- 修改ueditor.jar包源码,使支持自定义根路径
- 配置controller.jsp
- 修改ueditor.all.js文件
- 修改在线管理预览图片的域名
修改ueditor.jar包源码,同时修改图片读取路径问题(直接上截图)
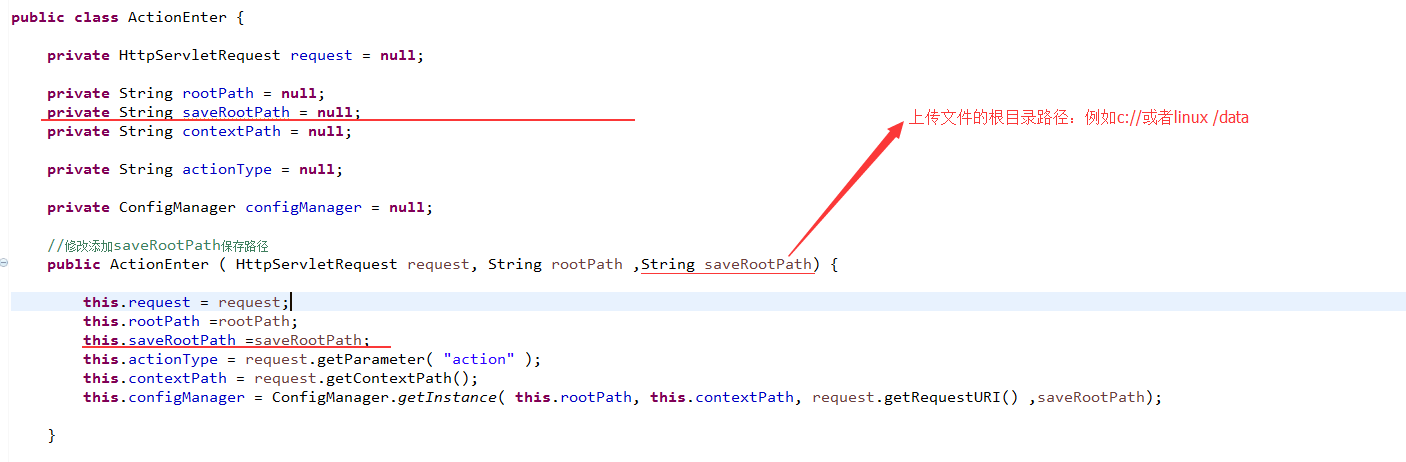
(1)在ActionEnter.java类里边接收一个新参数
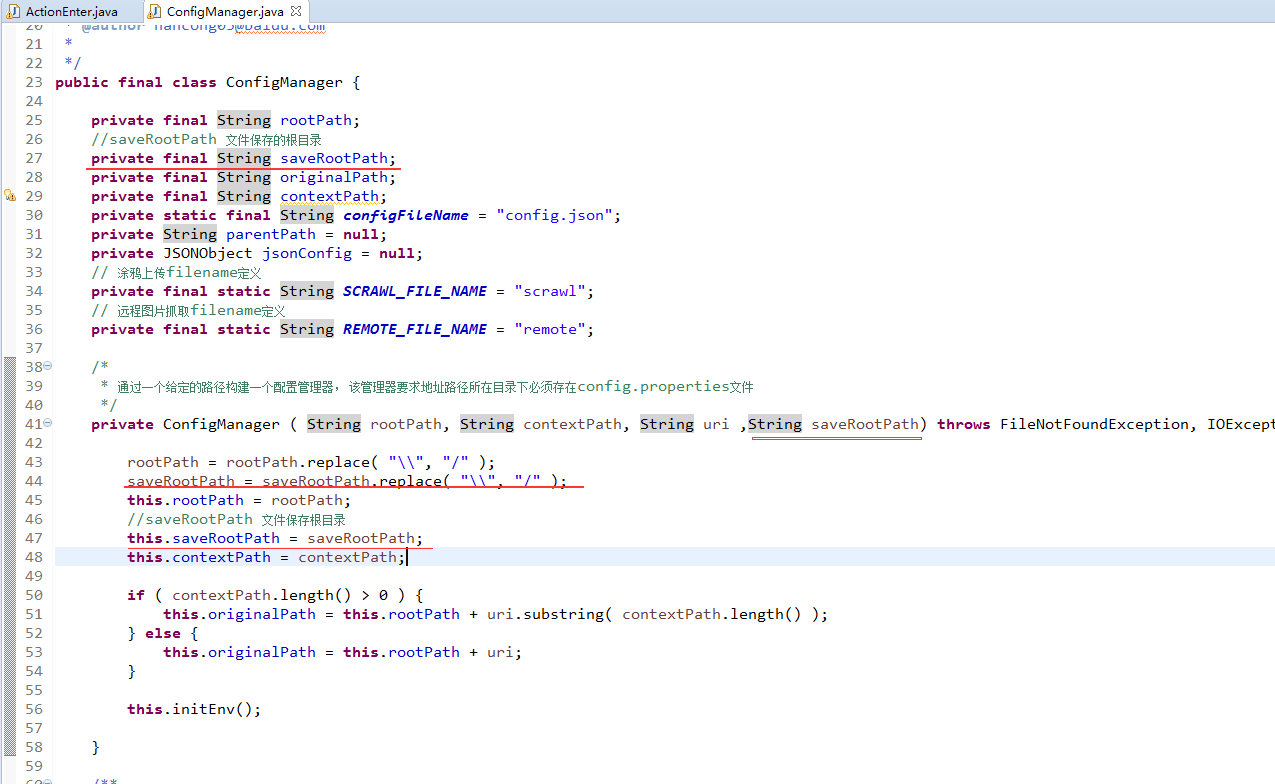
(2)初始化ConfigManager写入刚才的saveRootPath
(3)ConfigManager类中getConfig方法最后加入conf.put( “saveRootPath”, this.saveRootPath );
