Unity在发布web时,重要的是Unity与Web的交互,参数的传递
1.unity调用网页js的函数:Application.ExternalCall
js函数:
<script language="JavaScript" type="text/javascript">
function AlertWindow()
{
alert("unity调用此函数");
}
</script>
unity调用的函数:
void OnGUI()
{
if(GUI.Button(new Rect(0,0,100,30),"click"))
{
Application.ExternalCall("AlertWindow");
}
}
测试截图:
2.网页js函数调用unity函数
unity的函数
void OnGUI()
{
if(GUI.Button(new Rect(0,0,100,30),"click"))
{
Application.ExternalCall("AlertWindow");
}
GUI.Label(new Rect(0,50,200,30),"传来的值:@@@:"+label);
}
private string label="";
void MyFunction(string str)
{
label=str;
}
网页js函数:
<script type="text/javascript" language="javascript">
function sendMessageToUnity()
{
u.getUnity().SendMessage("Main Camera","MyFunction","Hello Unity!");
}
</script>
在网页上创建了一个简单的按钮,调用上面的函数
<div> <input type="button" value="call" οnclick="sendMessageToUnity()"> </div>
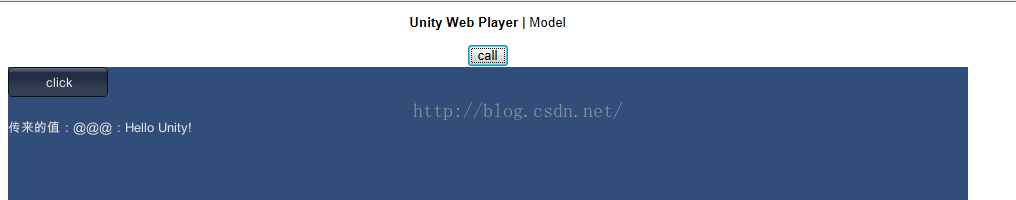
测试截图:
























 1274
1274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










