【快速搞定】教你如何快速集成环信(android端EaseUI),跳过我踩过的坑
一、前言
最近,公司准备集成一个即时通讯的功能,于是我找到了环信,于是我就这样被坑了,于是就有了本文来教大家如何跳出我踩过的坑,于是……
说环信比较坑并不是它们的产品不好,相反它们的功能做得还不错(本人承诺绝对不是托),而是它们写的文档真的是太乱了,一不小心你就会入坑(还好环信的技术客服还算给力,很多问题都能详细的给你回答)。
主要体现在EaseUI的使用和文档写的有差距(你可以看看),但是文档并没有标明,还有就是某些方法的调用写得不是很清楚。官方demo居然还是用Eclipse写的,用AS导入也是各种麻烦,加之官方demo里面有些功能我用不上,于是就想到自己写demo。
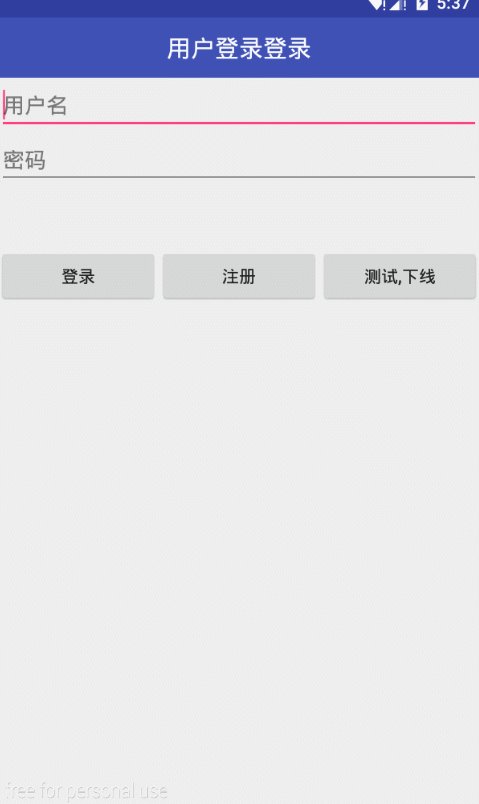
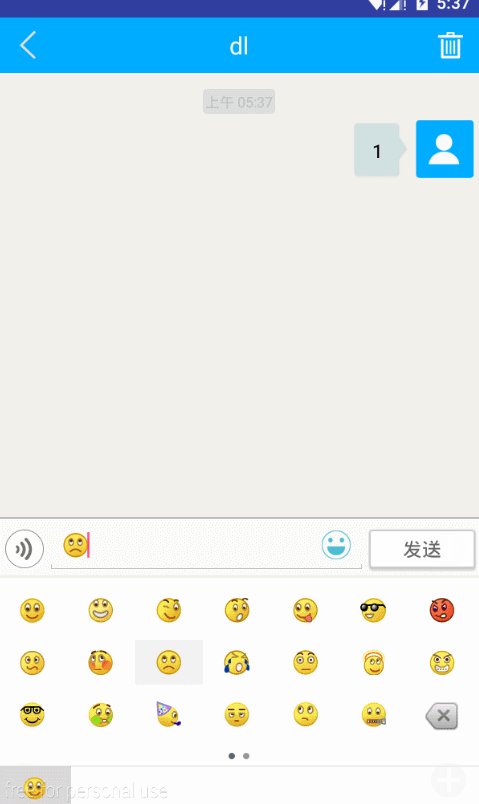
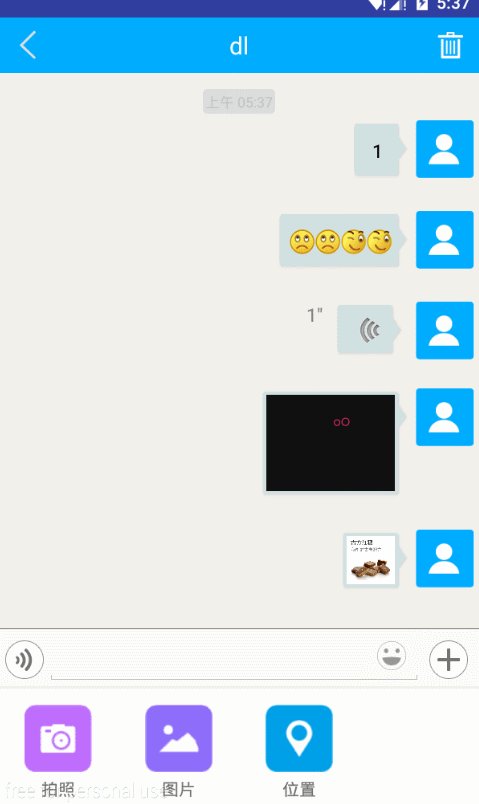
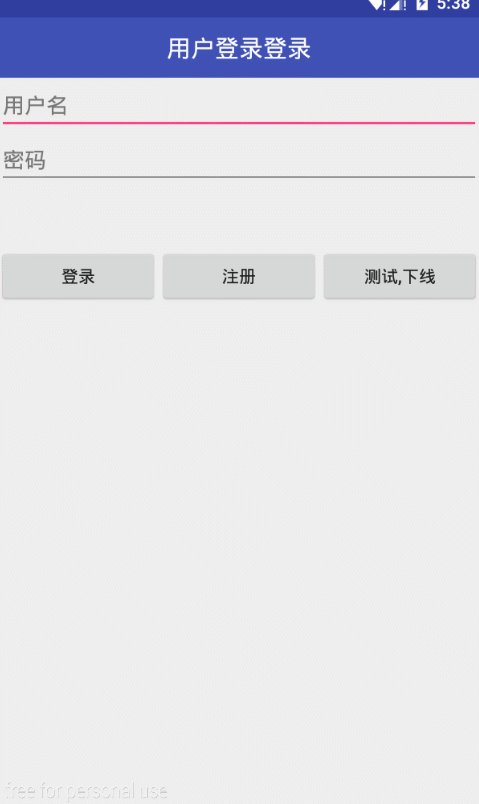
二、效果图
下面就是我写的demo的效果图(PS:由于赶时间给老大看效果,没有时间去美化页面,还有就是模拟器中使用位置会报错,所有就没有演示发送位置信息了),你可以在这里下载安装包APK文件去运行看看。
三、有哪一些坑
- 导包(跟着文档来的话就麻烦了);
- 初始化(一不注意就出错);
- 减小apk大小(导入EaseUI之后安装包大小接近18M);
- 发送图片之后,查看大图崩溃(文档不完整);
- 获取联系人(你会发现根本没有这个方法,要自己写,并且必须要在子线程中执行);
- 设置默认加载一条消息—-无效(options.setNumberOfMessagesLoaded(1));
- 你会发现发送不了位置信息(这个文档里面真没找到);
- 添加/删除好友之后没反应(文档里面并没有给出解决方案);
- 有时候,明明已经按文档配置了,但是很多效果出不来;
- 最狗血的就是EaseUI没有适配到Android6.0(下面解决方案给出);
- 环信,陌生人之间是可以聊天的。
看到这么多坑你就知道我是怎么过来的了!希望在弄环信的“同胞们”能看到这些,少走一些弯路吧。
四、解决方案
4.1、导包
整个项目只用导入EaseUI就可以了,不要再在你的项目中导入SDK中的libs里面的jar包和jin文件了,因为EaseUI里面已经包含得有了。具体方式为:先下好EaseUI,在创建









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 887
887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








