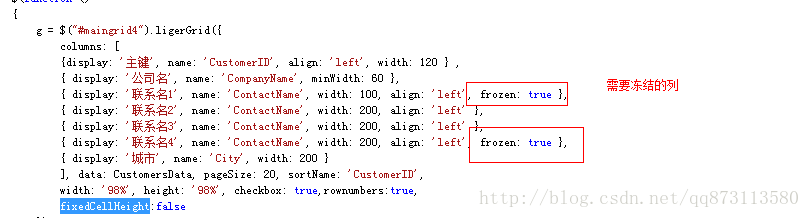
PS:N久之后发现LigerUi有 而且简单,无语啊,没早点找到这个控件,基本就是JQUI了
http://ligerui.com/demos/grid/frozen/frozengrid.htm

http://www.jb51.net/article/29495.htm
最终要的效果

前面几个列固定 后面滚动条显示隐藏值
经过练习48个小时的摧残,尼玛终于搞定了,苦逼啊.............
最近要在ASP.NET项目中使用冻结列那些鬼东西,然后网上各种查找,然后找到个不错的能够手动设置冻结哪几列的
地址http://download.csdn.net/detail/qq873113580/6461653
可是这个引用的东西太多了 ,手动写了N多JS N多CSS,好吧 ,为了工作拼,耐心修改成自己想要的样式
然后....活动列和冻结列 内容高度一样的时候 还蛮好看的,但是内容动态获取出来之后有些高度不一样 冻结列和未冻结列就无法正常显示了,坑
好吧,我承认 不怎么想去看里面代码怎么实现了.............
继续找.........听说第三方控件DevExpress也不错,然后找到了地址
http://download.csdn.net/detail/xiongjianx/4921864 第一部分
http://download.csdn.net/detail/xiongjianx/4922052 第二部分
下载好了,收费的.........直接略过....,对于自己用还是不错的
继续找,
http://feipigwang.iteye.com/blog/1204137
貌似代码比较简单了,但是,全部复制没效果啊,不知道这个大神怎么显示出来的,加了QQ木反应,
然后想是不是expression(this.parentElement.parentElement.parentElement.parentElement.parentElement.scrollLeft);这里的问题
,修改成JS试试,就是把left的值动态获取,哇塞出来了,主要思路是滚动条每滚动一次获取LEFT TOP的值 用Position控制,可是效果很渣渣
每次拖动滚动条,被冻结的列都会闪烁,主要是动态改变left top的值造成的,就在绝望滴时候,脑中闪过一片灵光,顿时王八之气一抖,汗一个,好老套的剧情。。。。
-_-!!!!!!!!!!!!!!!
突然想到了table套table
列头在第一个 table thead 里面 滚动条在tfoot里面 夸要 活动的列,然当滚动条滚动的时候同时上面所有隐藏的列滚动条也滚动,就OK了,
PS:由于是table套table 组合而成的,所以2个table的css要一样 这个最重要的
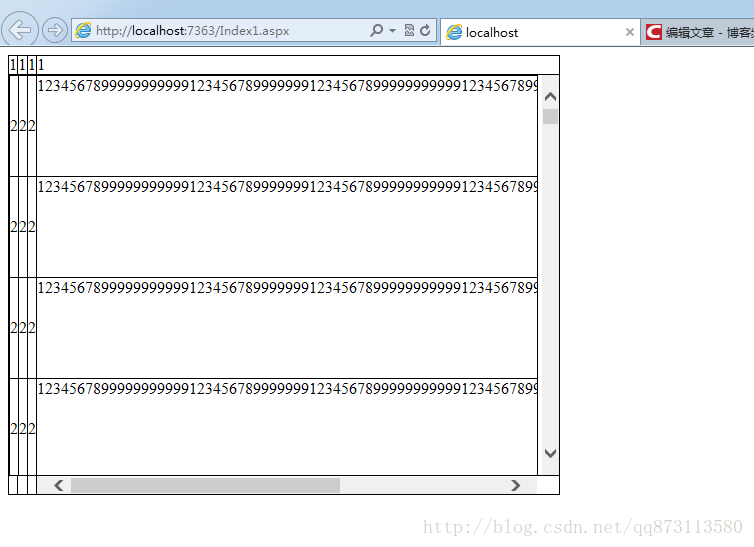
丢源码上来,思路例子效果,不过这个是只设置了一列,多列也可参考这种思维,毕竟 这样布局比较清楚,然后修改样式也容易修改,对于我等新手来说 还算不错了,(*^__^*) 嘻嘻……
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index1.aspx.cs" Inherits="冻结列.Index1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.4.1.js"></script>
<script type="text/javascript">
$(function () {
//最下面滚动的时候,把上面的所有隐藏的一起滚动
$(".activeCol").scroll(function () {
if ($(this).attr("id") == "scrollBar") {
var left = $(this).scrollLeft();
$(".activeCol").each(function (i) {
if ($(this).attr("id") != "scrollBar") {
$(this).scrollLeft(left);
}
});
}
});
});
</script>
<style type="text/css">
table, td, tr {
margin: 0px;
padding: 0px;
}
table {
border-collapse: collapse;
}
td {
border: solid 1px black;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<!--手动设置头部Start-->
<thead>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</thead>
<!--手动设置头End-->
<tbody>
<tr>
<td colspan="4">
<!--这里设置中间显示的内容区域-->
<div style="width: 550px; height: 400px; overflow-x: hidden; overflow-y: auto;">
<!--主要循环处 只循环tr-->
<table>
<%for (int i = 0; i < 10; i++)
{ %>
<tr>
<!--这里写是固定区-->
<td>2</td>
<td>2</td>
<td>2</td>
<td>
<!--这里设置隐藏区-->
<div class="activeCol" style="width: 500px; overflow: hidden;">
<div style="width: 800px; height: 100px;">
1234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999123456789999999999912345678999999912345678999999999991234567899999991234567899999999999123456789999999
</div>
</div>
</td>
</tr>
