1、Arcgis自带模板
ArcGIS Server10.1及以后版本安装之后自带打印模板,具体位置在 ../arcgis/rest/services/Utilities/PrintingTools/GPServer下的Export Web Map Task。这是发布后的位置,mxd的位置在..\ArcGIS\Server\Templates\ExportWebMapTemplates.
2、ArcGIS Server自带的模板,当在web端使用的时候,中文会显示成乱码,比如中文标题、中文日期会显示成乱码,这时需要对自带模板进行修改然后重新发布,当然了,如果是重新自定义模板再发布也是可以的。
3、打开默认模板(.mxd)存储目录,有如下几个模板。
依次将模板的标题、日期格式改为中文格式并保存。
4、发布打印模板。
(1)连接GIS服务器。右键单击选择“Server Properties”。
(2)选择“Data Store”页面,单击“Registered Forder”右下方的加号,输入名称,选择模板所在的文件夹。(路径用中文)。
(3)在ArcToolBox里,选择System Toolboxes/Server Tools.tbx/Printing/Export Web Map,双击打开该工具。
(4)参数“Web Map as JSON”和“OutPut File”保持默认,将“Format”参数设置为空,表示可以输出各种格式。包括PDF,PNG32,PNG8,JPG,GIF,EPS,SVG,SVGZ几类。
(5)“Layout Templates Forder”,选择到模板存放的文件夹,此时可以看到,在参数“Layout Template”的列表中可以看到所有可用的模板。“Layout Template”置空,表示所有模板都可以被使用。
(6)点击“OK”运行该工具,得到运行结果。运行结果通过菜单“Geoprocessing”下点击“Results”打开。
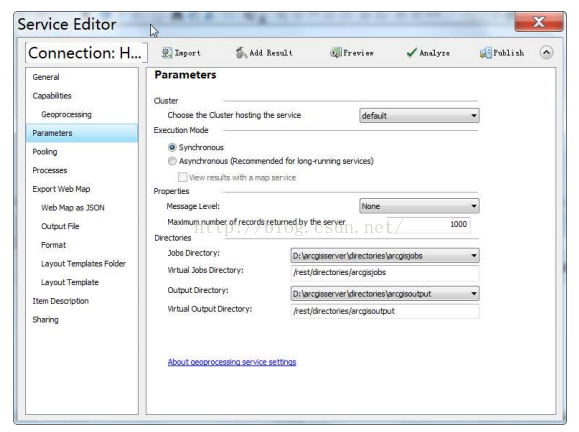
(7)在运行结果中,右键单击“ExportWebMap...”,选择“Share As”,选择“Geoprocesing Service”。进入地理处理工具发布界面。选择Publish a service,单击下一步。选择将服务发布到哪台GIS服务器,输入服务名称,单击下一步。接下来进入Service Editor界面,如下图:
(9)点击Parameters,将同步异步设置为同步(一般要设置为同步)。如下图。测试没问题之后点击Publish发布服务。

























 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








