好久没有更新自己的博客啦!
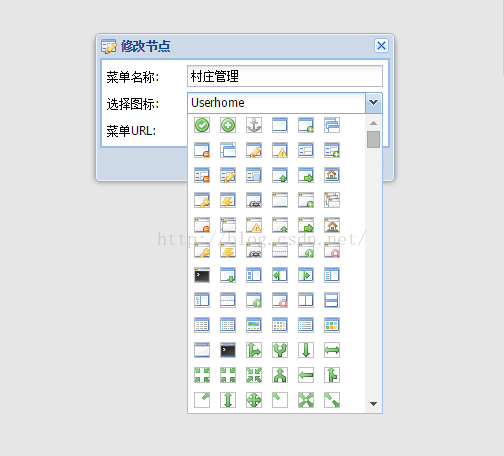
今天就给大家带来EXTMVC架构的COMBOBOX插件扩展
一.VIEW层
Ext.define('Pandora.view.plugins.ComboboxPlugin', {
extend: 'Ext.form.field.ComboBox',
alias: 'widget.comboboxPlugin',
initComponent: function() {
Ext.apply(this, {
fieldLabel: '选择图标',
store: 'ComboboxPlugin',
queryMode: 'local',
displayField : 'iconCls',
valueField : 'iconCls',
tpl: Ext.create('Ext.XTemplate', '<table><tr><tpl for="."><td class="x-boundlist-item :qtip={iconCls}" ><img width=16 height=16 class="{iconCls}" /></td><tpl if="xindex % 6 === 0"></tr><tr></tpl></tpl></tr></table>'),
// template for the content inside text field
displayTpl: Ext.create('Ext.XTemplate', '<tpl for=".">', '{iconCls}', '</tpl>')
});
this.callParent();
}
});二.MODEL层
Ext.define('Pandora.model.ComboboxPlugin', {
extend: 'Ext.data.Model',
fields: [{
name: 'text',
type: 'string'
}, {
name: 'iconCls',
type: 'string'
}]
});Ext.define('Pandora.store.ComboboxPlugin', {
extend: 'Ext.data.Store',
model: 'Pandora.model.ComboboxPlugin',
data: [{
iconCls: 'Accept'
}, {
iconCls: 'Add'
}, {
iconCls: 'Anchor'
}, {
iconCls: 'Application'
}, {
iconCls: 'Applicationadd'
}, {
iconCls: 'Applicationcascade'
}, {
iconCls: 'Applicationdelete'
}, {
iconCls: 'Applicationdouble'
}]
});





















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