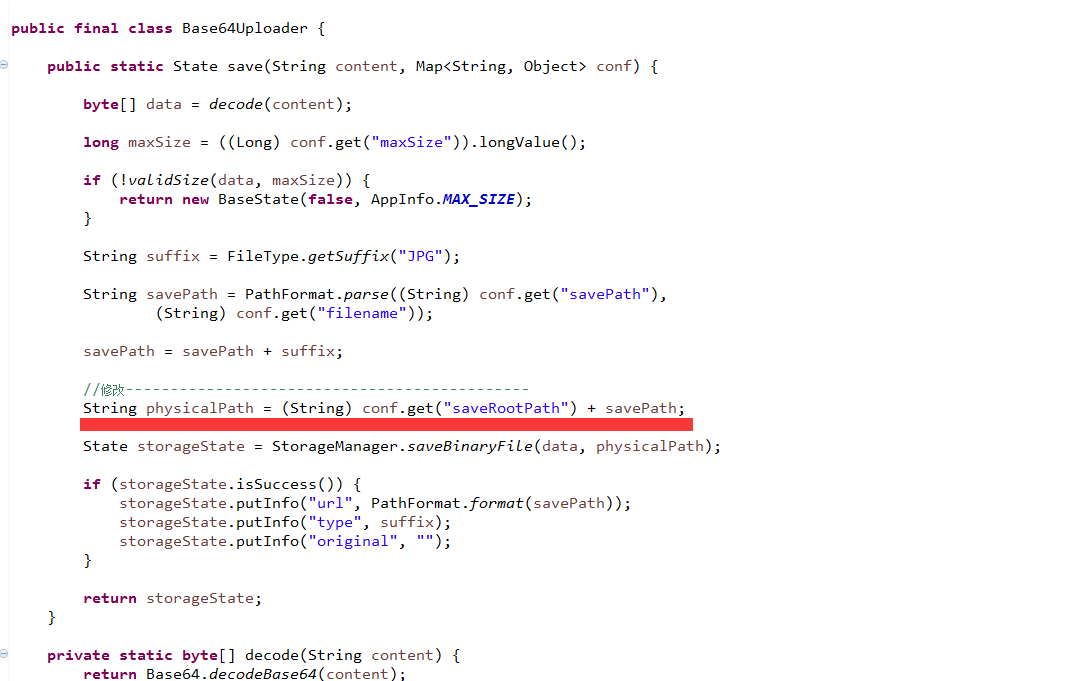
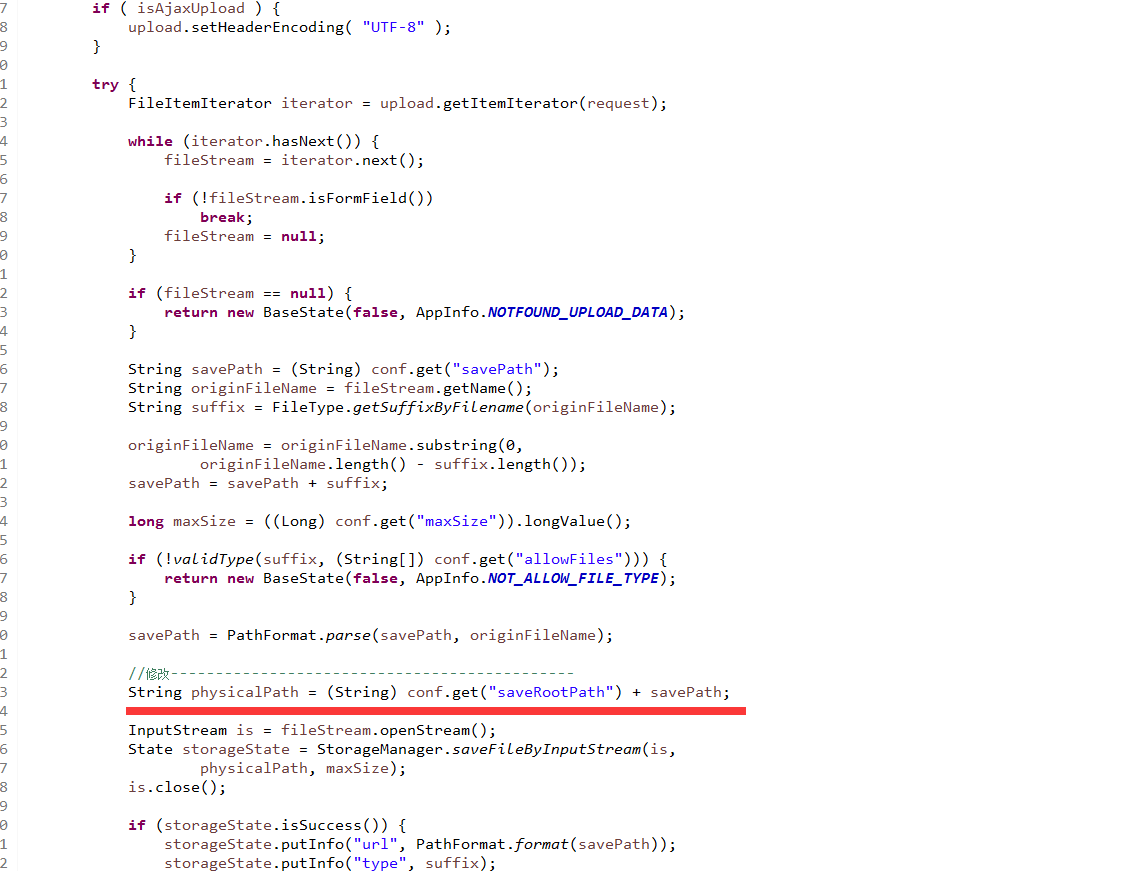
(4)修改Base64Uploader和BinaryUploader方法使保存文件根目录替换为自定义的目录
Base64Uploader.java save方法:
BinaryUploader.java save方法:
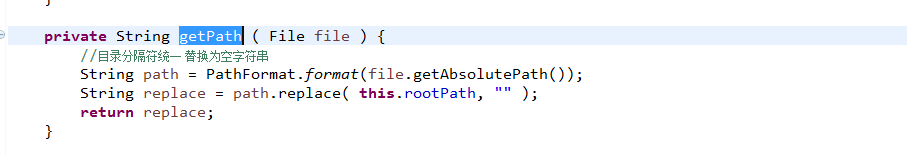
(5)修改图片路径读取问题 FileManager.java getPath方法
- 修改uditor 多图上传-在线管理图片读取域名
修改dialogs/image/image.js文件添加读取图片域名方法