<%} %>
</table>
<!--主要循环处-->
</div>
</td>
</tr>
</tbody>
<!--滚动条Start-->
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td>
<div class="activeCol" id="scrollBar" style="width: 500px; overflow-x: auto; overflow-y: hidden;">
<div style="width: 800px; height: 1px;">
</div>
</div>
</td>
</tr>
</tfoot>
<!--滚动条End-->
</table>
</div>
</form>
</body>
</html>
上面的存在边框重复,2个table列距离差异 下面是 完善版本
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Import Namespace="Microsoft.SharePoint.ApplicationPages" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MyDemo.Layouts.MyDemo.Index2" DynamicMasterPageFile="~masterurl/default.master" %>
<asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<script type="text/javascript" src="../jquery/jquery-1.5.2.min.js"></script>
<script type="text/javascript">
function BindWidth() {
$(".td11").css("width", $(".td1").attr("offsetWidth") + "px");
$(".td22").css("width", $(".td2").attr("offsetWidth") + "px");
$(".td33").css("width", $(".td3").attr("offsetWidth") + "px");
}
$(function () {
$(".activeCol").scroll(function () {
if ($(this).attr("id") == "scrollBar") {
var left = $(this).scrollLeft();
$(".activeCol").each(function (i) {
if ($(this).attr("id") != "scrollBar") {
$(this).scrollLeft(left);
}
});
}
});
BindWidth();
});
</script>
<style type="text/css">
table, td, tr {
margin:0px;padding:0px;
}
table {
border-collapse: collapse;
}
</style>
</asp:Content>
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<label id="lblcatagray">类型:</label><asp:DropDownList ID="drtcatagray" runat="server" OnSelectedIndexChanged="drtcatagray_SelectedIndexChanged" AutoPostBack="true"></asp:DropDownList>
<label id="lblline">产品线:</label><asp:DropDownList ID="drtline" runat="server" OnSelectedIndexChanged="drtcatagray_SelectedIndexChanged" AutoPostBack="true"></asp:DropDownList>
<label id="lblstatus">状态:</label><asp:DropDownList ID="drtstatus" runat="server" OnSelectedIndexChanged="drtcatagray_SelectedIndexChanged" AutoPostBack="true"></asp:DropDownList>
</div>
<div style="border:solid 2px black;">
<table style="width: 100%;">
<!--手动设置头部Start-->
<thead>
<tr><!--头高度以及背景-->
<td class="td11" style="width: 70px; text-align: center; border-bottom:solid 1px black; border-right:solid 1px black;">#</td>
<td class="td11" style="width: 70px; text-align: center; border-bottom:solid 1px black; border-right:solid 1px black;">进度灯</td>
<td class="td22" style="width: 200px; text-align: center; border-bottom:solid 1px black; border-right:solid 1px black;">项目名称</td>
<td class="td33" style="width: 150px; text-align: center; border-bottom:solid 1px black; border-right:solid 1px black;">负责人</td>
