图

好了..这东风也来了. 尘埃落定,还望大虾们,多多指点 ,共同进步。




















 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








