Echarts3保存图表为图片需要自己实现。用HTML5中给a标签增加了一个download属性,只要有这个属性,点击这个链接时浏览器就不在打开链接指向的文件,而是改为下载(目前只有chrome、firefox和opera支持)。
这个已经有大神实现,点击跳转。这里转转载下大神的代码吧。
但是,上面的实现方法,不支持IE系列,当然微软肯定提供了下载方法,在网上找了方法,最后确定了先用这种实现方法,知乎原文。
function saveFileForIE(canvas, fileName) {
var blob = canvas.msToBlob();
navigator.msSaveBlob(blob, fileName);
}这种方法需要先获取到Echarts的canvas,而Echarts的canvas在用户设置的chartId的子节点中,获取方法是
var canvas = document.getElementById(chartId).children[0].children[0];
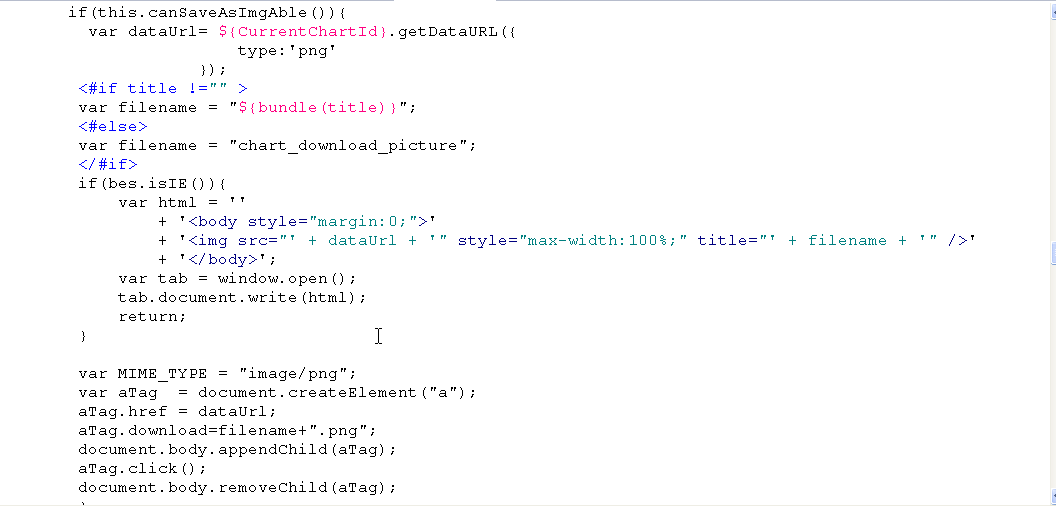
所以,最终我这个方法是在这样写的。
if(isIE()){
var allFileName = filename + ".png";
var canvas = document.getElementById(chartId).children[0].children[0];
var blob = canvas.msToBlob();
navigator.msSaveBlob(blob,allFileName);
return;
}其实我觉得应该还有别的实现方法,这是微软MSDN的文档。有兴趣或者精力的大神可以研究下。





















 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