window.onload = function () {
initTabs();
initAlign();
initButtons();
//初始化ifream head标签内<base href="">
initBaseUrl();
};
/*设置ifream base域名*/
function initBaseUrl(){
var imgVal = $('#imgBaseUrl',parent.document).val();
$("head").append("<base href='"+imgVal+"'/>");
}修改uditor编辑器body部分的图片读取域名
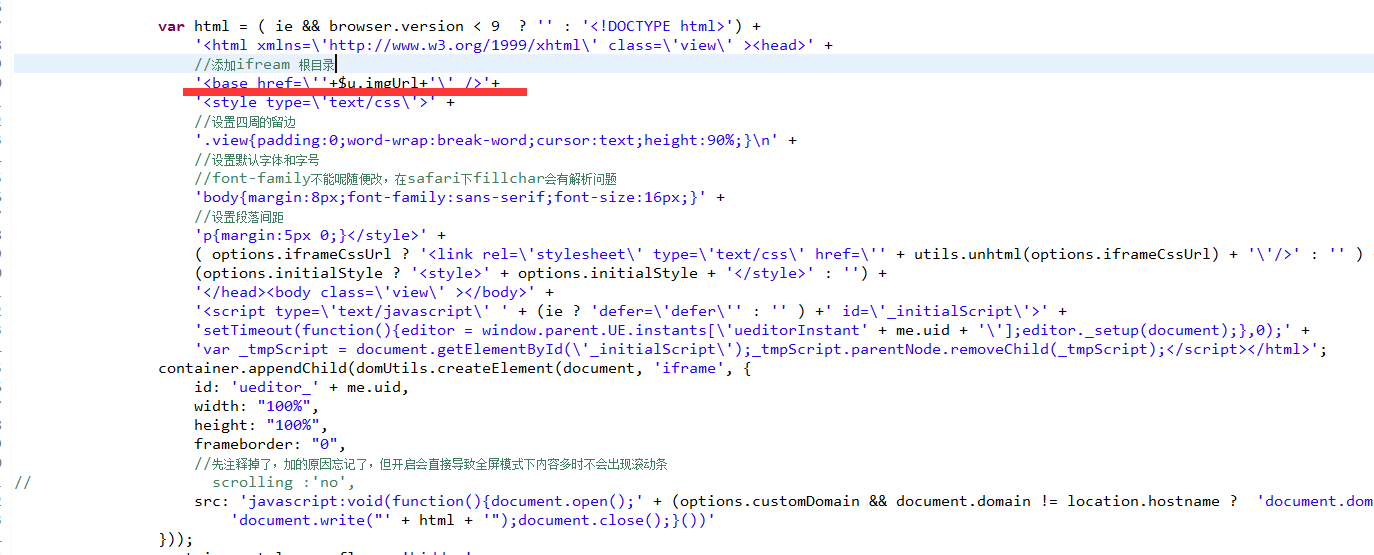
修改ueditor.all.js创建ifream部分,加入标签 $u.imgUrl为图片服务器域名