<td class="td11" style="width: 70px; text-align: center; border-bottom:solid 1px black; border-right:solid 1px black; ">进度</td>
<td style=" border-bottom:solid 1px black; ">生命周期</td>
</tr>
</thead>
<!--手动设置头End-->
<tbody>
<tr>
<td colspan="6">
<div style="width: 100%; height: 320px; overflow-x: hidden; overflow-y: auto;">
<!--主要循环处 只循环tr-->
<table style="width: 100%;">
<asp:Repeater ID="rpproject" runat="server" OnItemDataBound="rpproject_ItemDataBound">
<ItemTemplate>
<!--默认显示高度-->
<tr>
<td class="td1" style="width: 70px; text-align: center;border-bottom:solid 1px black; border-right:solid 1px black;"><%# Eval("ID") %></td>
<td class="td1" style="width: 70px; text-align: center;border-bottom:solid 1px black; border-right:solid 1px black;">
<img alt="" src='<%# Eval("Light") %>' /></td>
<td class="td2" style="width: 200px; text-align: center;border-bottom:solid 1px black; border-right:solid 1px black;"><a href="#" id="a1"><%# Eval("ProjectName") %></a></td>
<td class="td3" style="width: 150px; text-align: center;border-bottom:solid 1px black; border-right:solid 1px black;"><%# Eval("Manager") %></td>
<td class="td1" style="width: 70px; text-align: center;border-bottom:solid 1px black; border-right:solid 1px black;"><%# Eval("Schedule") %></td>
<td style="text-wrap:none;border-bottom:solid 1px black;">
<div class="activeCol" style="width:500px; overflow: hidden;">
<div style="width: 1500px;">
<asp:Repeater ID="rpTasks" runat="server">
<ItemTemplate>
<div style="float: left; width: 150px; height: 100px; padding: 5px 0 5px 0; line-height: 20px;">
<div style="font-size: 12px; font-weight: bold; color: #336699; text-align: center;"><%# Eval("Title") %> </div>
<div><%# Eval("Status")%></div>
<div>计划时间:<%# string.Format("{0:yyyy-MM-dd}",Eval("StartDate")) %> </div>
<div>实际时间:<%# string.Format("{0:yyyy-MM-dd}",Eval("ActuaDueDate")) %> </div>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</div>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
<!--主要循环处-->
</div>
</td>
</tr>
</tbody>
<!--滚动条Start-->
<tfoot>
<tr>
<td class="td11"></td>
<td class="td11"></td>
<td class="td22"></td>
<td class="td33"></td>
<td class="td11"></td>
<td>
<div class="activeCol" id="scrollBar" style="width: 500px; overflow-x: auto; overflow-y: hidden;">
<div style="width: 1500px; height: 1px;">
</div>
</div>
</td>
</tr>
</tfoot>
<!--滚动条End-->
</table>
</div>
</asp:Content>
<asp:Content ID="PageTitle" ContentPlaceHolderID="PlaceHolderPageTitle" runat="server">
应用程序页
</asp:Content>
<asp:Content ID="PageTitleInTitleArea" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server">
我的应用程序页
</asp:Content>





















 3627
3627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