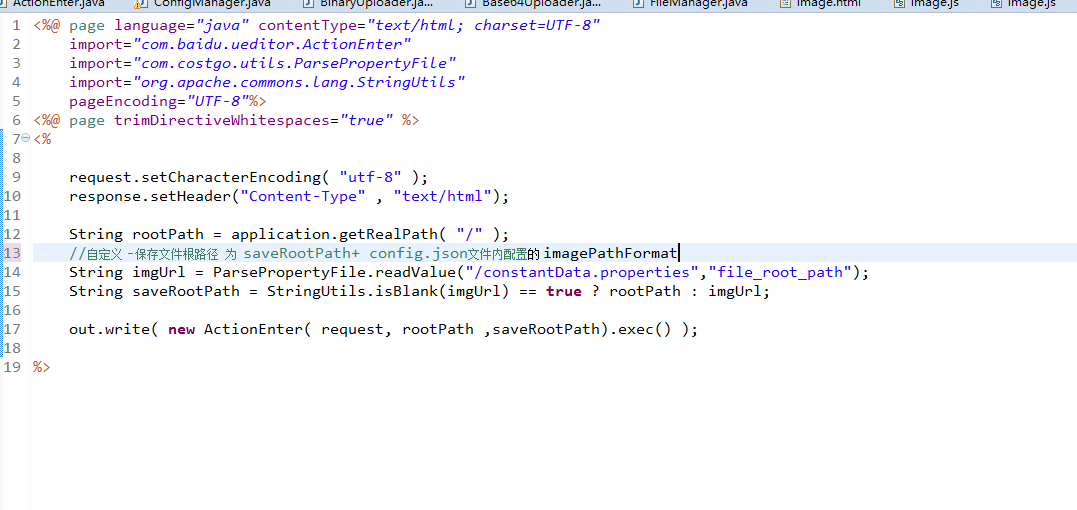
配置config.json 和 controller.jsp
config.json 文件内的imagePathFormat参数自定义为相对路径就可以了。
controller.jsp由于加入了自定义根目录功能,需要添加参数。如图:
至此uditor就可实现,自定义的存储根目录,不在是项目根目录,图片预览和内容加载都没有问题,保存的content也是相对路径不存在移植问题。





























 3240
3240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








